Hello everyone, in this article we will look into how to embed google charts into our SharePoint page.
When it comes to the end user, the look & feel and how we display the actual data is very important. One of the best way to show the data is by using Charts and there are lots of charts available, each one has its own advantage. We need to pick up the right chart to display the right data.
Here comes the big picture “Google Charts” to satisfy the above stuff which we talked about. I’m not going to explain much about ‘what Google Chart is’, you can find it here in there official site Google Charts.
I can say, there will be very least or 0% work on CSS, HTML when we create this Google chart. Definitely, this will save your time. A <div></div> tag in your page that’s all we want. The most common method to use Google Chart is by using JavaScript.
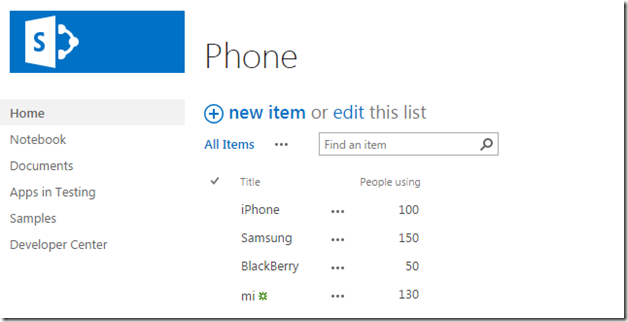
Let’s consider that we need to show the data available inside SharePoint list as a Bar Chart,
In this example, I’ve used JQuery, SPServices (To retrieve list data) and added below scripting.
<script type="text/javascript" src="../SiteAssets/jquery-1.10.2.js"></script>
<script type="text/javascript" src="../SiteAssets/jquery.SPServices-2014.02.min.js"></script>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
//Declared Json Obj globally so that it can be retrieved from anywhere
var jsonObj_Chart = {};
$(document).ready(function () {
/* google.charts.load("current", {packages:['corechart']}); -> should be loaded only once, if we want to have multiple charts in our page then please have this in common and load only once.
Here, in this example I've used "google.charts.load('current', {'packages':['bar']});",
just because google.charts.Bar is not a constructor. So need to specify this explicitly
*/
google.charts.load('current', {'packages':['bar']});
//Function to read data from SharePoint list using SPServices
ReadData();
//Function to generate Bar chart
GenerateChart();
});
function ReadData(){
$().SPServices({
operation: "GetListItems",
async: false,
listName: "Phone",
CAMLViewFields: "<ViewFields><FieldRef Name='Title' /><FieldRef Name='People_x0020_using' /></ViewFields>",
completefunc: function (xData, Status) {
$(xData.responseXML).SPFilterNode("z:row").each(function () {
var title = $(this).attr("ows_Title");
var people = $(this).attr("ows_People_x0020_using");
//Converting decimal number to whole number, for example ->3.000 to 3
people = Math.floor(people);
//creating json Object to save the values
var jsonObj_Values = {};
jsonObj_Values["Title"] = title;
jsonObj_Values["People"] = people;
//Adding jsonObj_Values to main json
jsonObj_Chart[title] = jsonObj_Values;
})
}
});
}
function GenerateChart(){
//After the Google Visualization API is loaded, it will be set to run.
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
/*Either we can use google.visualization.DataTable() or google.visualization.arrayToDataTable([,]); to store the data
var data = google.visualization.arrayToDataTable([
["Phone", "No. of ppl"],
["iPhone", 100],
["Samsung", 150],
["BlackBerry", 50],
["mi", 130]
]);
Here I've used google.visualization.DataTable() for retrieving data and store it in a DataTable, */
var data = new google.visualization.DataTable();
data.addColumn('string', 'Phone');
data.addColumn('number', 'No. of ppl');
//Looping through jsonObj_Chart which has [Title,No of ppl]
$.each(jsonObj_Chart, function(key, value) {
data.addRow([value.Title, value.People]);
});
/* options - one of the very important variable to customize the chart, the actual customization should be done through this 'options'
There are too many elements are available under this 'options' as key, value pair – Each chart types have their own options, I strongly suggest to visit there official site to know more about this*/
var options = {
chart: {
title: 'Phone',
subtitle: 'No. of ppl usage',
}
};
var chart = new google.charts.Bar(document.getElementById("Barchart_Phone"));
chart.draw(data, options);
}
}
</script>
<!-- div width and height will affect the chart size !-->
<div id="Barchart_Phone" style="width: 900px; height: 300px;">
</div>
Everything has explained in comments. To know more about Technical background on Google Chart, please refer here.
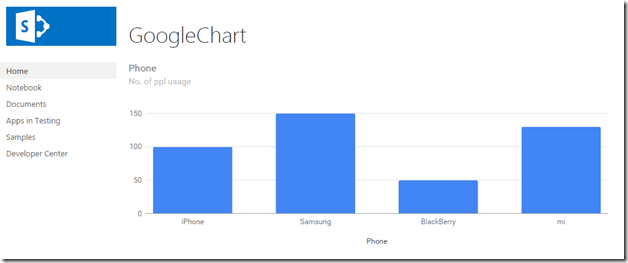
Output:
Google APIs – terms of service do not allow us to download the google.load or google.visualization code to use offline. End user computers must have access to https://www.google.com/jsapi in order to use charts.
To know more about hosting or downloading the chart code locally, or on an intranet or to use Chart offline – Google Chart – FAQ
Happy Coding
Ahamed



Leave a comment