The default NewForm and EditForm for lists/libraries have a different people picker column than when you create a custom New or Edit form using SP Designer. When using the default list forms and they include a people picker field, the dropdown list of options as you type to search for people works as expected.
If you create a new custom list form in SP Designer, the same people picker field does’t have the dropdown list of options as you type. The custom form people picker looks closer to the SP 2010 version.
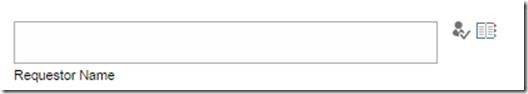
Here is the custom form people picker control.
Default form people picker:
Lets see how to change the custom form people picker to default people picker.
Note: In this article we will hide the default control and add new custom people picker control. When values selected in the custom people picker control, we will bind that selected user value into the hidden user people picker field.
Steps:
- Open SharePoint designer à open the List à Create a form (New/Edit).
- Open the newly created form in Advanced mode.
- Hide the default peoplepicker field in the view using CSS.
<div style="display:none" id="hiddenpeoplepicker">
<SharePoint:FormField runat="server" id="ff5{$Pos}" ControlMode="New" FieldName="Requestor_x0020_Details"
__designer:bind="{ddwrt:DataBind('i',concat('ff5',$Pos),'Value','ValueChanged','ID',ddwrt:EscapeDelims(string(@ID)),'@Requestor_x0020_Details')}"/>
<SharePoint:FieldDescription runat="server" id="ff5description{$Pos}" FieldName="Requestor_x0020_Details" ControlMode="New"/>
</div>
4. Add below lines on top of the hidden control to display the default people picker.
<SharePoint:ClientPeoplePicker AllowEmailAddresses="true" Required="true" ValidationEnabled="true" ID="peoplePicker"runat="server" VisibleSuggestions="5" Rows="1" PrincipalAccountType="User,DL,SecGroup,SPGroup" AllowMultipleEntities="false" CssClass="ms-long ms-spellcheck-true" Height="85px" />5. Below is the entire <tr> tag for the specific people picker field.
<tr>
<td width="190px" valign="top" class="ms-formlabel">
<H3 class="ms-standardheader">
<nobr>Requestor<span class="ms-formvalidation"> *</span>
</nobr>
</H3>
</td>
<td width="400px" id="peoplePickerTD" valign="top" class="ms-formbody">
<SharePoint:ClientPeoplePicker AllowEmailAddresses="true" Required="true" ValidationEnabled="true" ID="peoplePicker"
runat="server" VisibleSuggestions="5" Rows="1" PrincipalAccountType="User,DL,SecGroup,SPGroup" AllowMultipleEntities="false"
CssClass="ms-long ms-spellcheck-true" Height="85px"/>
<div style="display:none" id="hiddenpeoplepicker">
<SharePoint:FormField runat="server" id="ff5{$Pos}" ControlMode="New" FieldName="Requestor_x0020_Details"
__designer:bind="{ddwrt:DataBind('i',concat('ff5',$Pos),'Value','ValueChanged','ID',ddwrt:EscapeDelims(string(@ID)),'@Requestor_x0020_Details')}"/>
<SharePoint:FieldDescription runat="server" id="ff5description{$Pos}" FieldName="Requestor_x0020_Details" ControlMode="New"/>
</div>
</td>
</tr>
6. Now write a Javascript in a script file and add the script in the display form. Below script is to trigger on change event whenever new user is selected in the default form.
$("#peoplePickerTD").on('blur','.sp-peoplepicker-topLevel input',function () {
var username=JSON.parse($('.sp-peoplepicker-topLevel input').val());
$('div[name="upLevelDiv"]').text(username[0].Key);
$("img[Title='Check Names']").trigger("click");
});
It will get the user value from the newly added people picker and add that value in hidden people picker textbox and will trigger to resole the user.





Leave a comment