In this article let me show you the details steps to create a WebAPI and the hosted WebAPI will be invoked from a separate client application. While both the applications are in different domain there would have some issue at the time of Post, here I am trying to cover all those as well. Hope, it would help you guys.
Here are the detail steps I have followed to get the job done.
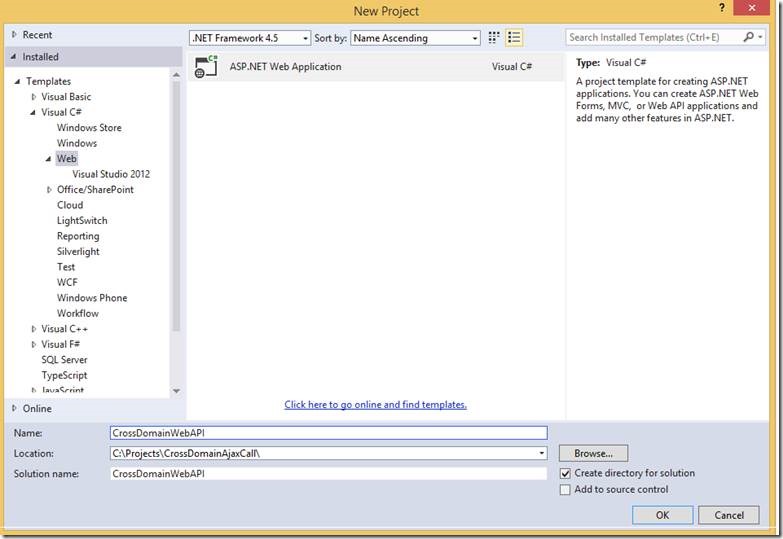
Start Visual Studio and create a new ASP.NET Web Application project.
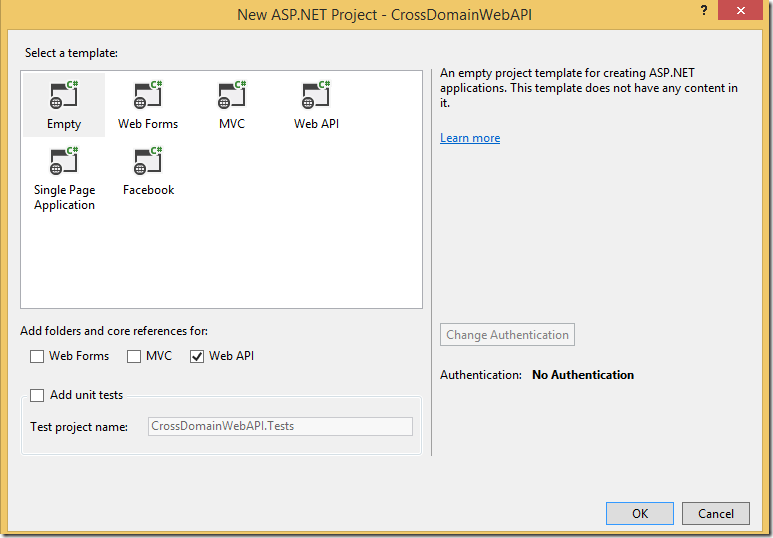
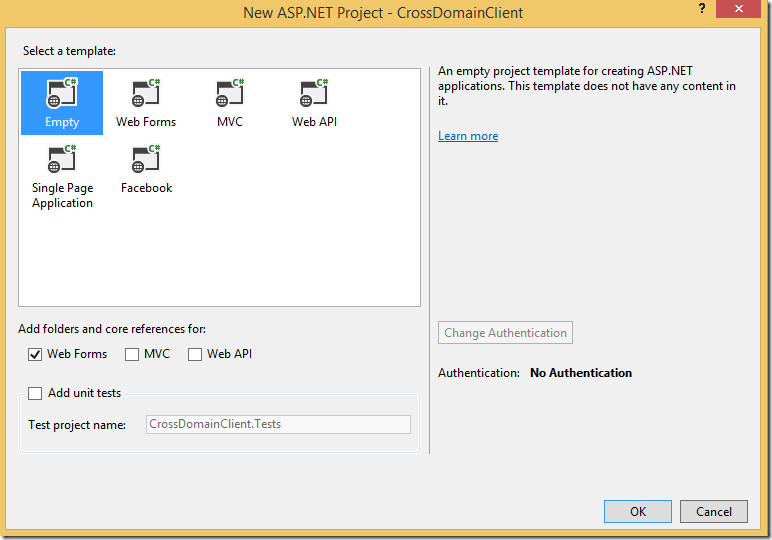
Select the Empty project template.
Select the Web API checkbox.
In Model folder add a Class named as “Person”
public class person
{
public string name { get; set; }
public string surname { get; set; }
}
Add a TestController class within the Controller folder and use the below code snippet
public class TestController : Controller
{
//
// GET: /Test/
public ActionResult Index()
{
return View();
}
[HttpPost]
public string PostData(person objperson)
{
return objperson.name;
}
[HttpGet]
public string GetData1(string person)
{
return "Response From CROSS domain";
}
[HttpGet]
public string GetData2(string person1, string person2)
{
return "Response From CROSS domain";
}
}
In Gloabal.asax we have Application_Start method & there add the following code
GlobalConfiguration.Configuration.Formatters.Insert(0, new JsonMediaTypeFormatter());Build the WebAPI solution, by default it is running in 37167 port in my case.
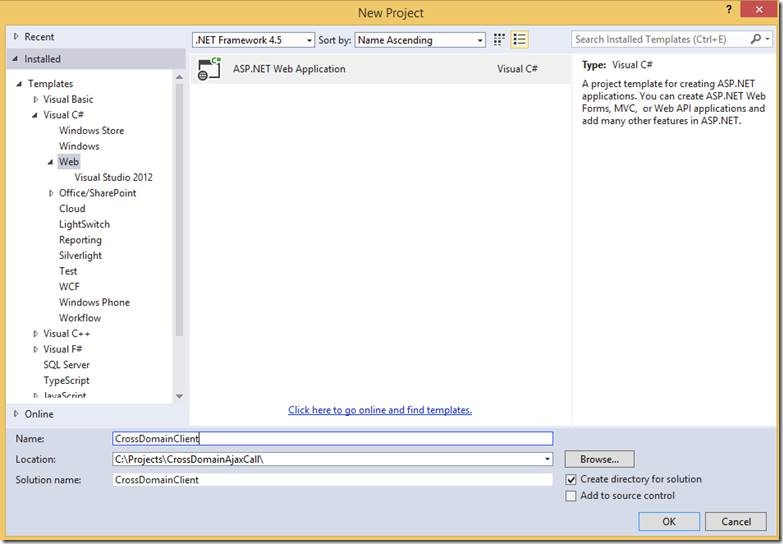
New let me create a basic client Web application which will invoke Get and Post methods of the WebAPI I have just created
Add a web form named as “TestClient.aspx” and use the below code snippet
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
var error;
$("#Save").click(function () {
var person = new Object();
person.name = "Tarun";
person.surname = "Chatterjee";
$.support.cors = true;
$.ajax({
url: 'http://localhost:37167/api/Test/Postdata',
data: JSON.stringify(person),
contentType: 'application/json; charset=utf-8',
dataType: "json",
type: "POST",
crossDomain: true,
success: function (dataReceived) {
if (dataReceived) {
alert("Welcome " + dataReceived);
} else {
alert("Authentication failed")
}
},
error: function (e) {
alert(e);
}
});
});
$("#Get1").click(function () {
var person = new Object();
var name = "Tarun";
var jsonString = { person: name };
$.ajax({
type: 'GET',
url: 'http://localhost:37167/api/test/',
contentType: "application/json",
dataType: 'jsonp',
crossDomain: true,
data: jsonString,
success: function (dataReceived) {
if (dataReceived) {
alert("Welcome " + dataReceived);
} else {
alert("Authentication failed")
}
},
error: function (e) {
alert(e);
}
});
});
$("#Get2").click(function () {
var person = new Object();
var name1 = "Tarun";
var name2 = "Chatterjee";
var jsonString = { person1: name1, person2: name2 };
$.ajax({
type: 'GET',
url: 'http://localhost:37167/api/test/',
contentType: "application/json",
dataType: 'jsonp',
crossDomain: true,
data: jsonString,
success: function (dataReceived) {
if (dataReceived) {
alert("Welcome " + dataReceived);
} else {
alert("Authentication failed")
}
},
error: function (e) {
alert(e);
}
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<input type="button" id="Save" value="Save Data" />
<input type="button" id="Get1" value="Get Data with 1 Parameters" />
<input type="button" id="Get2" value="Get Data with 2 Parameters" />
</form>
</body>
</html>
Now, run the WebAPI and Client application simultaneously.
HttpGet works fine in both IE & Chrome. The problem I have with HttpPost method in chrome but not in IE.
While trying to request HttpPost method it is throwing me the below error:
OPTIONS http://localhost:37167/api/Test/Postdata send @ jquery.min.js:4m.extend.ajax @ jquery.min.js:4(anonymous function) @ TestClient.aspx:21m.event.dispatch @ jquery.min.js:3r.handle @ jquery.min.js:3
TestClient.aspx:1 XMLHttpRequest cannot load http://localhost:37167/api/Test/Postdata. Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost:37238’ is therefore not allowed access. The response had HTTP status code 405.
To resolve the issue I have followed the below steps:
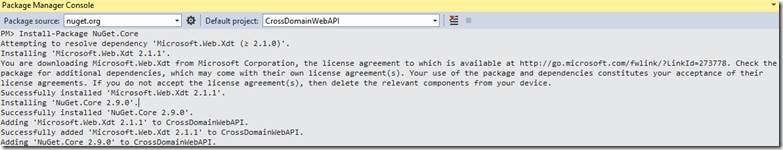
Run the below commands in Package Manager Console
PM> Install-Package NuGet.Core
PM> Install-Package Microsoft.AspNet.WebApi.Cors
Add the below class in App_Start folder
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Threading;
using System.Threading.Tasks;
using System.Web;
namespace CrossDomainWebAPI.App_Start
{
public class CorsHandler : DelegatingHandler
{
const string Origin = "Origin";
const string AccessControlRequestMethod = "Access-Control-Request-Method";
const string AccessControlRequestHeaders = "Access-Control-Request-Headers";
const string AccessControlAllowOrigin = "Access-Control-Allow-Origin";
const string AccessControlAllowMethods = "Access-Control-Allow-Methods";
const string AccessControlAllowHeaders = "Access-Control-Allow-Headers";
protected override Task<HttpResponseMessage> SendAsync(HttpRequestMessage request, CancellationToken cancellationToken)
{
bool isCorsRequest = request.Headers.Contains(Origin);
bool isPreflightRequest = request.Method == HttpMethod.Options;
if (isCorsRequest)
{
if (isPreflightRequest)
{
HttpResponseMessage response = new HttpResponseMessage(HttpStatusCode.OK);
response.Headers.Add(AccessControlAllowOrigin, request.Headers.GetValues(Origin).First());
string accessControlRequestMethod = request.Headers.GetValues(AccessControlRequestMethod).FirstOrDefault();
if (accessControlRequestMethod != null)
{
response.Headers.Add(AccessControlAllowMethods, accessControlRequestMethod);
}
string requestedHeaders = string.Join(", ", request.Headers.GetValues(AccessControlRequestHeaders));
if (!string.IsNullOrEmpty(requestedHeaders))
{
response.Headers.Add(AccessControlAllowHeaders, requestedHeaders);
}
TaskCompletionSource<HttpResponseMessage> tcs = new TaskCompletionSource<HttpResponseMessage>();
tcs.SetResult(response);
return tcs.Task;
}
else
{
return base.SendAsync(request, cancellationToken).ContinueWith<HttpResponseMessage>(t =>
{
HttpResponseMessage resp = t.Result;
resp.Headers.Add(AccessControlAllowOrigin, request.Headers.GetValues(Origin).First());
return resp;
});
}
}
else
{
return base.SendAsync(request, cancellationToken);
}
}
}
}
In the TestController class add the following attribute:
[EnableCors(origins: "*", headers: "*", methods: "*")]
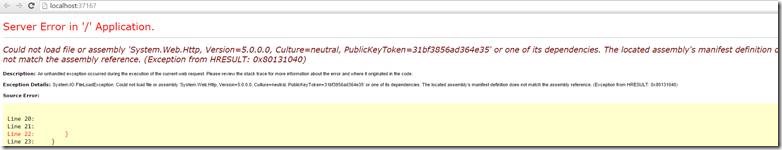
Now build the WebAPI solution and run. It throws me the following error:
To resolve the error we need to run the below commands from package manager console
Update-Package Microsoft.AspNet.WebApi –reinstall
uninstall-Package Microsoft.AspNet.WebApi.Cors –Force
Install-Package Microsoft.AspNet.WebApi.Cors.ko -Version 5.0.0
And now all of my dll dependencies are resolved.
Finally run the WebAPI and Client application in Chrome and HttpPost method was working properly.
Here is my web.config code.
<?xml version="1.0" encoding="utf-8"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=301879
-->
<configuration>
<appSettings>
</appSettings>
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" />
</system.web>
<runtime>
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">
<dependentAssembly>
<assemblyIdentity name="System.Web.Cors" publicKeyToken="31bf3856ad364e35" culture="neutral" />
<bindingRedirect oldVersion="0.0.0.0-5.2.3.0" newVersion="5.2.3.0" />
</dependentAssembly>
</assemblyBinding>
</runtime>
<system.webServer>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<remove name="OPTIONSVerbHandler" />
<remove name="TRACEVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
</system.webServer></configuration>
Happy Coding
Tarun Kumar Chatterjee







Leave a comment