I was trying to translate the pages created in one Site Collection to other languages and there is a simplest way of doing this using the PNP Core Context. This is not available in the PNP Framework Context I hope. (again, this is my opinion as I couldn’t find a way).
Basically, we need to enable the languages and even this can be done through programmatically while provisioning the sites. But in my case, I have the site already. Hence, I was about to do this manually through the site settings itself.
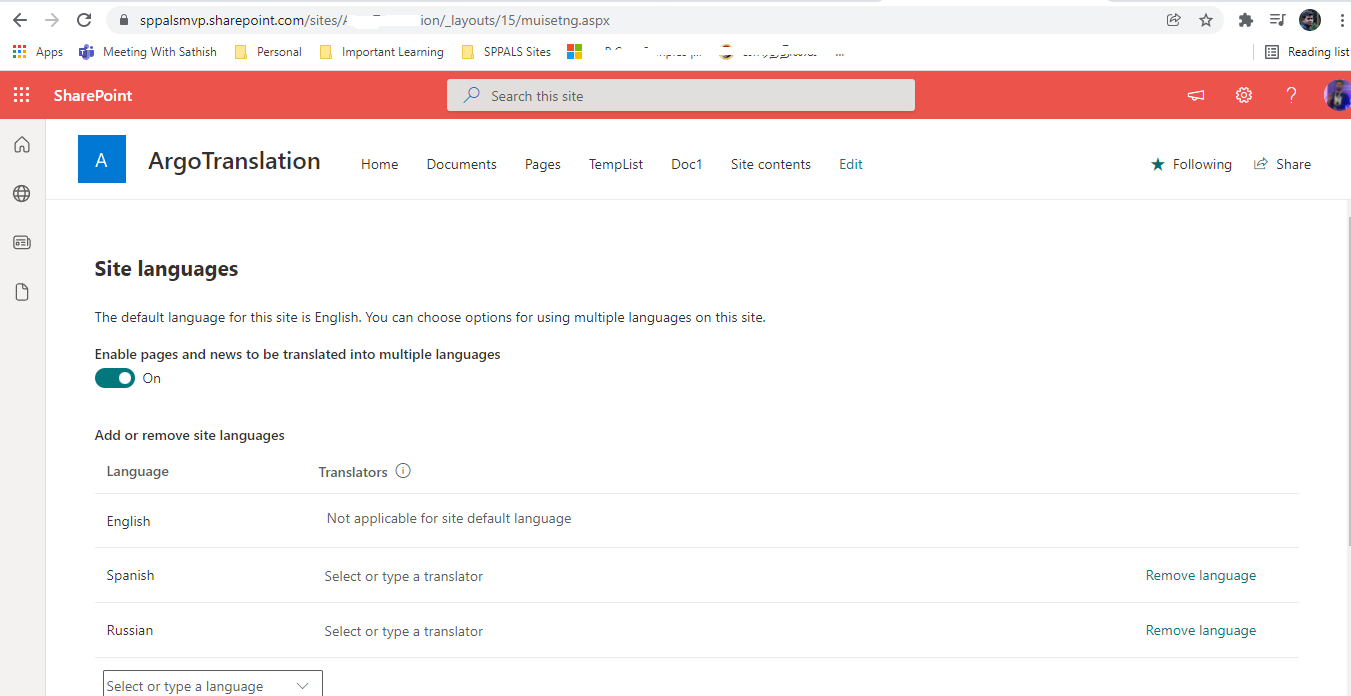
Go to the Site Settings and Language settings. Select the Additional Languages and Click on Save.

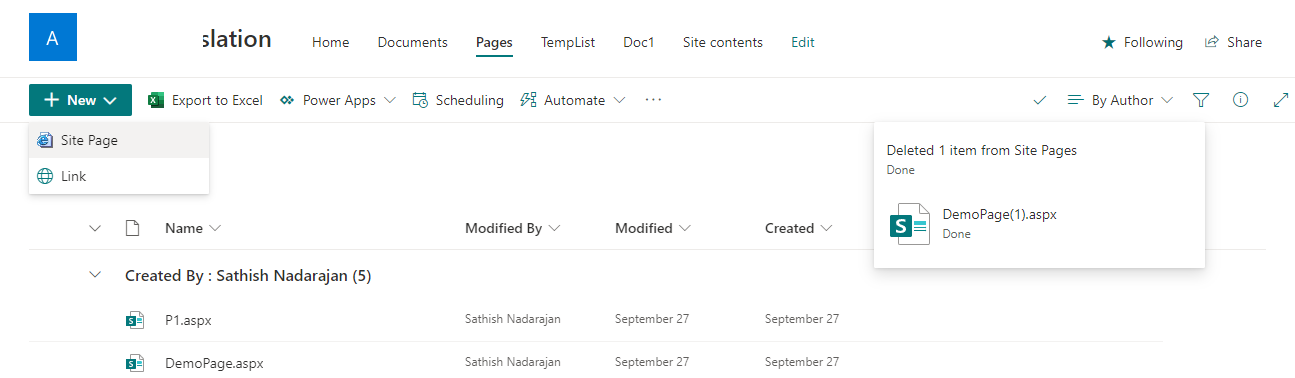
Let me create a new page.

Created a page

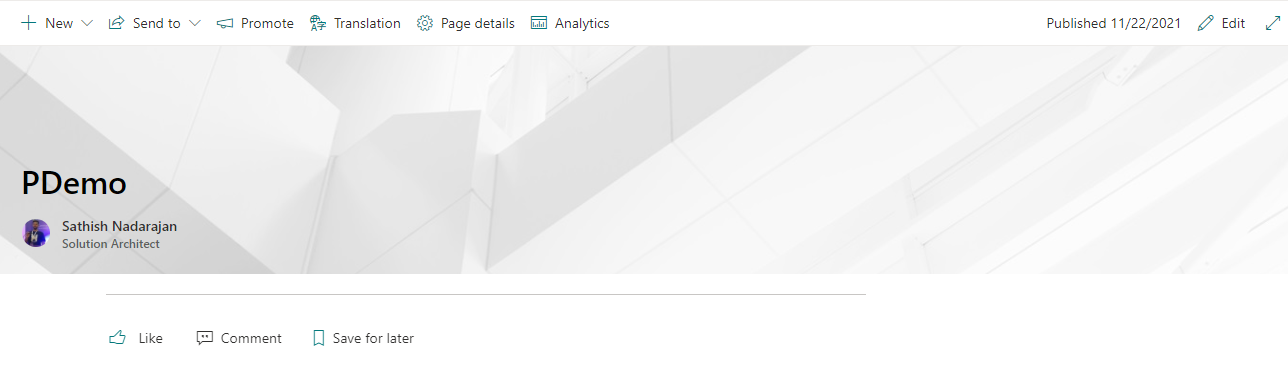
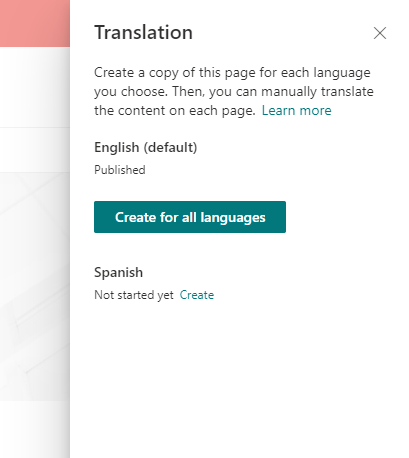
Click on the Translation of the page.

On Click of the button, a new page will get created inside the es folder.


When we wanted to do this for a migrated site, which may have few thousands of pages, doing this is impossible and the migration tools will also not be able to do this. In that case, writing a small utility to create the translation pages is very useful and effective.
As part of the earlier article, create the context.
Then, the below code will do the translation.
using (var scope = host.Services.CreateScope())
{
var pnpContextFactory = scope.ServiceProvider.GetRequiredService<IPnPContextFactory>();
using (var context = await pnpContextFactory.CreateAsync("DemoSite"))
{
var page = (await context.Web.GetPagesAsync("DemoPage")).FirstOrDefault();
await page.TranslatePagesAsync();
}
}The above piece will do the same which we did manually earlier. Hope this is simple and a good use case.
Happy Coding
Sathish Nadarajan










Leave a comment