In this article I am going to explain how to do develop an approval visual workflow using SharePoint Designer 2013 with Visio 2013. SharePoint Server 2013 and Workflow Manager will be required to develop graphical workflow development like Visio and this features will not be available in SharePoint Foundation 2013.
Business Requirements
1. The Writing Group’s user will upload the document in the “Documents” library.
2. System will create a new task for Reviewer Group.
3. The Reviewer Group’s user will “Approve” or “Reject” the task
4. When the task is “Approved”, the system will create a new task to Editor Group for publish.
5. When the task is “Rejected”, the system will create a new task to Writing Group to re-work.
Prerequisites
6. SharePoint Server 2013
7. Workflow Manager 1.0
8. SharePoint Designer 2013
9. Microsoft Visio 2013
Please follow the below links to configure the SharePoint 2013 workflow.
http://technet.microsoft.com/en-us/library/jj658588(v=office.15)
Create a Workflow
Step 1:
1. Create a new site collection (http://sp2013:30000/sites/sfsdocs)
2. Add the following permission groups to the site.
a. Writing Group
b. Reviewer Group
c. Publisher Group
3. Open the SharePoint Designer 2013 using the newly created site collection URL.
4. Select the “Workflow” menu item in the left navigation.
5. Click the “List Workflow” in the top navigation bar and then select the “Documents” in the dropdown list.
6. On clicking this, “Create List Workflow” window will be opened.
7. Enter the workflow name as “DocumentApprovalWorkflow” and select the PlatformType as “SharePoint 2013 Workflow”
8. The new tab item “DocumentApprovalWorkflow” will be added in the right pane
9. Click the “Views” menu item in the top navigation bar and then select the “Visual Designer” in the dropdown list
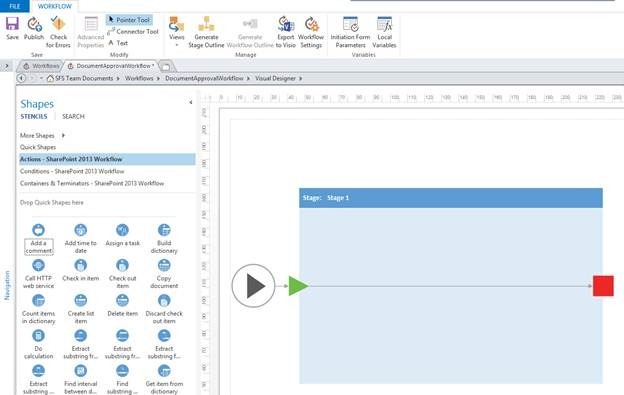
10. Workflow development interface will be opened like below
Step 2:
11. Double click the “Stage 1” and replace the text with “Waiting for Review”
12. Click the “Actions – SharePoint 2013 Workflow” in the left pane and then drag and drop the “Assign Task” in to “Waiting for Review” stage.
13. On clicking/mouse over the “Assign Task”, new “SharePoint Designer Properties” icon will be appeared in the left-bottom corner.
14. Click the “SharePoint Designer Properties” and then select the “Task Settings” in the dropdown list.
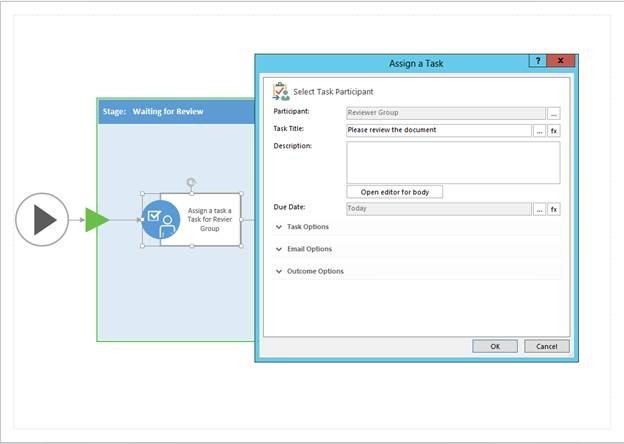
15. “Assign a Task” window will be opened.
16. Click the icon next to “Participant” textbox
17. “Select User” window will be opened and then select the “Reviewer Group” from that.
18. Enter the “Task Title” value as “Please review the document”
Step 3:
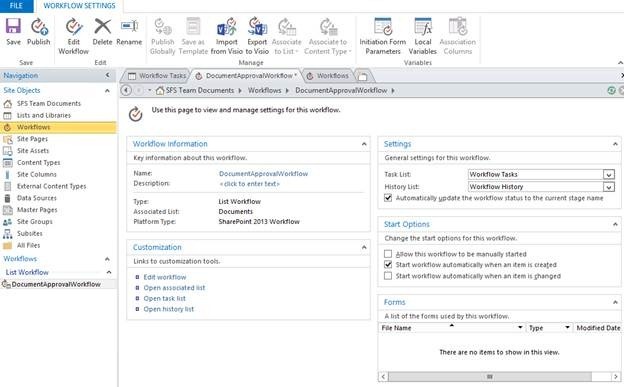
19. Click the “Workflow Settings” the top navigation bar
20. Do the following changes in the “Start Options”
21. Then click the “Publish” button on the top navigation bar to deploy the workflow.
22. Now open the SharePoint site using the URL “http://sp2013:30000/sites/sfsdocs”
23. Select the Documents link in the left navigation
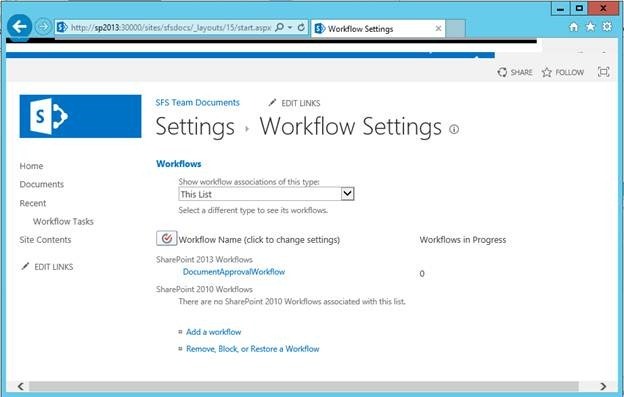
24. On the top navigation, select the “LIBRARY” tab and then select the “Workflow Settings”
25. Now we can see the properly deployed our new workflow “DocumentApprovalWorkflow” with “Documents” list
26. Select the “Documents” on the left menu and upload the new document.
27. Now the workflow will be started automatically.
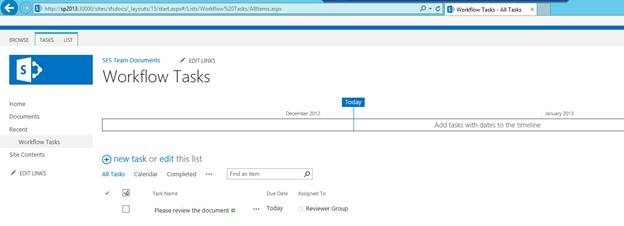
28. Click the “Workflow Tasks” link in the left navigation
29. New task will be created and assigned to “Reviewer Group”
30. Now the newly created workflow is working fine and will extend the next stage
Step 4:
31. Open the SharePoint designer again.
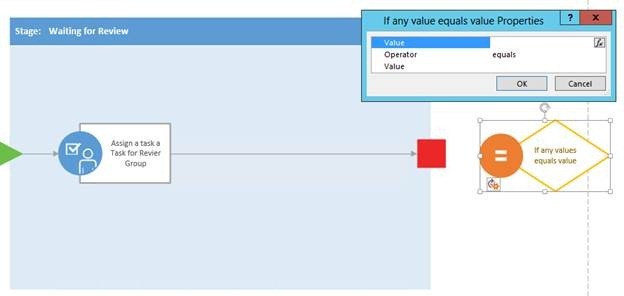
32. Click the “Conditions – SharePoint 2013 Workflow” in the left navigation
33. Drop the “If any value equals value” and drop on right pane that is next to “Waiting for Review” stage and then select the item to configure the if-else condition.
34. Select the “SharePoint Designer Properties” on the left-bottom corner.
35. Select the first “Value” on the dropdown list.
36. “If any values equal value” windows will be opened.
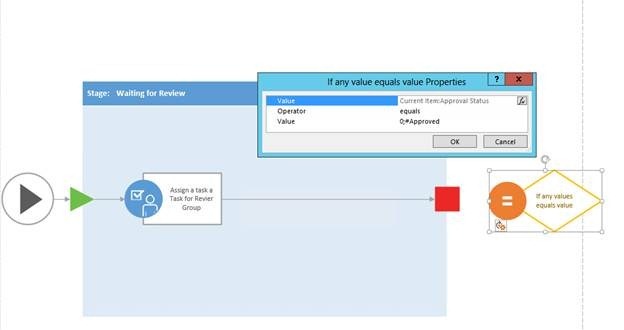
37. Click the “fx” button next to the first “Value” textbox
38. Again the new window “Define Workflow Lookup” will be opened.
39. Select the “Data Source” as “Current Item” and “Field from source” as “Approval Status”
40. Click “OK to close the “Define Workflow Lookup” window
41. Now select the “0;#Approved” item for the second “Value” item.
Step 5:
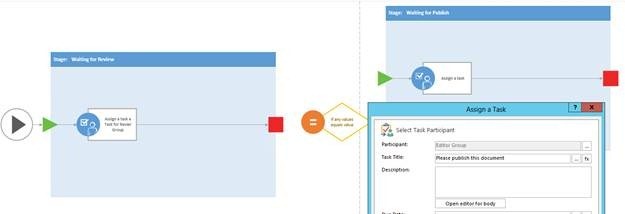
42. Drag and drop the “Stage 2” next to “if any values equals value” and rename to “Waiting for Publish”
43. Repeat the “Steps 2” and fill the details for “Assign Task” under Stage 2 (“Waiting for Publish”).
44. The “Participant” as “Editor Group” and “Task Title” as “Please publish this document”
Step 6:
45. Drag and drop the “Stage 3” below the Stage 2 (“Waiting for Publish”)
46. Double click the “Stage 3” and rename with “Waiting for Re-Work”
47. Repeat the “Step 2” and fill the details for “Assign Task” under Stage 3(“Waiting for Re-Work”)
48. The “Participant” as “Writing Group” and “Task Title” as “Please re-work this document”
Step 7:
49. Select the “Connector Tool” on the top navigation bar.
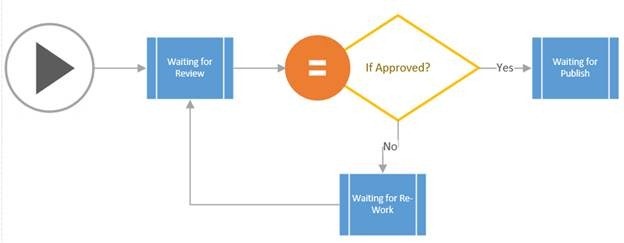
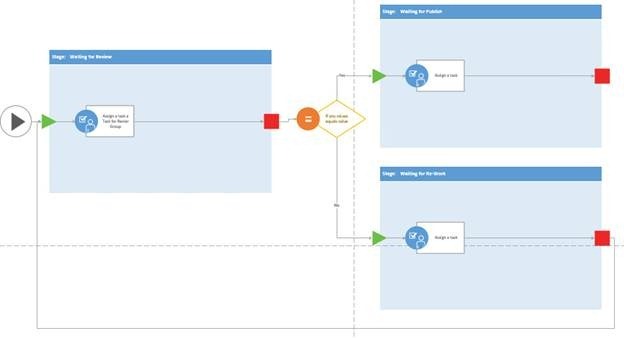
50. Link the nodes as per below diagram
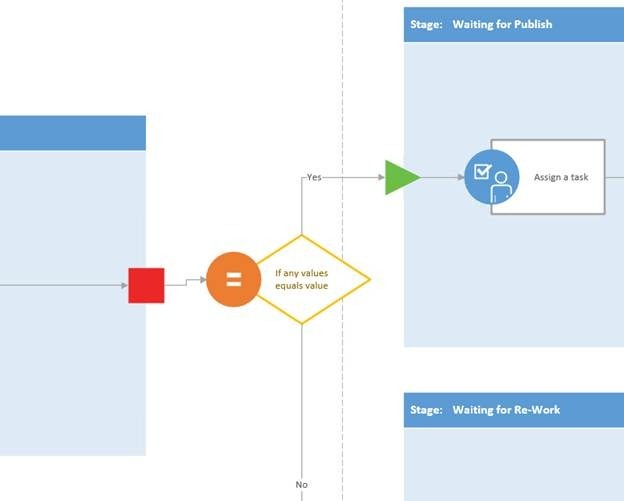
51. Connect the nodes “if any value equals value” and “Waiting for publish” stage
52. Select the “Yes” from the popup menu
53. Like that, connect the nodes “if any value equals value” and “Waiting for Re-Work” stage
54. Select the “No” from the popup menu.
55. Now select “Connector Tool” on the top navigation bar
56. Connect the red region of “Waiting for Re-Work” stage with the green region of “Waiting for Review” stage.
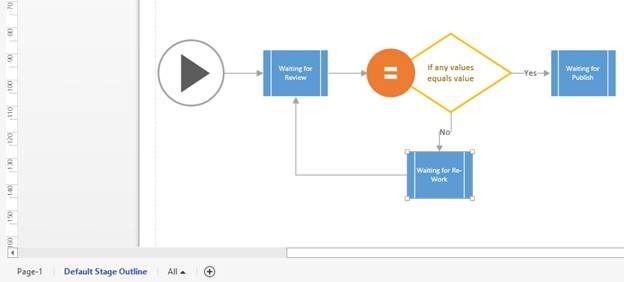
57. Click the “Generate Stage Outline” on the top toolbar.
58. Now we can see the outline of the complete workflow
59. Click the “Page-1” to switch back to workflow development area.
60. Now publish the new changes and test the new flow of the workflow.
Summary
Microsoft has introduced lot of activities in SharePoint 2013 workflow. I will write more about in my next blog.













Leave a comment