Usage of having the custom form is that, we can do whatever we want i.e all the controls would be in our hand and we can easily modify the form, apply any conditions, and change the look and feel and many more.
First and foremost we need to know how to retrieve, populate and handle various field types available in the SharePoint list,
· Single Line of Text
· Multiple Line of Text
· Date
· People Picker
· Choice (Dropdown, Radio button, Checkbox)
· Lookup (Single and Multiple)
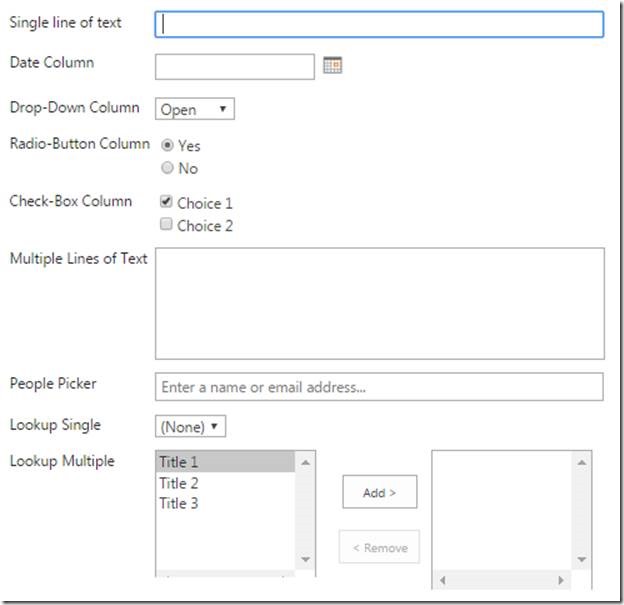
Let’s consider a List having all the types of columns which we mentioned above and the OOTB – New Form will be available as shown below,
To create a custom form using jQuery and SPServices, we need to have an empty aspx page (Pages -> aspx) or Web Part Page. Here, I’ve created an empty web part page as shown below using SharePoint Designer,
After the page creation, all the contents should be applied inside the ‘PlaceHolderMain’
<asp:Content ID="Content1" ContentPlaceHolderId="PlaceHolderMain" runat="server">
All your content goes here…
</asp:Content>
For ‘Single line of Text’ we can make use of,
<input type="text" ID="txtSingleLine" />
And for ‘Multiple line of text’,
<textarea id="txtMulti" placeholder="Enter Description…">
The rest of the operations on ‘Single line of Text’ and ‘Multiple line of Text’, I am leaving to the readers.
Let’s look into the other field types.
Date Column:
· In aspx page –
<input id="txtDate" type="text" />
· In JS file.
$(document).ready(function () {
$("#txtDate").datepicker({
dateFormat: ‘dd-M-yy’,
showOn: "button",
beforeShowDay: $.datepicker.noWeekends,
buttonImage: "../SiteAssets/images/calendar_icon.png",
});
});
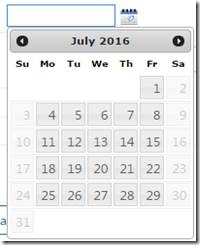
Output:
Here, I’ve used the calendar_icon.png for icon and removed the weekends ($.datepicker.noWeekends).
For various operations on Date field, please refer jQuery User Interface
· To get the Date field value and changing the date format to ISOString format, so that it can be saved in SharePoint.
var date = $("#txtDate").datepicker("getDate") || ”;
//Converting Date format from dd-MMM-yyyy to ISOString format save in list
if (date != ”) {
var inputDate = new Date(date).toDateString();
var getCurrentTime = new Date().toLocaleTimeString();
var newDateTime = inputDate + " " + getCurrentTime;
date = new Date(newDateTime).toISOString();
}
People Picker Column:
· In aspx page use the below tag,
<SharePoint:PeopleEditor ID="ppVal" runat="server" MultiSelect="False" __MarkupType="xmlmarkup" WebPart="true"></SharePoint:PeopleEditor>
Output:
· To get the people picker value, use the below script.
var peoplePicker = $("[id$=’ppVal_upLevelDiv’]>span>div").attr("key") || ”;
if (peoplePicker != ”)
peoplePicker = PPLvalue(peoplePicker);
function PPLvalue(ppName) {
var userID = ”;
$().SPServices({
operation: "GetUserInfo",
async: false,
userLoginName: ppName,
completefunc: function (xData, Status) {
$(xData.responseXML).find("User").each(function () {
userID = $(this).attr("ID");
});
}
});
return userID;
}
Choice Column – Dropdown, Radio Button, Check-Box
· In aspx page –
<select id="ddlDropDown" title="Drop Down"></select>
<div id="divRadio" title="Radio Button"></div>
<div id="divCheckBox" title="Check Box"></div>
· In JS file and the function BindData(xData, Status) should be defined outside the document.ready
$(document).ready(function () {
$().SPServices({
operation: "GetList",
listName: "<<List Name where these columns are available>>",
completefunc: function(xData, Status) {
BindData(xData, Status);
},
async: false
});
});
function BindData(xData, Status) {
if (Status == ‘success’) {
//Append the value for Drop Down
appendField = $("#ddlDropDown");
$(xData.responseXML).find("Field[DisplayName=’Drop-Down Column’] CHOICE").each(function () {
$(appendField).append("<option value=’" + $(this).text() + "’>" + $(this).text() + "</option>");
});
//Append value for Radio Button
var activeField = "";
$(xData.responseXML).find("Field[DisplayName=’Radio-Button Column’] CHOICE").each(function () {
activeField += "<input name=’RadioBtn’ type=’radio’ value=’" + $(this).text() + "’><label>" + $(this).text() + "</label>";
});
$("#divRadio").html(activeField);
//Append value for Check Box
appendField = $("#divCheckBox");
$(xData.responseXML).find("Field[DisplayName=’Check-Box Column’] CHOICE").each(function () {
$(appendField).append("<input type=’checkbox’ name=’CheckBox’ value=’" + $(this).text() + "’/>" + $(this).text() + "<br/>");
});
}
}
Lookup Column – Single, Multiple
· For Lookup Single, in aspx page –
<select id="ddlLookupSingle" title="Look up single"></select>
· For Lookup Multiple, in aspx page –
<select id="LookupMul" multiple="multiple" ondblclick="GetSelectValues();" style="overflow:auto; width:150px !important; min-height:120px"></select>
<input type="button" id="btnAdd" onclick="GetSelectValues();" title="Add" value="Add >" name="Add" />
<br />
<input type="button" id="btnRemo" onclick="RemoveSelectValues();" title="Remove" value="Remove <" name="Remove" />
<select id="LookupMulSelected" multiple="multiple" ondblclick="RemoveSelectValues();" style="overflow:auto; width:150px !important; min-height:120px"></select>
· Lookup Single, in JS file–
$(document).ready(function () {
$().SPServices({
operation: "GetListItems",
async: false,
listName: "<<Lookup list name>>",
CAMLViewFields: "<ViewFields><FieldRef Name=’Title’ /><FieldRef Name=’ID’ /></ViewFields>",
completefunc: function (xData, Status) {
if (Status == ‘success’) {
$(xData.responseXML).SPFilterNode("z:row").each(function () {
var title = $(this).attr("ows_Title");
var ID = $(this).attr("ows_ID"); $(‘#ddlLookupSingle’).append($(‘<option></option>’).val(ID).html(title));
})
}
}
});
});
· Lookup Multiple, in JS file and the function GetSelectValues() & RemoveSelectValues() should be defined outside the document.ready –
$(document).ready(function () {
$().SPServices({
operation: "GetListItems",
async: false,
listName: "<<Lookup list name>>",
CAMLViewFields: "<ViewFields><FieldRef Name=’Title’/><FieldRef Name=’ID’ /></ViewFields>",
completefunc: function (xData, Status) {
if (Status == ‘success’) {
$(xData.responseXML).SPFilterNode("z:row").each(function () {
var title = $(this).attr("ows_Title");
var ID = $(this).attr("ows_ID"); $(‘#LookupMul’).append($(‘<option></option>’).val(ID).html(title));
})
}
}
});
});
function GetSelectValues() {
$("#LookupMul option:selected").each(function () {
var $this = $(this);
if ($this.length) {
var selText = $this.text();
var selVal = $this.val();
$(‘#LookupMulSelected’).append($(‘<option></option>’).val(selVal).html(selText));
$("#LookupMul option[value=" + selVal + "]").remove();
}
});
}
function RemoveSelectValues() {
$("#LookupMulSelected option:selected").each(function () {
var $this = $(this);
if ($this.length) {
var selText = $this.text();
var selVal = $this.val();
$(‘#LookupMul’).append($(‘<option></option>’).val(selVal).html(selText));
$("#LookupMulSelected option[value=" + selVal + "]").remove();
}
});
}
Though this is very straight forward, this will save a lot of development effort for sure. To save the retrieved values into a SharePoint list using SPServices, please refer to my another article on CRUD Operation on various field Types in SharePoint List using SPServices
Happy Coding
Ahamed Buhari





Leave a comment