Content Type Hub – Creation.
In this section, we will see how to create a Content Type Hub and make the content type available to the other site collections. Hope we remember, our CTHUB site is http://c4968397007:3000/sites/CTHUB
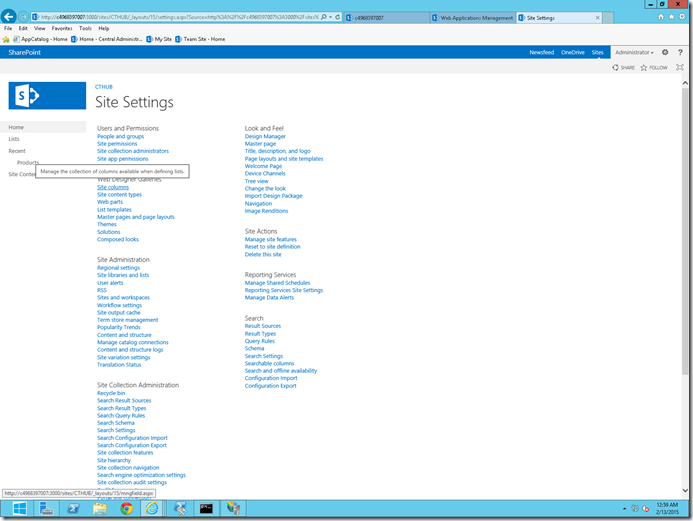
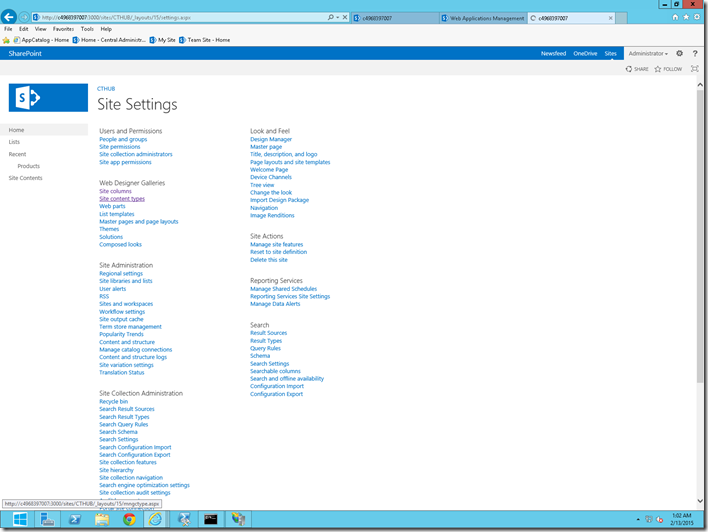
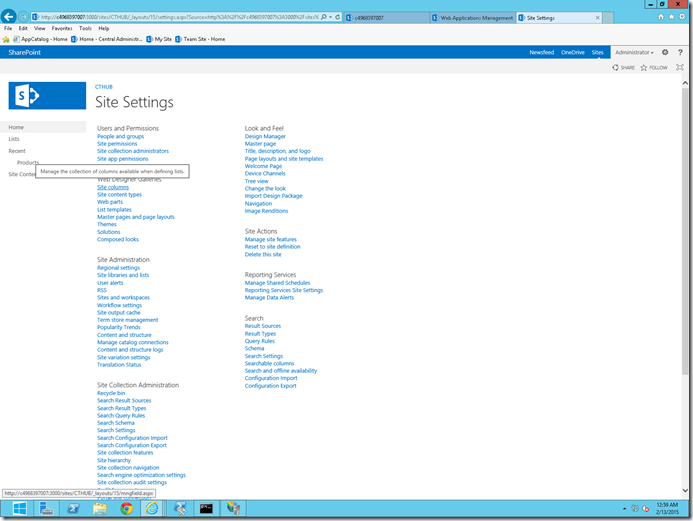
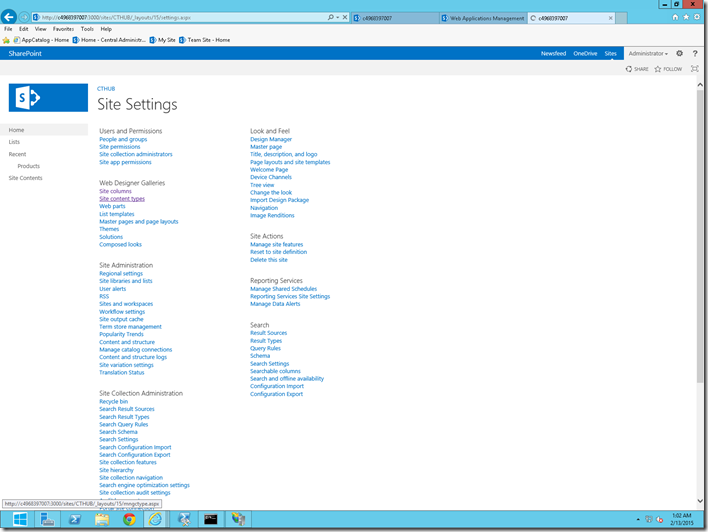
1. Login to the CTHUB Site. Navigate to Site Settings.

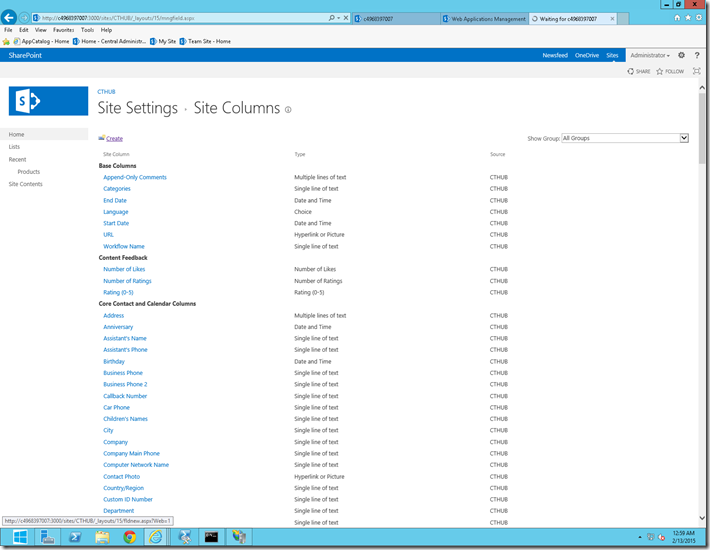
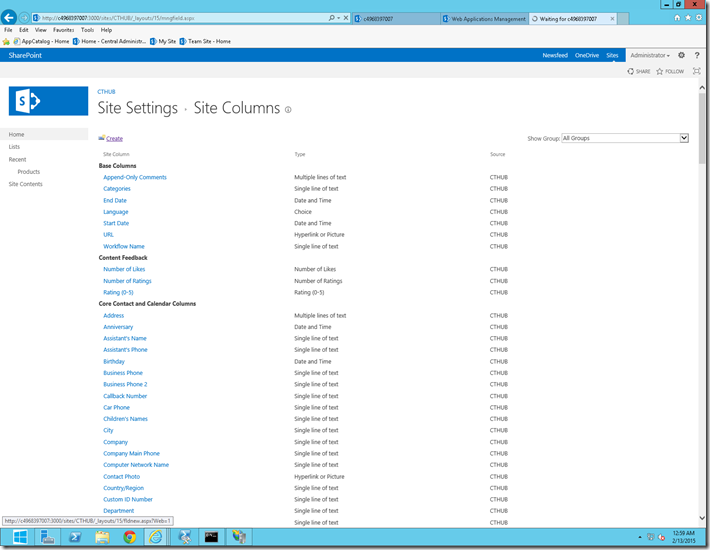
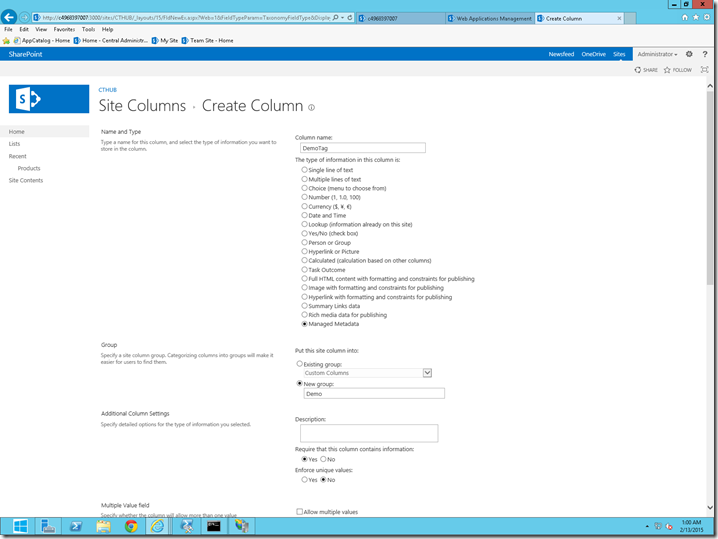
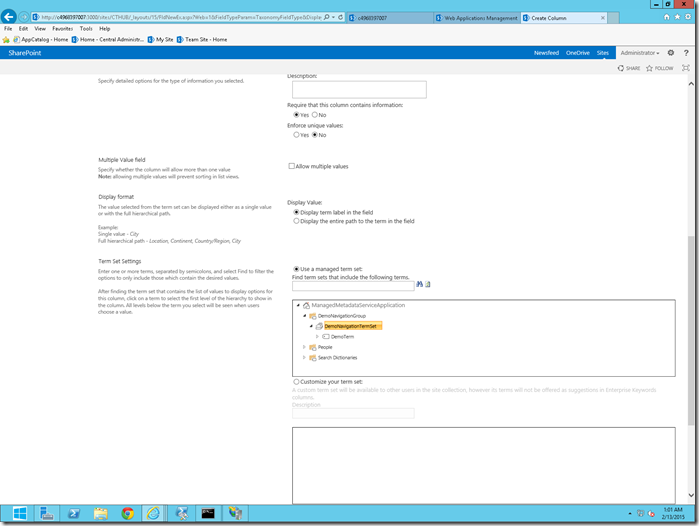
2. On the Site Columns, Create a Managed Metadata Column which is going to be our Navigation Term.

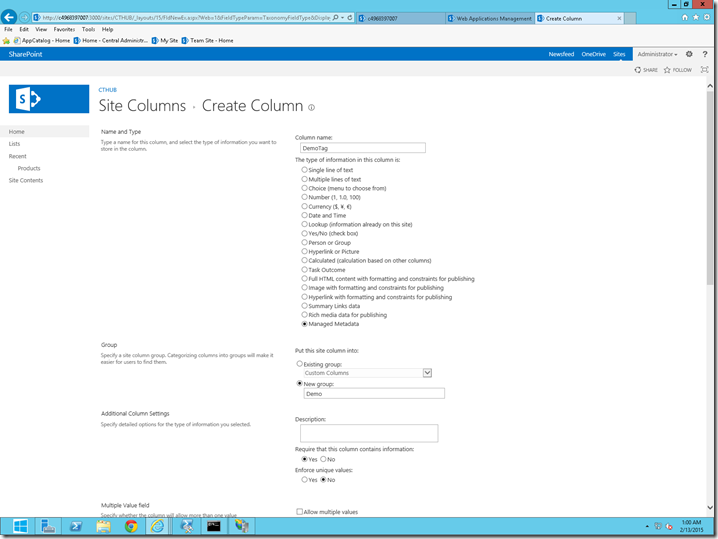
3. Let me name the Column as “DemoTag”

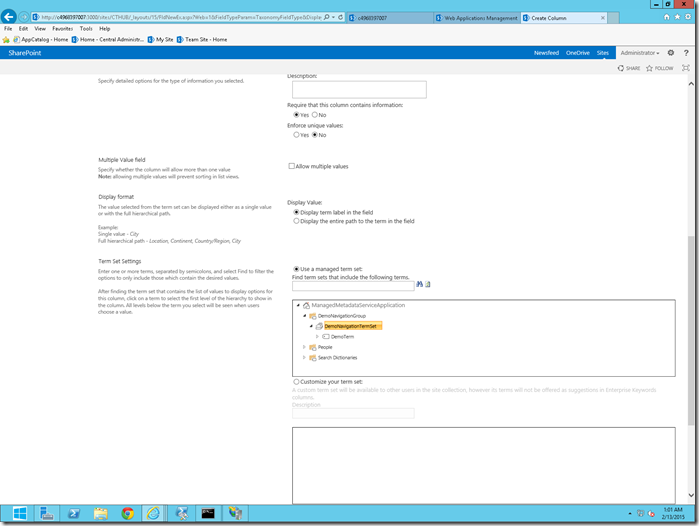
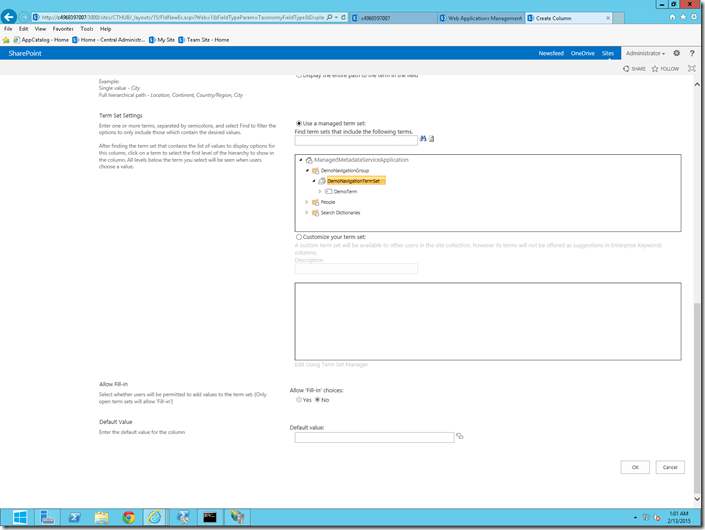
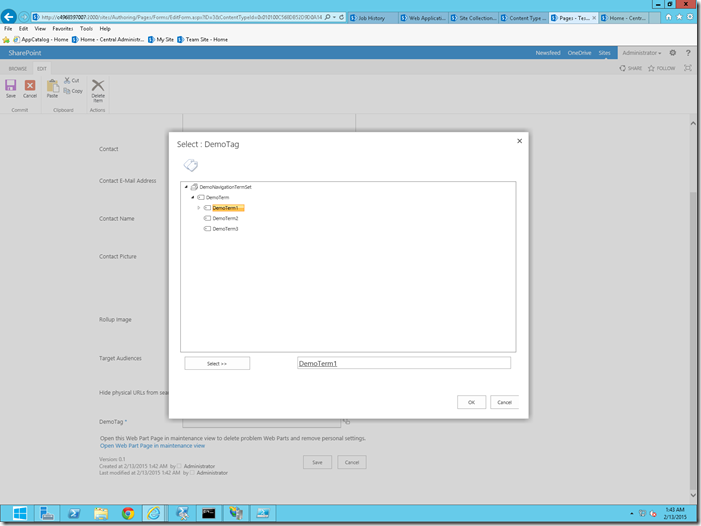
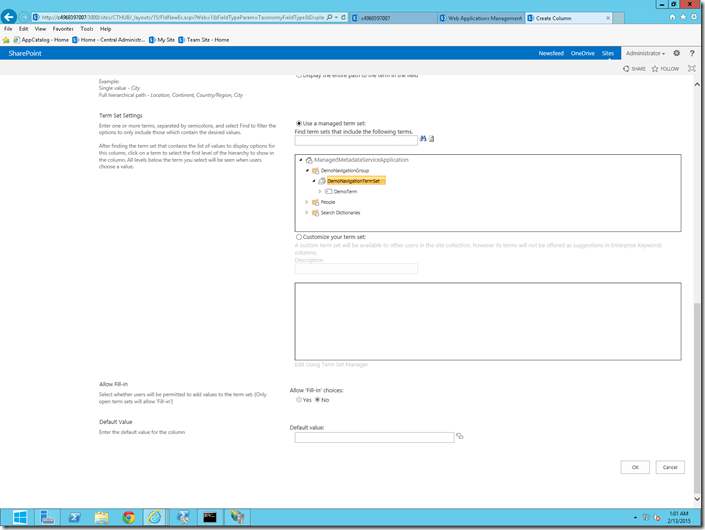
4. Select the Newly Created TermSet for that Column.


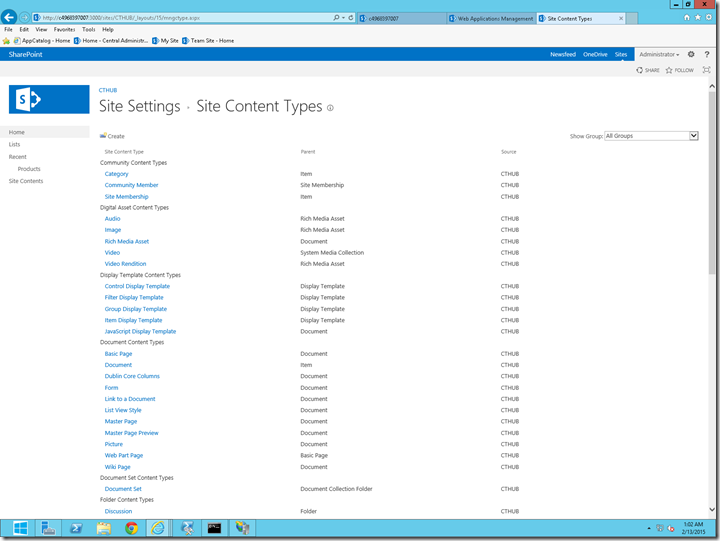
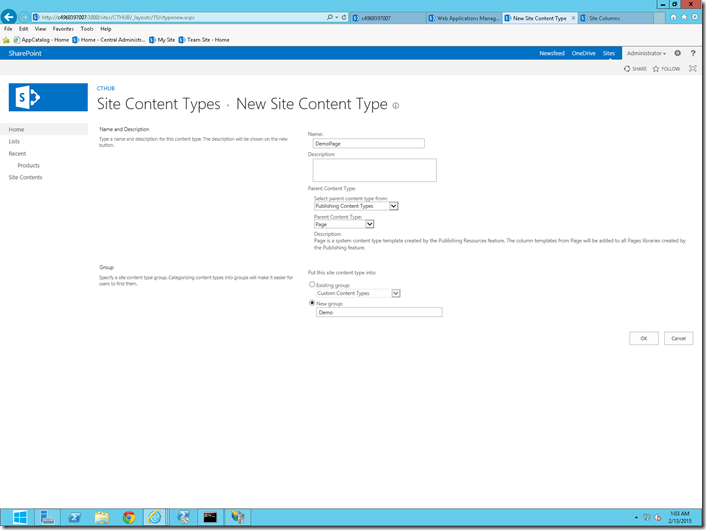
5. In the same manner, let me create a Content Type as well.


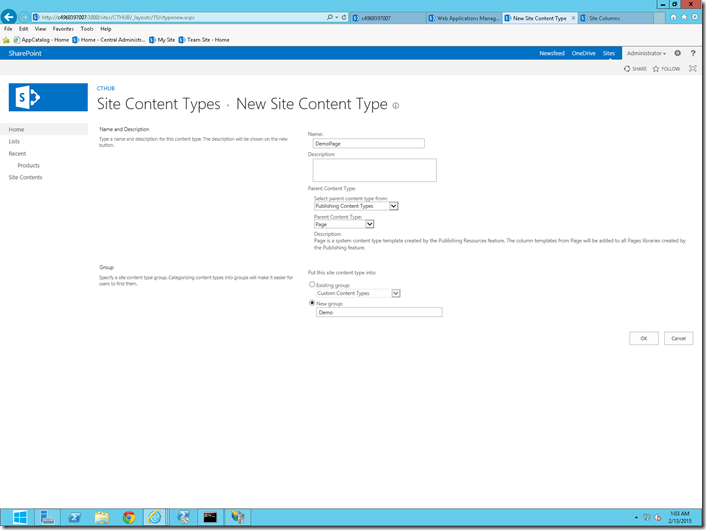
6. Let me name that as “DemoPage” and the Parent Content Type is “Pages” under the Publishing Content Type Category. I am doing this, because we are going to attach this content type to the “Pages” document Library on the Authoring Site Collection. We will see that later.

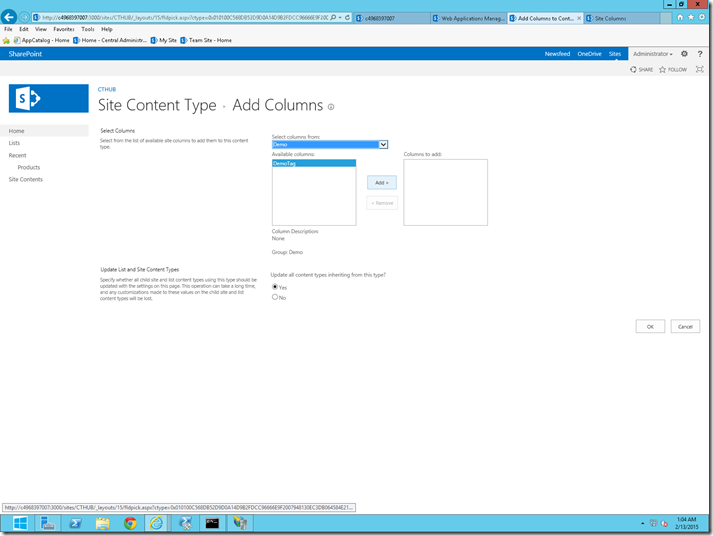
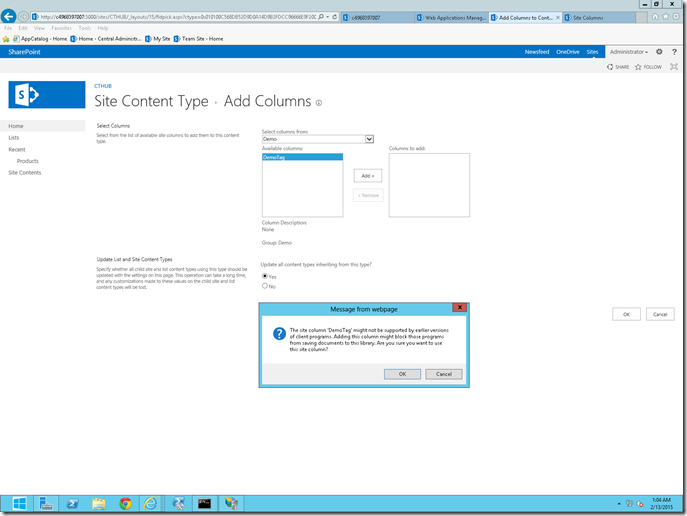
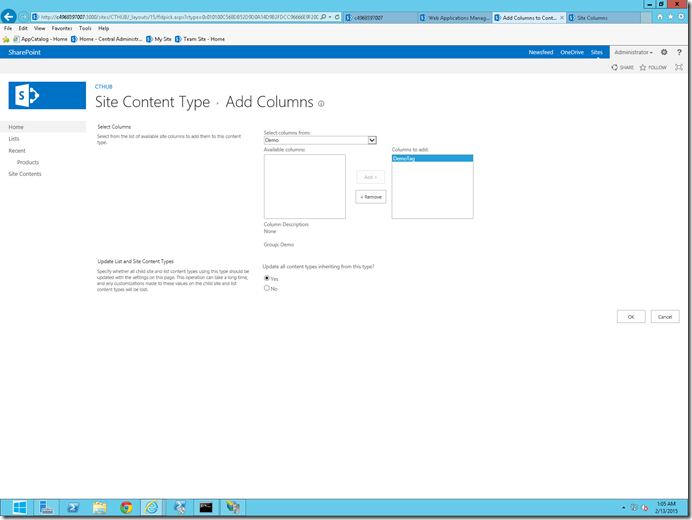
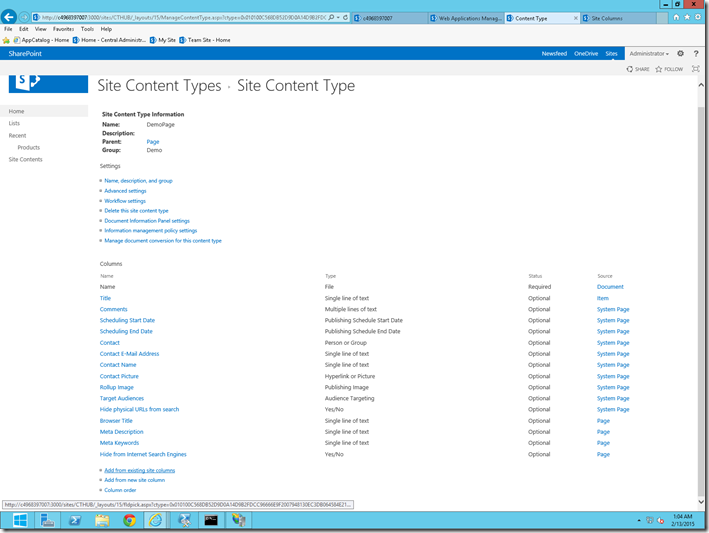
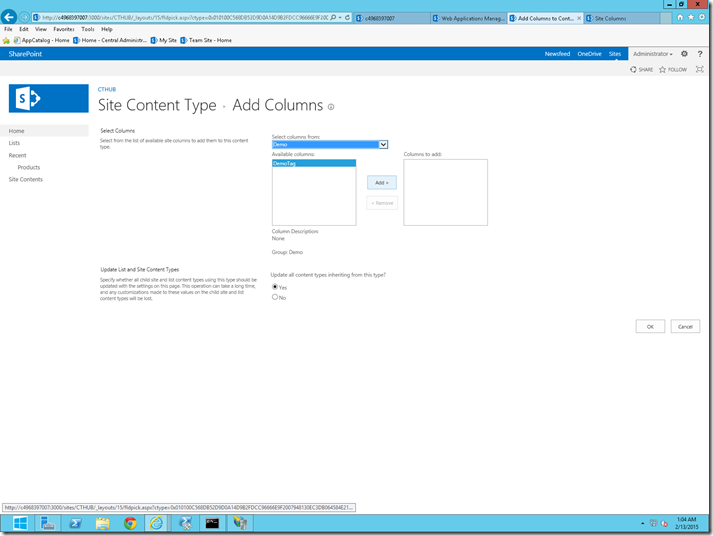
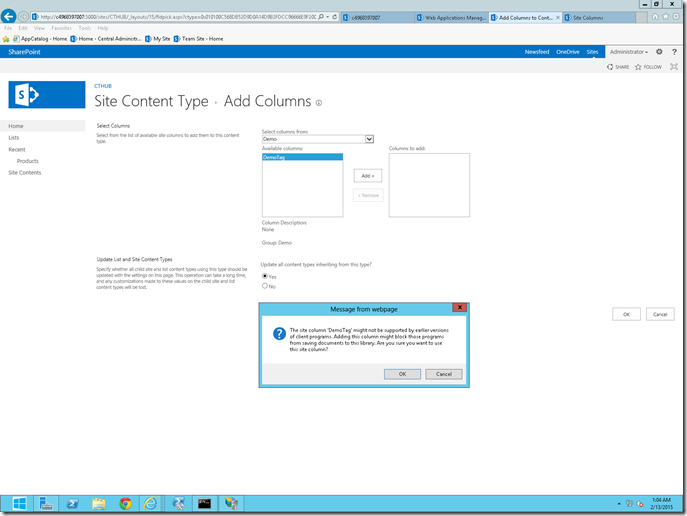
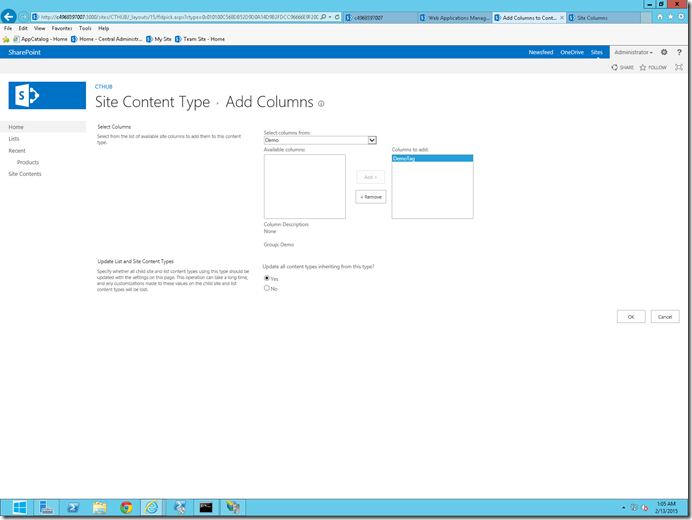
7. Once, the content type got created, add the newly created column to this content type.




8. Now, the Content Type and the Site Column is ready.

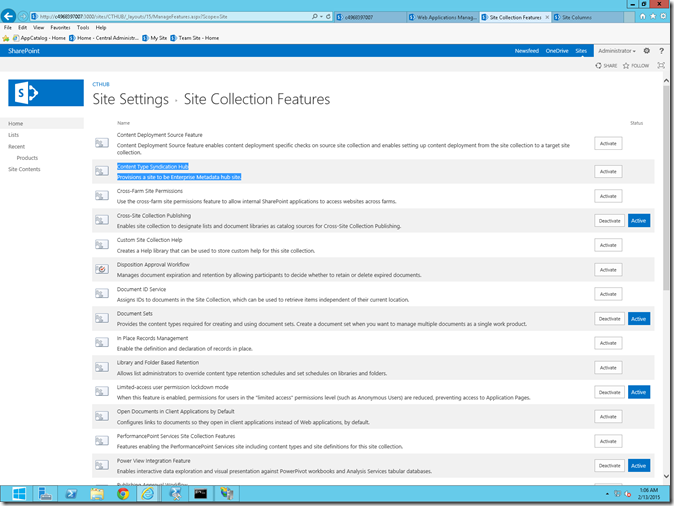
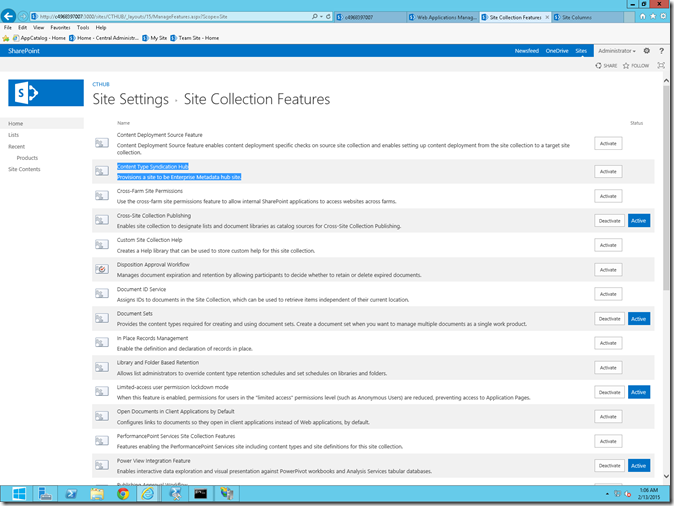
9. Go to the Site Settings -> Manage Site Collection Features of the CTHUB Site Collection. Activate the feature “Content Type Syndication Hub”.

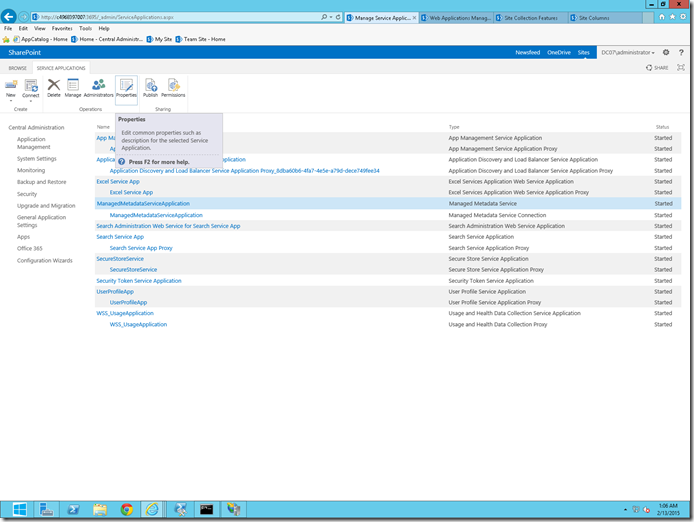
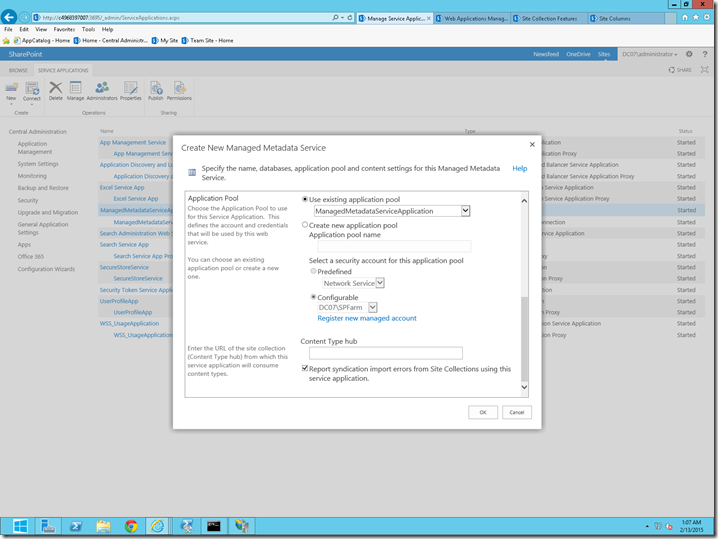
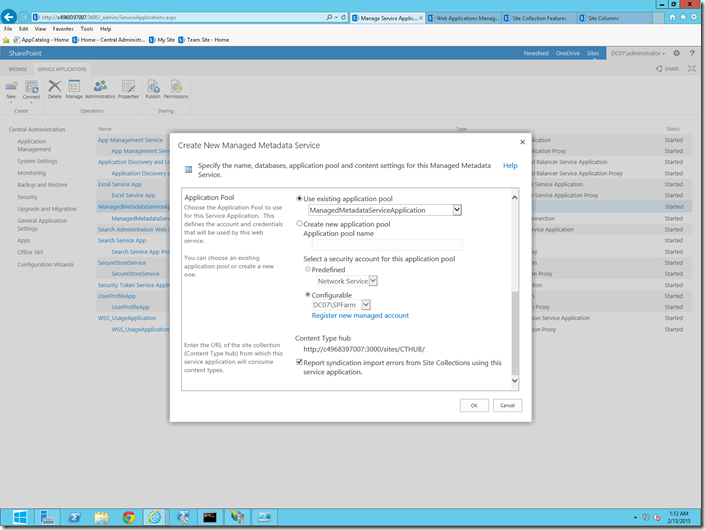
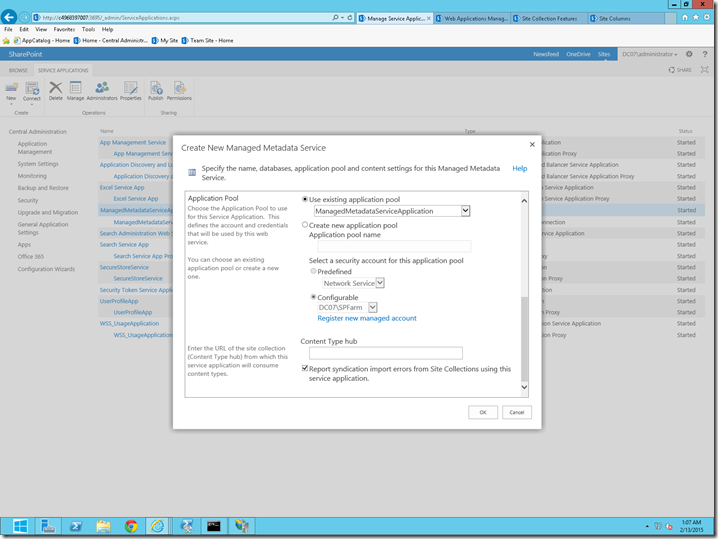
10. After that, we need to inform the Managed Metadata Service Application, that this is the Site, which we are going to Use as a Content Type Hub throughout this Farm. An important thing to be noticed here is, at any point of time, only one site collection can be treated as a Content Type Hub for one Farm.
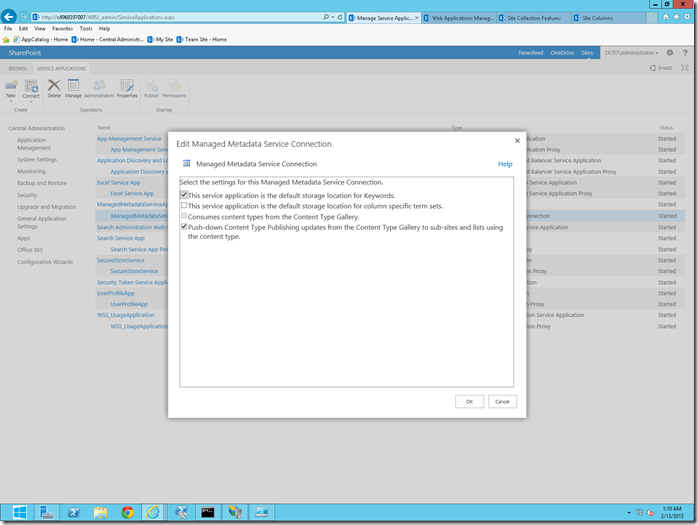
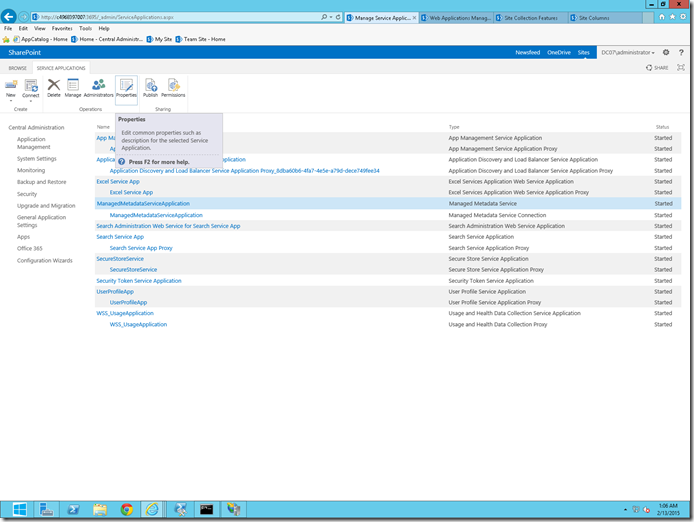
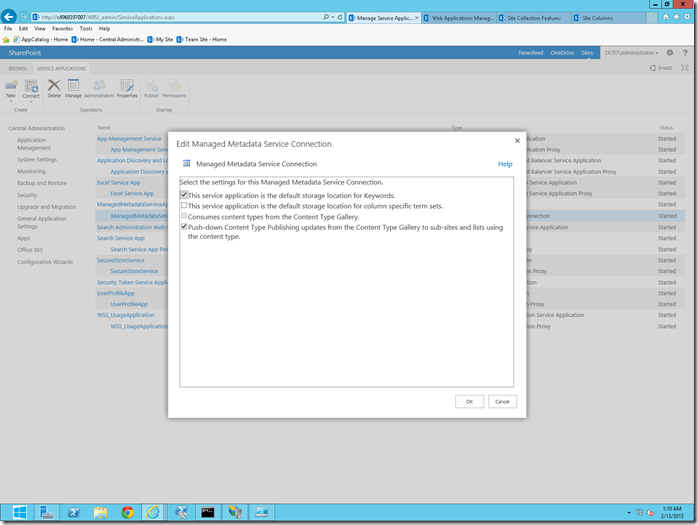
11. To verify that, go to the Property of the “Managed Metadata Service Application” as well as the Proxy. Both of them will be as below.



12. Now, open the Powershell IDE and execute the below script.
| Add-PSSnapin "Microsoft.SharePoint.PowerShell" $mms = Get-SPServiceApplication -Name "ManagedMetadataServiceApplication" Set-SPMetadataServiceApplication -Identity $mms -HubUri "http://c4968397007:3000/sites/CTHUB/" Write-Host "Done" -ForegroundColor Green $mmsp = Get-SPServiceApplicationProxy | ? {$_.DisplayName -eq "ManagedMetadataServiceApplication"} Set-SPMetadataServiceApplicationProxy -Identity $mmsp -ContentTypeSyndicationEnabled -ContentTypePushdownEnabled -Confirm:$false Write-Host "Done" -ForegroundColor Green |
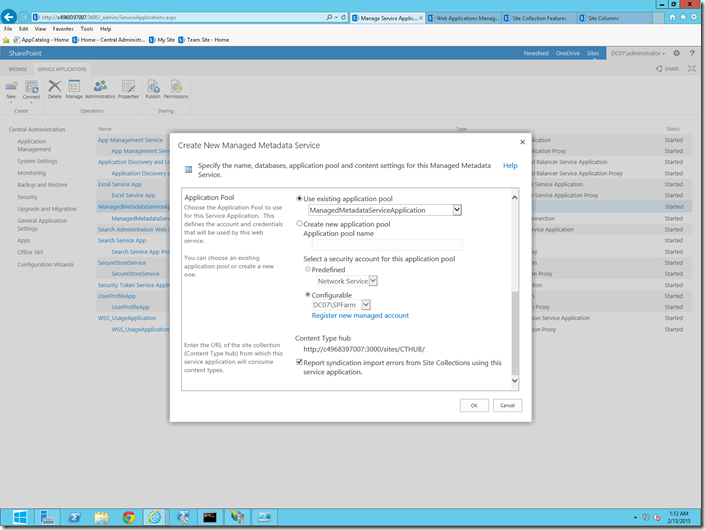
13. After the successful execution of the script, let us come back and again see the properties. It should be as below. i.e., the “Content Type Hub” URL will be added. Again an important thing here is, if you added once, then this property cannot be modified using the User Interface. We need to use the above script to update the “Content Type Hub” property of the Managed Metadata Service Application. There is no other option using the browser.

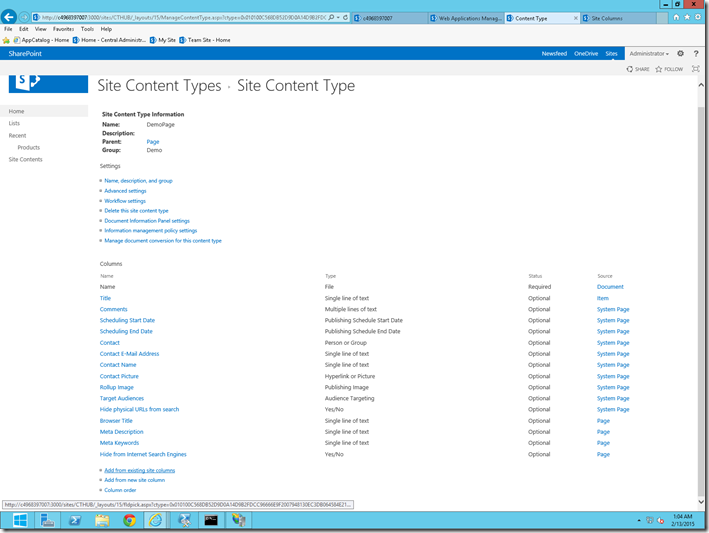
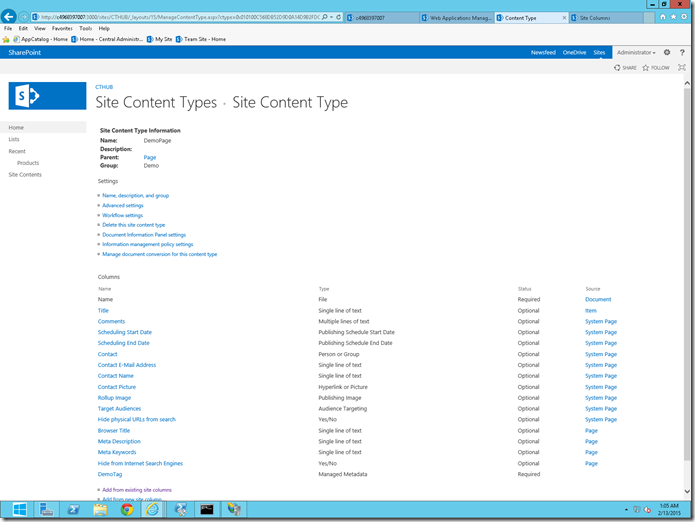
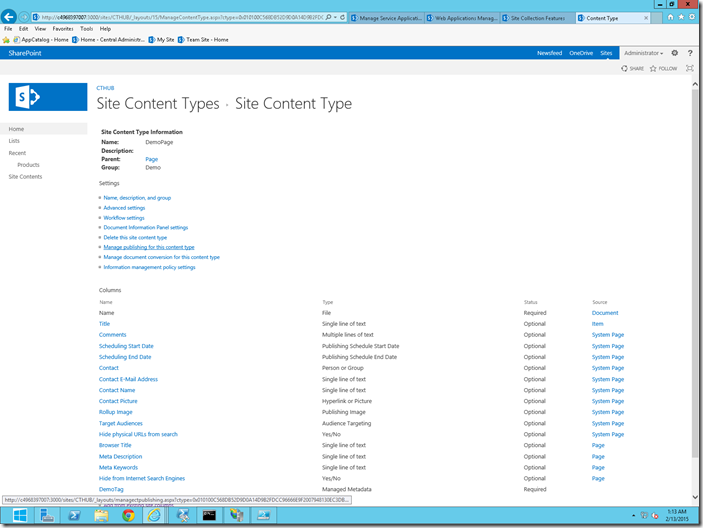
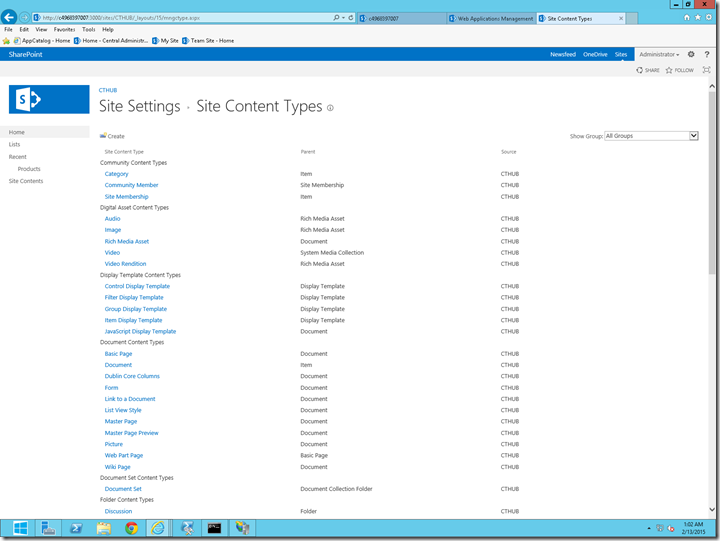
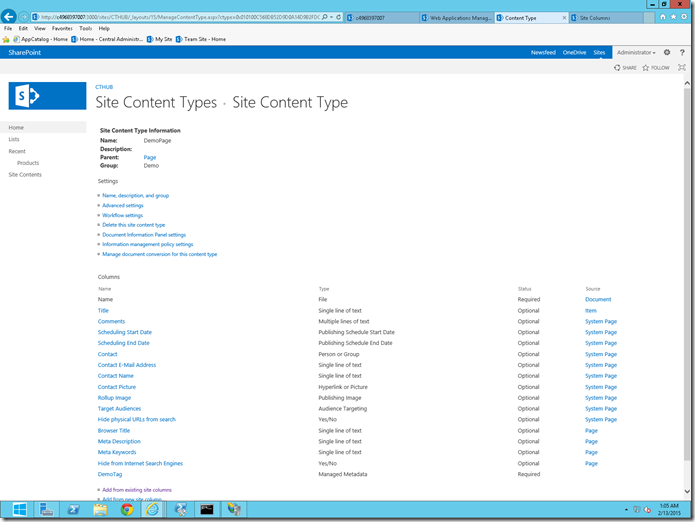
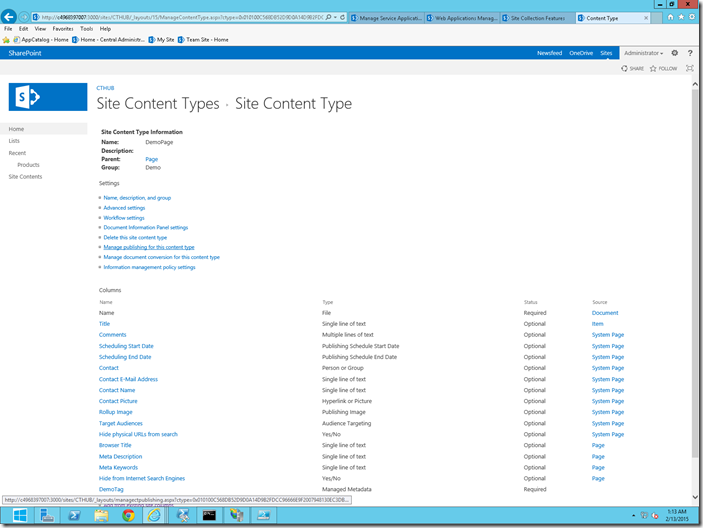
14. Now, coming to the CTHUB -> Site Content Types, Select the newly created “DemoPage” Content Type.
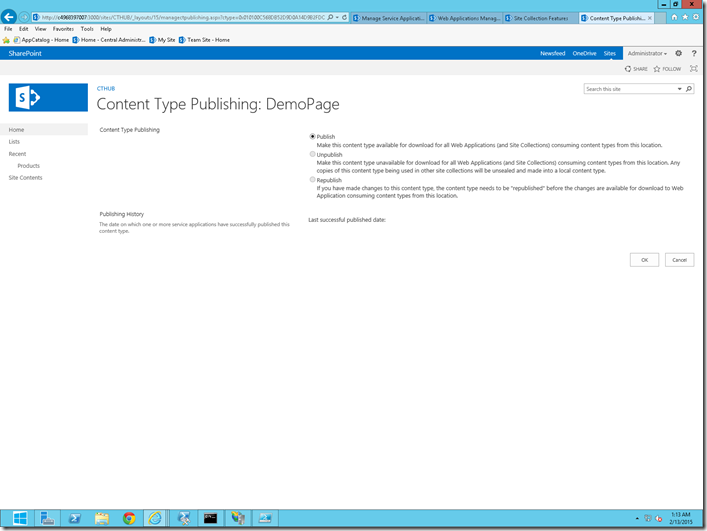
15. Click on the “Manage Publishing for this Content Type” link.

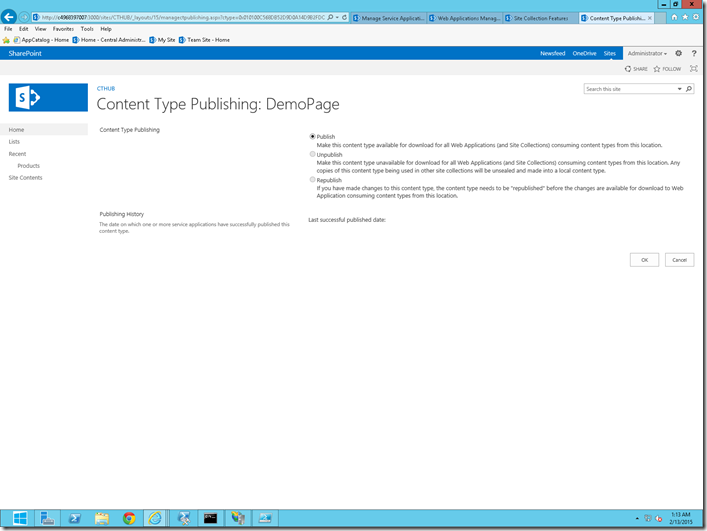
16. Select Publish and click OK. In case, if you have already published, then select “RePublish” and click OK.

17. Now, let us see how to make use of this content type from the “Authoring” Site Collection.
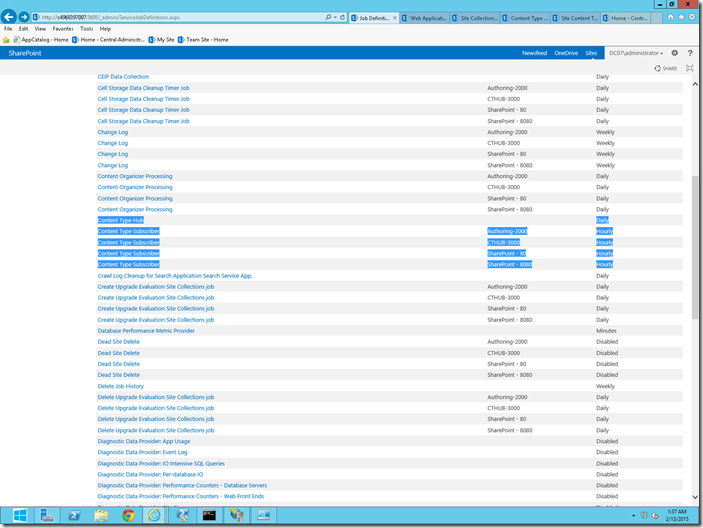
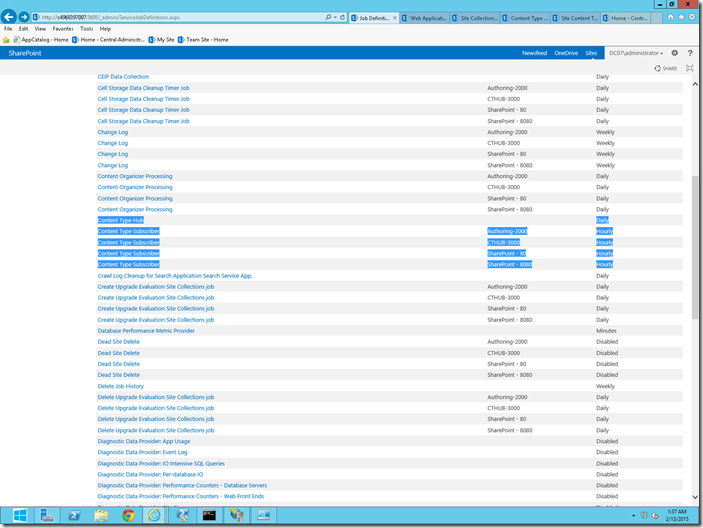
18. To see that immediately, we need to execute 2 timer Jobs from the Central Administration.

19. Make sure those timer jobs were executed without any issues.
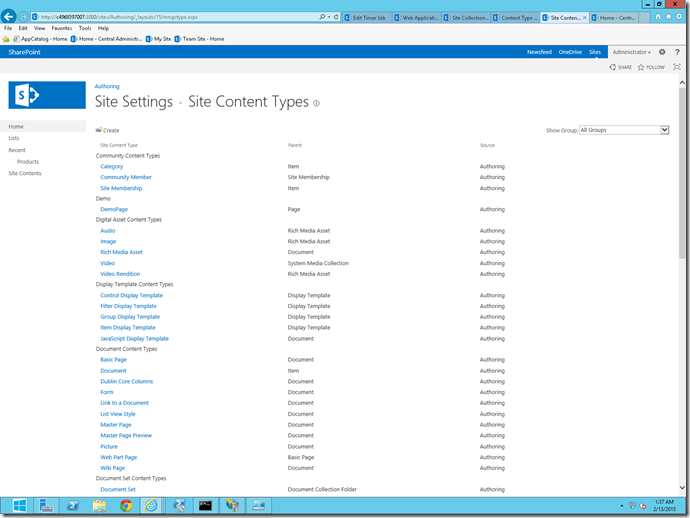
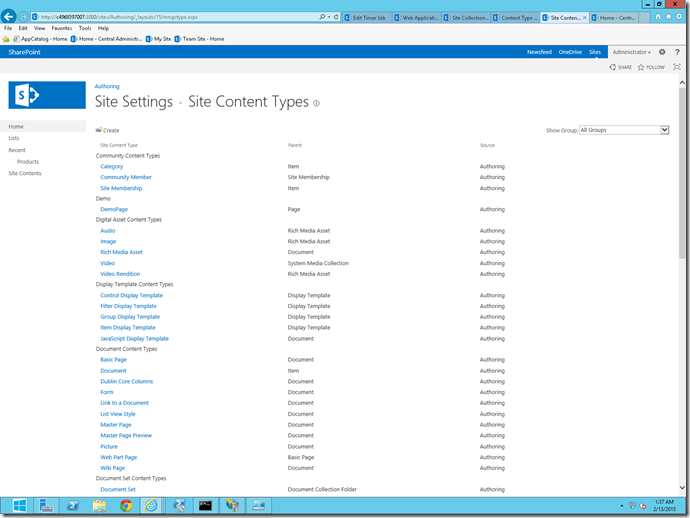
20. Now, on the Authoring Site Content Types, we will be able to see the Content Type which we created on the CTHUB Site.

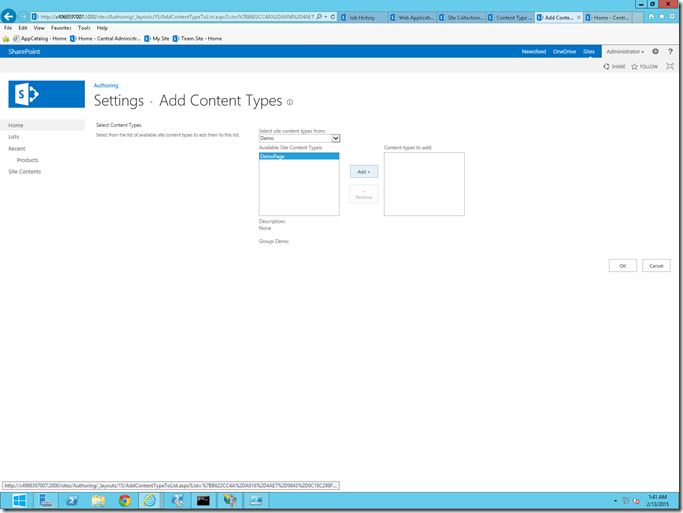
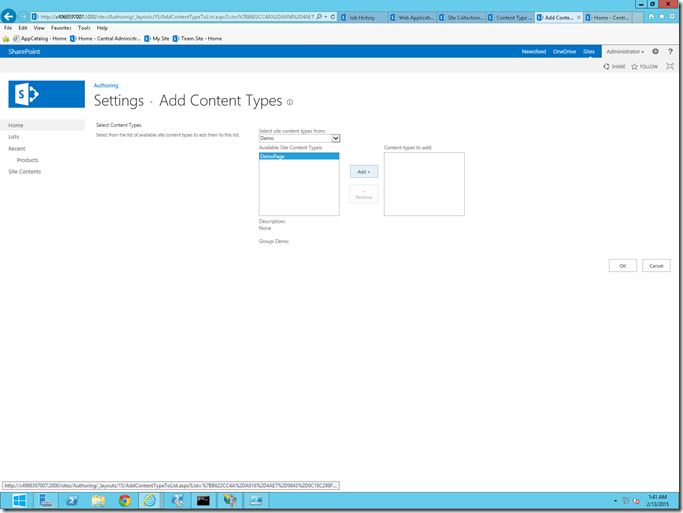
21. Let us add this “DemoPage” Content Type to the “Pages” Document Library.

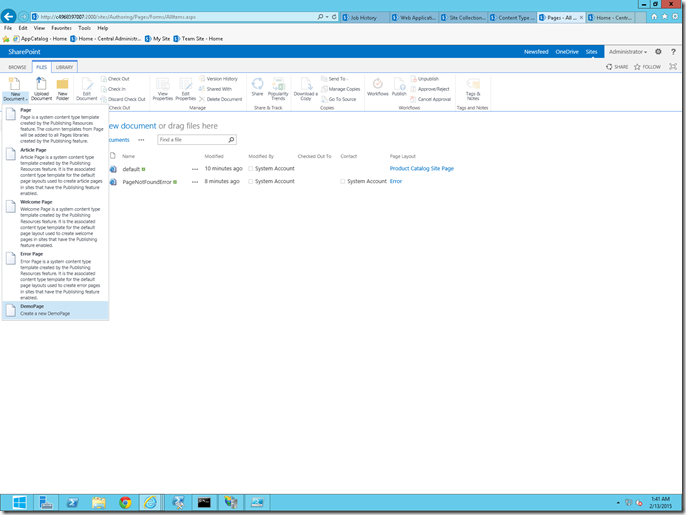
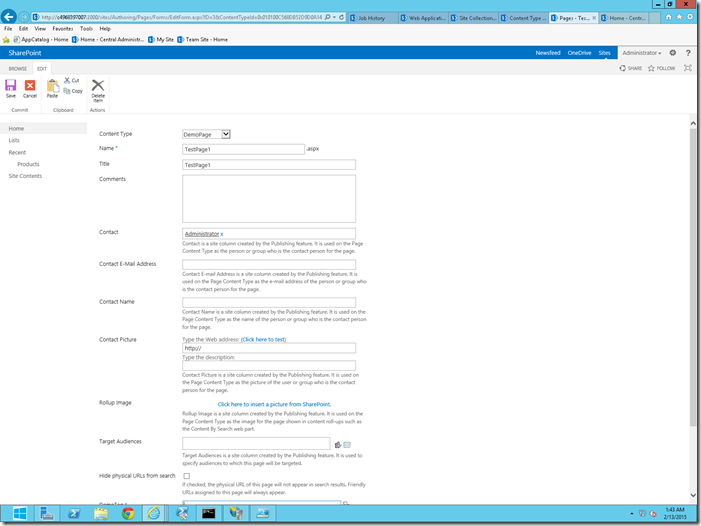
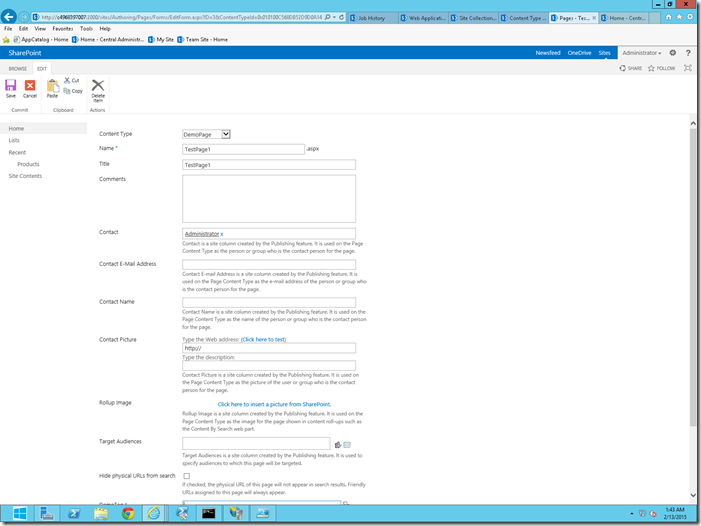
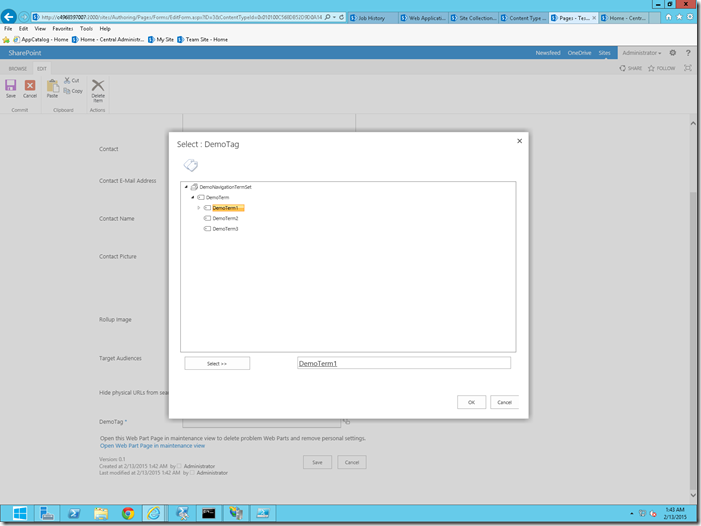
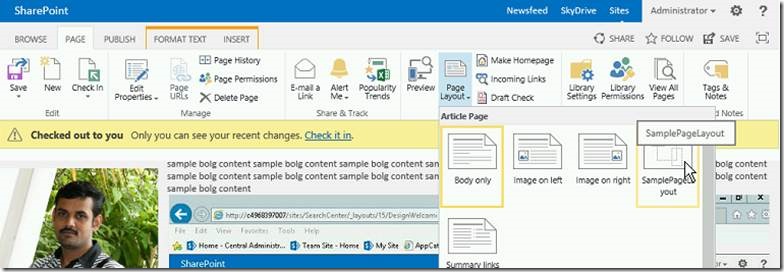
22. Make sure that you are able to create a Page using this newly added Content Type on the Authoring Site Collection.



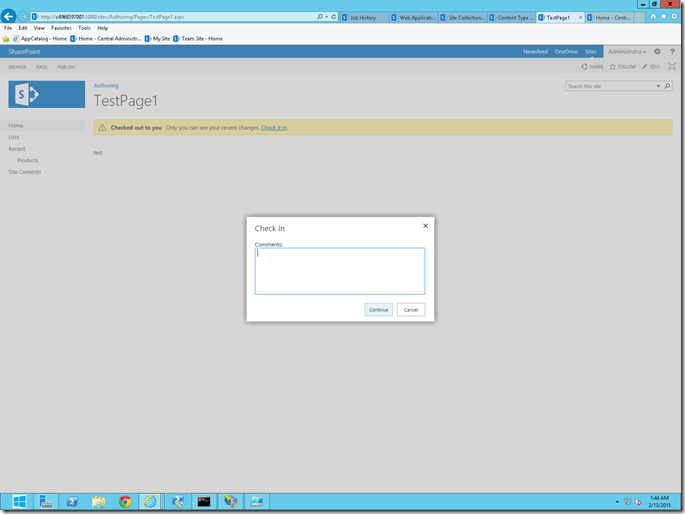
23. Yes, now I am able to successfully create Page and able to checkin, publish.

24. Do a Full Crawl.
Let us see about the Managed and Crawled Properties in Part5
Happy Coding.
Sathish Nadarajan.











































Leave a comment