Hello everyone, this is the continuation of my previous articles – Introduction to Webpack and Typescript configuration in React – Part 1, Webpack and Typescript configuration in React – Part 2. In this article we will see about Typescript configuration (tsconfig.js) and tslint configuration (tslint.js).
If you plan to use typescript for your development then, tsconfig is important to be taken care before you write your code in typescript. The official documentation for tsconfig from typescript is available here. The packages are already installed; please refer Introduction to Webpack and Typescript configuration in React – Part 1 for the packages that needs to be installed for compiler and loader
tsconfig.js
{
"compilerOptions": {
"outDir": "./dist/",
"sourceMap": true,
"noImplicitAny": true,
"module": "commonjs",
"target": "es5",
"lib": [
"es5",
"es2015",
"es2017",
"dom",
"scripthost"
],
"jsx": "react",
"experimentalDecorators": true
},
"include": [
"./src/**/*"
],
"exclude": [
"node_modules",
"dist"
]
}
tslint.js
{
"rules": {
"class-name": true,
"curly": true,
"eofline": true,
"forin": true,
"indent": [true, "spaces"],
"label-position": true,
"max-line-length": [true, 140],
"no-arg": true,
"no-bitwise": true,
"no-console": [true, "debug", "info", "time", "timeEnd", "trace"],
"no-construct": true,
"no-debugger": true,
"no-duplicate-variable": true,
"no-empty": true,
"no-eval": true,
"no-shadowed-variable": true,
"no-string-literal": false,
"no-switch-case-fall-through": true,
"no-trailing-whitespace": true,
"no-unused-expression": true,
"no-unused-variable": [true],
"no-use-before-declare": true,
"one-line": [
true,
"check-open-brace",
"check-catch",
"check-else",
"check-whitespace"
],
"quotemark": [false, "single"],
"radix": true,
"semicolon": true,
"trailing-comma": false,
"triple-equals": [true, "allow-null-check"],
"typedef-whitespace": [
true,
{
"call-signature": "nospace",
"index-signature": "nospace",
"parameter": "nospace",
"property-declaration": "nospace",
"variable-declaration": "nospace"
}
],
"variable-name": false,
"whitespace": [
true,
"check-branch",
"check-decl",
"check-operator",
"check-separator",
"check-type"
]
}
}
To format the code, I use “Prettier – Code formatter” extension which is available for VS code –
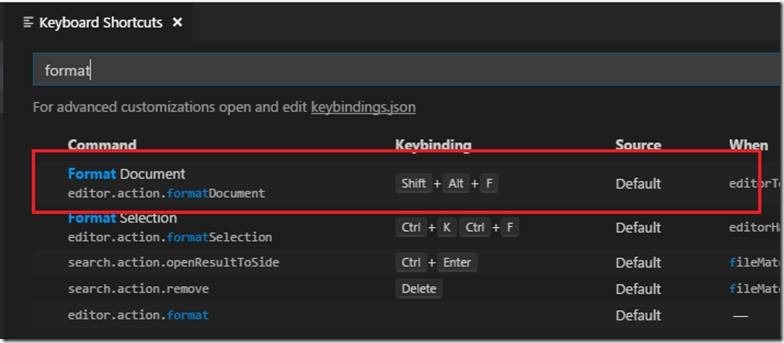
The shortcut to format your code could be Shift + Alt + F and still you can change the combination by going to Keyboard shortcut settings.
I hope this series of articles on Webpack and Typescript configuration is useful and for easy access of code, I uploaded a empty project with only these configuration setup in my github
https://github.com/ahamedfazil/react-redux-typescript-configuration/tree/master/configuration
Happy Coding
Ahamed





Leave a comment