All web application platforms are potentially vulnerable to CSRF (Cross-Site Request Forgery) attacks. The best way to prevent this attack in MVC application is to use Anti-Forgery token.
Consider a website "www.test1.com" contains an action method DeleteUser in User Controller. When a web request comes from a client, the controller fetches the user id from session and deletes the user from database. Consider one hacker created a site "www.test2.com" and it contains one button ‘Latest Deals’. The button click event calls the "www.test1.com/User/DeleteAccount". A user is logged in "www.test1.com" and he is visiting "www.test2.com" using the same browser with another tab. When he clicking the ‘Latest Deals’ button, his account will delete from the test1 database. To avoid these types of unwanted requests from other sites, MVC application developers use Anti-Forgery Token.
Anti-Forgery Token is mainly used in form POST actions to verify the source of the POST data. In this method, for each page request, the web server sends a cookie to the client browser. While posting the data or next request time, the web server uses this cookie for client authentication. If the request is coming from an unauthorized site, the cookie will be null or invalid. By adding [ValidateAntiForgeryToken] above the controller and @Html.AntiForgeryToken() in the view page, we can prevent cross site requests forgery.
In the HomeController an action method
[HttpPost]
public ActionResult Delete(int id, Employee emp)
{
try
{
db.DeleteEmployee(id);
return RedirectToAction("Index");
}
catch
{
return View();
}
}
This is my view code
@model EntityFrameworkDemo.Models.Employee
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>Employee</legend>
<div class="display-label">Name</div>
<div class="display-field">@Model.Name</div>
<div class="display-label">Address</div>
<div class="display-field">@Model.Address</div>
</fieldset>
@using (Html.BeginForm()) {
<p>
<input type="submit" value="Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}
Created a test HTML having the following code:
<h2>Test Delete HTML</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>Employee</legend>
<div class="display-label">Name</div>
<div class="display-field">Tarun4</div>
<div class="display-label">Address</div>
<div class="display-field">Kolkata4</div>
</fieldset>
<form action="http://localhost:56445/home/delete/4" method="post"> <p>
<input type="submit" value="Delete" /> |
</p>
</form>
First run the application and then open Test.html, clicking on Delete will call HomeController Delete method and delete the data
To resolve the issue, define [ValidateAntiForgeryToken] on top of controller method
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Delete(int id, Employee emp)
{
try
{
db.DeleteEmployee(id);
return RedirectToAction("Index");
}
catch
{
return View();
}
}
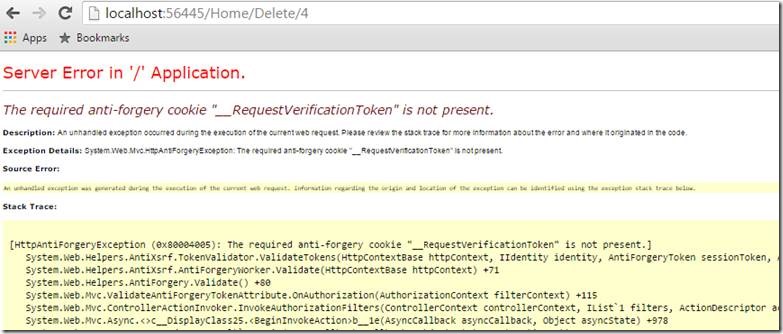
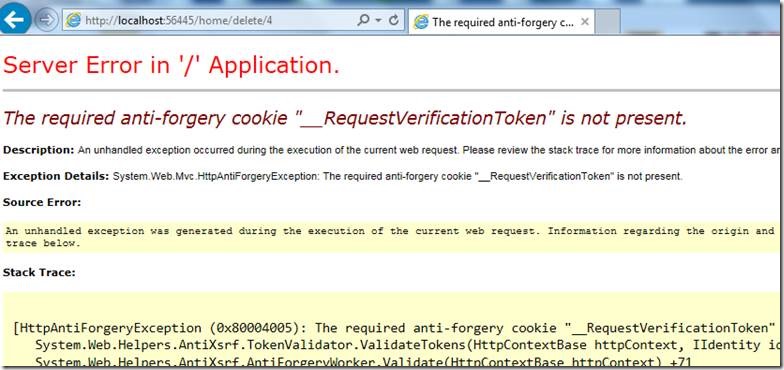
Not defining @Html.AntiForgeryToken()in views it will give you the below error
To resolve the error in the view, we need to change the following:
@using (Html.BeginForm()) {
<p>
@Html.AntiForgeryToken()
<input type="submit" value="Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}
Now rebuild the solution and run
Then run Test.html & click on Delete button it will throw below error
Happy Coding
Tarun Kumar Chatterjee




Leave a comment