This is a step by step article on creation of a client web part for Office 365 Napa to display the current weather of a location with Yahoo Web Services.
Follow the bellow steps to create a the weather app
Step :- 1
Click the Get tools to build apps to launch Napa
Choose the Add New Project button
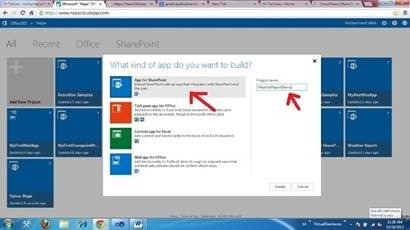
Step :- 2
Choose the App for SharePoint tile, name the project “WeatherReportDemo” , and then Click the Create button
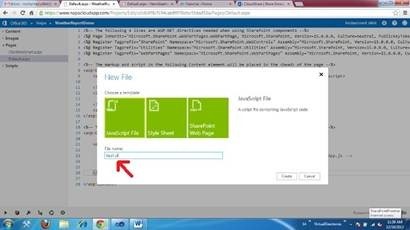
Step :-3
Add a new Java Script File and set the name as “Weather.js”
Step :-4
Paste the below Code inside the Page
$(function () {
WeatherCode();
});
$(document).ready(function () {
$("#SelectCity").change(function () {
WeatherCode();
});
});
function WeatherCode()
{
var Cit=($('#SelectCity').val());
$.simpleWeather({
location: ''+Cit+', India',
unit: 'f',
success: function (weather) {
html = '<h2>' + weather.city + ', ' + weather.region + ' ' + weather.country + '</h2>';
html += '<p><strong>Today's High</strong>: ' + weather.high + '° ' + weather.units.temp + ' - <strong>Today's Low</strong>: ' + weather.low + '° ' + weather.units.temp + '</p>';
html += '<p><strong>Current Temp</strong>: ' + weather.temp + '° ' + weather.units.temp + ' (' + weather.tempAlt + '° C)</p>';
html += '<p><strong>Condition Code</strong>: ' + weather.code + '</p>';
html += '<p><strong>Thumbnail</strong>: <img src="' + weather.thumbnail + '"></p>';
html += '<p><strong>Wind</strong>: ' + weather.wind.direction + ' ' + weather.wind.speed + ' ' + weather.units.speed + ' <strong>Wind Chill</strong>: ' + weather.wind.chill + '</p>';
html += '<p><strong>Currently</strong>: ' + weather.currently + ' - <strong>Forecast</strong>: ' + weather.forecast + '</p>';
html += '<p><img src="' + weather.image + '"></p>';
html += '<p><strong>Humidity</strong>: ' + weather.humidity + ' <strong>Pressure</strong>: ' + weather.pressure + ' <strong>Rising</strong>: ' + weather.rising + ' <strong>Visibility</strong>: ' + weather.visibility + '</p>';
html += '<p><strong>Heat Index</strong>: ' + weather.heatindex + '</p>';
html += '<p><strong>Sunrise</strong>: ' + weather.sunrise + ' - <strong>Sunset</strong>: ' + weather.sunset + '</p>';
html += '<p><strong>Tomorrow's Date</strong>: ' + weather.tomorrow.day + ' ' + weather.tomorrow.date + '<br /><strong>Tomorrow's High/Low</strong>: ' + weather.tomorrow.high + '/' + weather.tomorrow.low + '<br /><strong>Tomorrow's Condition Code</strong>: ' + weather.tomorrow.code + '<br /><strong>Tomorrow's Forecast</strong>: ' + weather.tomorrow.forecast + '<br /> <strong>Tomorrow's Image</strong>: ' + weather.tomorrow.image + '</p>';
html += '<p><strong>Last updated</strong>: ' + weather.updated + '</p>';
html += '<p><a href="' + weather.link + '">View forecast at Yahoo! Weather</a></p>';
$("#weather").html(html);
},
error: function (error) {
$("#weather").html('<p>' + error + '</p>');
}
});
$.simpleWeather({
zipcode: '90210',
unit: 'f',
success: function (weather) {
html = '<h2>' + weather.city + ', ' + weather.region + '</h2>';
html += '<img style="float:left;" width="125px" src="' + weather.image + '">';
html += '<p>' + weather.temp + '° ' + weather.units.temp + '<br /><span>' + weather.currently + '</span></p>';
html += '<a href="' + weather.link + '">View Forecast »</a>';
$("#weather2").html(html);
},
error: function (error) {
$("#weather2").html('<p>' + error + '</p>');
}
});
}Step :-5
And then add one more javascript file and name it as “jquery.simpleWeather.js”.
Copy Paste the below code into the newly created script file.
(function($) {
"use strict";
$.extend({
simpleWeather: function(options){
options = $.extend({
zipcode: '76309',
location: '',
unit: 'f',
success: function(weather){},
error: function(message){}
}, options);
var now = new Date();
var weatherUrl = 'http://query.yahooapis.com/v1/public/yql?format=json&rnd='+now.getFullYear()+now.getMonth()+now.getDay()+now.getHours()+'&diagnostics=true&callback=?&diagnostics=true&env=store%3A%2F%2Fdatatables.org%2Falltableswithkeys&q=';
if(options.location !== '') {
weatherUrl += 'select * from weather.forecast where location in (select id from weather.search where query="'+options.location+'") and u="'+options.unit+'"';
} else if(options.zipcode !== '') {
weatherUrl += 'select * from weather.forecast where location in ("'+options.zipcode+'") and u="'+options.unit+'"';
} else {
options.error("No location given.");
return false;
}
$.getJSON(
weatherUrl,
function(data) {
if(data !== null && data.query.results !== null) {
$.each(data.query.results, function(i, result) {
if (result.constructor.toString().indexOf("Array") !== -1) {
result = result[0];
}
var currentDate = new Date();
var sunRise = new Date(currentDate.toDateString() +' '+ result.astronomy.sunrise);
var sunSet = new Date(currentDate.toDateString() +' '+ result.astronomy.sunset);
if(currentDate>sunRise && currentDate<sunSet) {
var timeOfDay = 'd';
} else {
var timeOfDay = 'n';
}
var compass = ['N', 'NNE', 'NE', 'ENE', 'E', 'ESE', 'SE', 'SSE', 'S', 'SSW', 'SW', 'WSW', 'W', 'WNW', 'NW', 'NNW', 'N'];
var windDirection = compass[Math.round(result.wind.direction / 22.5)];
if(result.item.condition.temp < 80 && result.atmosphere.humidity < 40) {
var heatIndex = -42.379+2.04901523*result.item.condition.temp+10.14333127*result.atmosphere.humidity-0.22475541*result.item.condition.temp*result.atmosphere.humidity-6.83783*(Math.pow(10, -3))*(Math.pow(result.item.condition.temp, 2))-5.481717*(Math.pow(10, -2))*(Math.pow(result.atmosphere.humidity, 2))+1.22874*(Math.pow(10, -3))*(Math.pow(result.item.condition.temp, 2))*result.atmosphere.humidity+8.5282*(Math.pow(10, -4))*result.item.condition.temp*(Math.pow(result.atmosphere.humidity, 2))-1.99*(Math.pow(10, -6))*(Math.pow(result.item.condition.temp, 2))*(Math.pow(result.atmosphere.humidity,2));
} else {
var heatIndex = result.item.condition.temp;
}
if(options.unit === "f") {
var tempAlt = Math.round((5.0/9.0)*(result.item.condition.temp-32.0));
} else {
var tempAlt = Math.round((9.0/5.0)*result.item.condition.temp+32.0);
}
var weather = {
title: result.item.title,
temp: result.item.condition.temp,
tempAlt: tempAlt,
code: result.item.condition.code,
todayCode: result.item.forecast[0].code,
units:{
temp: result.units.temperature,
distance: result.units.distance,
pressure: result.units.pressure,
speed: result.units.speed
},
currently: result.item.condition.text,
high: result.item.forecast[0].high,
low: result.item.forecast[0].low,
forecast: result.item.forecast[0].text,
wind:{
chill: result.wind.chill,
direction: windDirection,
speed: result.wind.speed
},
humidity: result.atmosphere.humidity,
heatindex: heatIndex,
pressure: result.atmosphere.pressure,
rising: result.atmosphere.rising,
visibility: result.atmosphere.visibility,
sunrise: result.astronomy.sunrise,
sunset: result.astronomy.sunset,
description: result.item.description,
thumbnail: "http://l.yimg.com/a/i/us/nws/weather/gr/"+result.item.condition.code+timeOfDay+"s.png",
image: "http://l.yimg.com/a/i/us/nws/weather/gr/"+result.item.condition.code+timeOfDay+".png",
tomorrow:{
high: result.item.forecast[1].high,
low: result.item.forecast[1].low,
forecast: result.item.forecast[1].text,
code: result.item.forecast[1].code,
date: result.item.forecast[1].date,
day: result.item.forecast[1].day,
image: "http://l.yimg.com/a/i/us/nws/weather/gr/"+result.item.forecast[1].code+"d.png"
},
city: result.location.city,
country: result.location.country,
region: result.location.region,
updated: result.item.pubDate,
link: result.item.link
};
options.success(weather);
});
} else {
if (data.query.results === null) {
options.error("Invalid location given.");
} else {
options.error("Weather could not be displayed. Try again.");
}
}
}
);
return this;
}
});
})(jQuery);Step :- 6
Go to the Default.aspx and paste the below code inside the PlaceHolderAdditionalPageHead
<!-- Add your CSS styles to the following file -->
<link rel="Stylesheet" type="text/css" href="../Content/App.css" />
<style>
#weather2 {
background: #6f9dbe;
background: -webkit-gradient(linear, left top, left bottom, from(#adc7db), to(#6f9dbe));
background: -moz-linear-gradient(top, #b2bcc8, #adc7db);
width: 185px;
padding: 5px 10px;
overflow: hidden;
border: 1px solid #6591b3;
}
#weather2 h2 {
color: #000;
text-shadow: rgba(250, 250, 250, 0.6) 2px 2px 0;
}
#weather2 p {
font-size: 25px;
margin: 30px 0 0;
}
#weather2 p span {
font-size: 16px;
}
#weather2 a:link, #weather2 a:active, #weather2 a:visited {
display: block;
clear: both;
text-decoration: none;
color: #222;
font-size: 12px;
}
#weather2 a:hover {
color: #000;
text-decoration: underline;
}
</style>
<!-- Add your JavaScript to the following file -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js" charset="utf-8"></script>
<script type="text/javascript" src="../Scripts/jquery.simpleWeather.js" > </script>
<script type="text/javascript" src="../Scripts/Weather.js"> </script>Step :- 7
Add the below code inside the PlaceHolderMain
<select id="SelectCity">
<option>Chennai</option>
<option>Allahabad</option>
<option>Alleppey</option>
<option>Pune</option>
<option>hyderabad</option>
<option>Delhi</option>
</select>
<div id="weather2"></div>
<p> </p>
<div id="weather"></div>Step :- 8
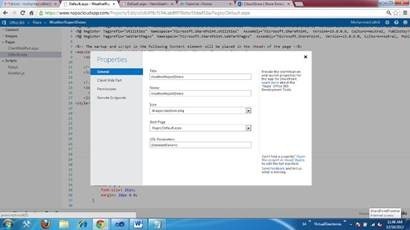
Click the properties Icon inside the browser which pops out a window link the one shown below.
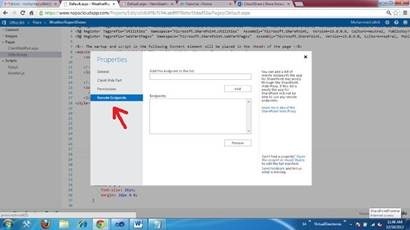
Step :- 9
Click the Remote Endpoint
Step :- 10
Add the below urls inside the textbox one by one
http://ajax.googleapis.com
https://ajax.aspnetcdn.com
Step :- 11
Run your project you will see an image like below
Then click the “Click here to launch your app in a new windows” Link button
Step :- 12
Step :-13
Enable the security option shown in the right most corner of browser’s address bar by clicking it.(I am using chrome )
After that you will see the output like the one shown below. Just select the city in the dropdown box ,you will see the weather report information about the particular city
Final Output Screen











Leave a comment