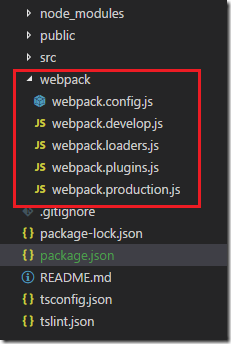
Hello everyone, this is the continuation of my previous article – In this we will see how to configure your webpack. To gain more knowledge on what webpack is and what is the use of it, please refer my article – Introduction to Webpack and Typescript configuration in React – Part 1. I have simple react application which uses Typescript. In the below screenshot you can see structure of my application.
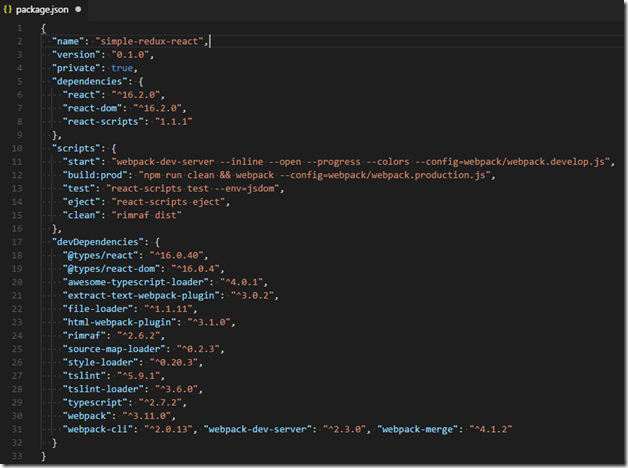
And the package.json will be available as below after installing various packages and dev dependencies,
The below files are used for webpack folder:
webpack.config.js
const path = require('path');
const loadersConfig = require('./webpack.loaders.js');
const pluginsConfig = require('./webpack.plugins.js');
module.exports = function() {
return {
entry: "./src/index.tsx",
output: {
filename: "bundle.js",
path: __dirname + "/dist"
},
plugins: pluginsConfig,
module: {
rules: loadersConfig
},
// Enable sourcemaps for debugging webpack's output.
devtool: 'inline-source-map',
resolve: {
// Add '.ts' and '.tsx' as resolvable extensions.
extensions: [".ts", ".tsx", ".js", "min.js", ".json"],
modules: ['node_modules'],
alias : {
environment: path.join(__dirname, '../src/environment', (process.env.NODE_ENV || 'local'))
}
},
devServer: {
stats: 'minimal',
port: 3000, // most common port
contentBase: './dist',
inline: true
},
};
};
webpack.develop.js – Configuration for development purpose.
const path = require('path');
const config = require('./webpack.config.js');
const webpackMerge = require('webpack-merge');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = webpackMerge(config(), {
output: {
path: path.resolve('src'),
filename: 'bundle.js',
publicPath: '/',
devtoolModuleFilenameTemplate: '[absolute-resource-path]'
},
devtool: 'inline-source-map',
module: {
rules: [
{ enforce: 'pre', test: /.js$/, loader: 'source-map-loader', exclude: /node_modules/ }
]
},
devServer: {
stats: 'minimal',
contentBase: './src',
historyApiFallback: true,
watchOptions: {
aggregateTimeout: 300,
poll: 1000
}
},
plugins: [
new ExtractTextPlugin('[name].css')
]
});
webpack.loader.js – Loader configuration
const ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = [
{
enforce: "pre",
test: /.js$/,
loader: "source-map-loader"
},
{
test: /.tsx?$/,
exclude: /node_modules/,
loader: "awesome-typescript-loader"
},
{
test: /.css$/,
use: ["style-loader", "css-loader"]
},
{
test: /.scss/,
exclude: /node_modules/,
loader: ExtractTextPlugin.extract({
fallback: "style-loader",
use: ["css-loader", "sass-loader"]
})
},
{
test: /.(jpe?g|png|gif|svg)$/i,
loader: "file-loader",
options: {
name: "images/[name].[ext]"
}
}
];
webpack.plugins.js – Plugins configuration
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = [
new webpack.ProvidePlugin({
React: "react"
}),
new HtmlWebpackPlugin({
template: "src/index.html",
favicon: "src/favicon.ico"
}),
new webpack.EnvironmentPlugin({
NODE_ENV: 'development', // use 'development' unless process.env.NODE_ENV is defined
//NODE_ENV: 'production'
})
];
webpack.production.js – Plugins and different output path for production
const path = require('path');
const config = require('./webpack.config.js');
const webpack = require('webpack');
const webpackMerge = require('webpack-merge');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = webpackMerge(config(), {
output: {
path: path.resolve('dist'),
filename: 'js/[name].min.[hash].js',
publicPath: '/'
},
devtool: 'source-map',
plugins: [
new ExtractTextPlugin({filename: 'css/[name].[hash].css'}),
new webpack.LoaderOptionsPlugin({
minimize: true,
debug: false
}),
new webpack.optimize.UglifyJsPlugin({
beautify: false,
sourceMap: false,
mangle: {
screw_ie8: true,
keep_fnames: true
},
compress: {
screw_ie8: true,
warnings: false
},
comments: false
})
]
});
To run the script for development –
Use: npm start
To run the script for production – it will create dist folder and it will have
Use: npm run-script build:prod
Happy Coding
Ahamed



Leave a comment