Almost in all of the projects, we require to upload some JS, CSS, Images to the SharePoint and we will be using that from our Code. Usually we will be uploading them on the “Style Library” folder. Now, let us see, how to Organize that from our WSP and on the Feature Activation, how to make them to upload into “Style Library” folder.
1. Create an Empty SharePoint Project from Visual studio. Name it as Branding.Demo
2. Create a Module under the Branding.Demo Project. Name it as “Style Library”
3. By default, there will be a file called sample.txt will be created and an Element.xml file will be created.
4. Now, Create a folder called “Demo” Inside the “Style Library“ Module.
5. Move the sample.txt inside the “Demo” folder.
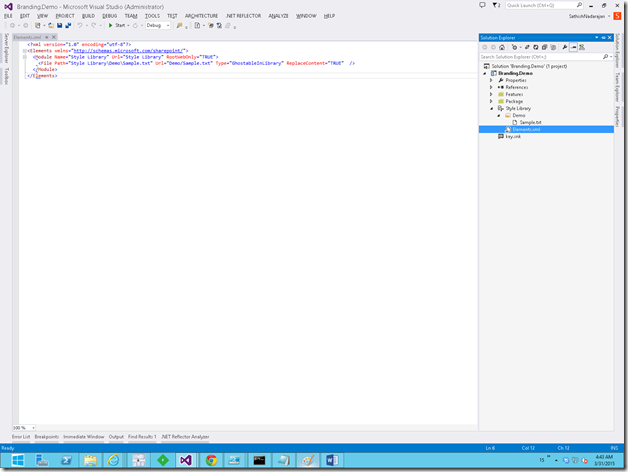
6. Now modify the Element.xml as below.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="Style Library" Url="Style Library" RootWebOnly="TRUE">
<File Path="Style LibraryDemoSample.txt" Url="Demo/Sample.txt" Type="GhostableInLibrary" ReplaceContent="TRUE" />
</Module>
</Elements>
7. Select the Project Property.
8. Under SharePoint Tab, Select the Deployment Configuration as “No Activation”. This will make sure that whenever you deploy our WSP, the feature will not be activated. We need to explicitly activate the feature.
9. Double Click on the Feature and see the Feature properties. Make sure that the “Activate on Default” should be False and “Always Force Install” should be True.
10. Name your feature appropriately and set the scope as “Site”.
11. Now, deploy the WSP. You can see a new feature as we created.
12. On Activation of the Feature, the Sample.txt file will be placed on the “Style Library/Demo” folder. Like, this we can organize the JS, CSS, Images etc based on our requirement.
Hope this is very simple. But, this will be highly useful, when executing the project in a structured way. Instead of uploading the files manually, always we should maintain them in the Source Code and deliver it as a WSP rather than adding these things in the Release Notes.
Happy Coding.
Sathish Nadarajan.



Leave a comment