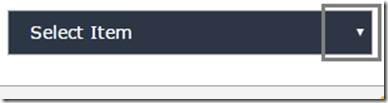
In some cases you would be having your dropdown element at the end of your page and if the user clicks on that dropdown and if there’s no right amount of space is available below the dropdown it will show the options in upward direction. Well, this seems fine but the arrow shown in your dropdown doesn’t seems to be in right direction.
In the above image, you can find that the direction of the dropdown pointing in down direction. To have that in upward direction, then we might need to do something tricky.
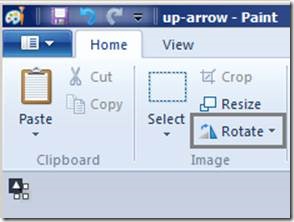
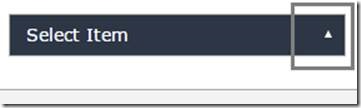
Consider that I want the same arrow with same background color but in upward direction. So, I opened my Snipping Tool to capture that image and pasted in Paint to rotate it to 180 degree and then saved this png in my local drive.
Apply the below CSS to your Dropdown or Select element
.select_customarrow
{
-webkit-appearance:none; /* for chrome & safari */
-moz-appearance: none; /* for mozilla */
background-image:url("../../../_layouts/images/up-arrow.png");
width: 115%; /* To hide the orginal dropdown arrow in IE */
background-repeat: no-repeat;
background-position:97% center;
}
Yeah it is as simple as that, but when it comes to IE then there will be a problem to hide the dropdown arrow,
To overcome with this issue, we need to add a parent div for our select element and apply the styling as follows,
<div id="arrowhideDiv" style="overflow:hidden; width:267px">
<select style="width:300px" class=“select_customarrow”>
//options goes here
</select>
</div>
Make sure that the width of the div should be lesser than the width of select element and change the background-position value accordingly based upon your requirement.
Happy Coding
Ahamed





Leave a comment