Hi,
I just came across with the simple requirement and I thought to share this to everyone so some get benefit from this. The requirement was, we need to show an alert kind of message at the top of the page and this alert message should be visible for few seconds based on user need. This requirement can be done easily using JQuery, so I do not want to make complex things J
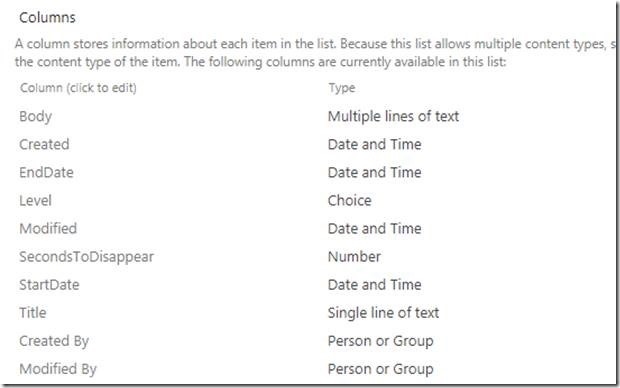
We maintained the information about this alert message (like Message itself, time to disappear and visibility for specific days) in a SharePoint list and added the following columns.
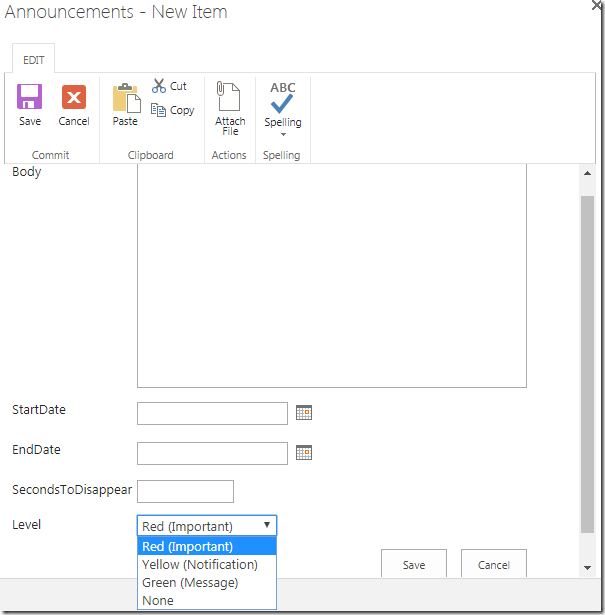
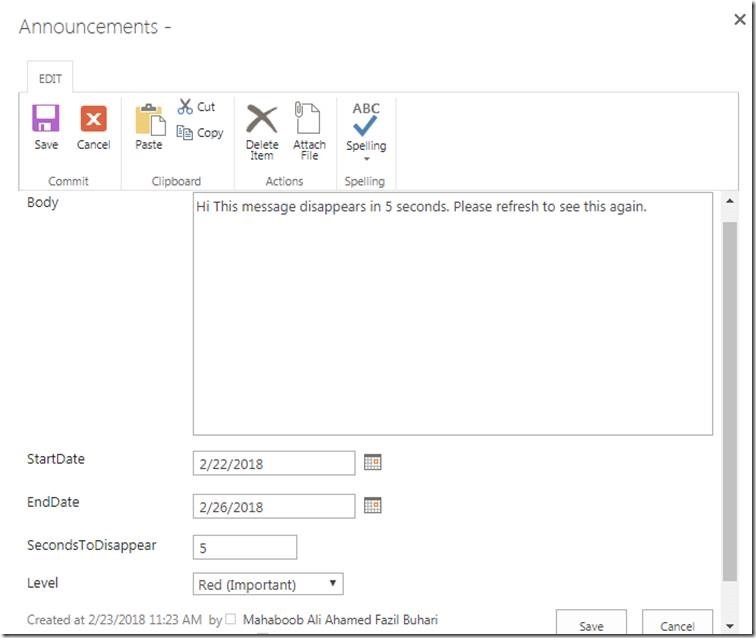
So the form looks like below, you can modify the form as per you requirement.
It is simple OOTB form it contains, Body where user can enter the message which he/she wants to show that on the page. This message appears only if the current date falls within StartDate and EndDate. SecondsToDisappear is the number field which is used to disappear the message after given seconds (leave empty if you want to show the message regardless of time), Level field applied CSS to the message which gives better look.
Below is the javascript code which implements the above mentioned requirement.
'use strict';
var CustomAlertLabel = CustomAlertLabel || {};
CustomAlertLabel.MyMessage = (function () {
return {
init: init
};
function init() {
//SP.SOD.executeFunc('sp.js', 'SP.ClientContext', generateLinks);
ExecuteOrDelayUntilScriptLoaded(generateLinks, "sp.js");
function generateLinks() {
//List name where we saved the message and other properties
var announcementList = 'Announcements';
var siteAbsoluteUrl = _spPageContextInfo.siteAbsoluteUrl;
//Get current date with 00:00:00 as time
//so that the message will be displayed even if the End Date is Today
var today = new Date();
var d = today.toISOString().substring(0,10) + "T00:00:00";
var endpoint = siteAbsoluteUrl + "/_api/web/lists/GetByTitle('" + announcementList + "')/items?$filter=StartDate le datetime'" + d + "' and Expires ge datetime'" + d + "'";
//AJAX call to get List Items and filter applied in URL
$.ajax({
url: endpoint,
type: "GET",
dataType: "json",
beforeSend: function (xhr) {
xhr.setRequestHeader("accept", "application/json; odata=verbose");
}
}).then(function (data) {
var results = data.d.results;
for (var i = 0; i < results.length; ++i) {
var messageContent = results[i].Body;
var status = results[i].Level;
var newDiv = "";
//applying css based on the Level of message
if(status.match("^Red")) {
newDiv = "<div id=messageDiv"+ i +" class='message-red'>";
}
else if(status.match("^Yellow")) {
newDiv = "<div id=messageDiv"+ i +" class='message-yellow'>";
}
else if(status.match("^Green")){
newDiv = "<div id=messageDiv"+ i +" class='message-green'>";
}
else {
newDiv = "<div id=messageDiv"+ i +">";
}
$("#mymessage").append(newDiv + messageContent + '</div>');
var disappearTime = results[i].SecondsToDisappear;
//Disappear the message based on number of seconds
if(disappearTime != null && disappearTime != 0) {
disappearTime = disappearTime*1000;
$('#messageDiv'+i).delay(disappearTime).fadeOut('slow');
}
}
});
}
}
})();
$.ready(CustomAlertLabel.MyMessage.init());
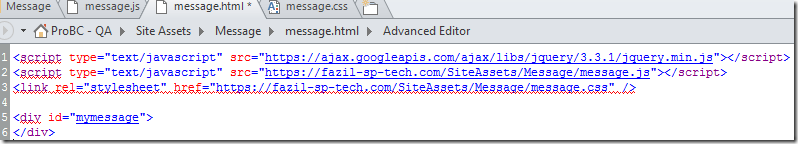
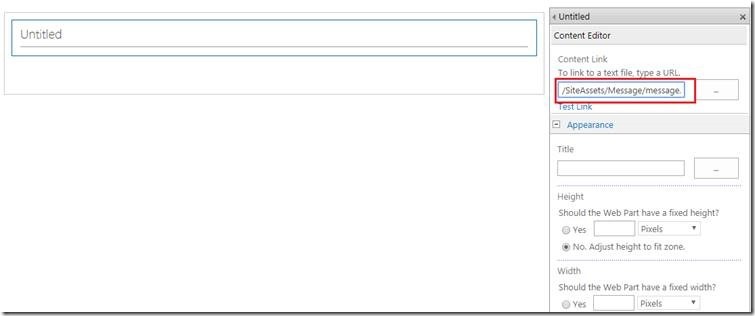
We created simple html page in Site Assets and referred this JavaScript file and CSS as shown below,
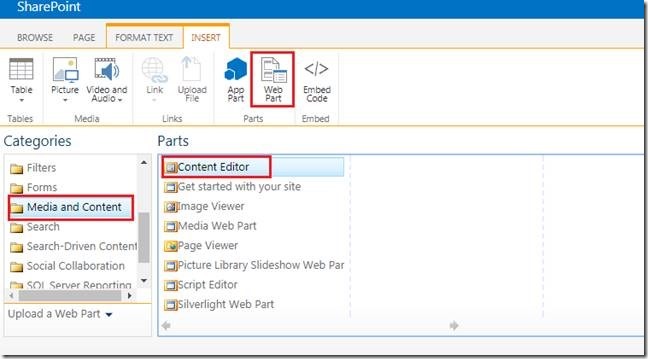
Now go to the SharePoint Page where you would like to show the message. Add a Content Editor web part and refer the html created in the above step and set Chrome Type to None to avoid title from Content Editor webpart. Save the page
I created the below item on Feb 23rd
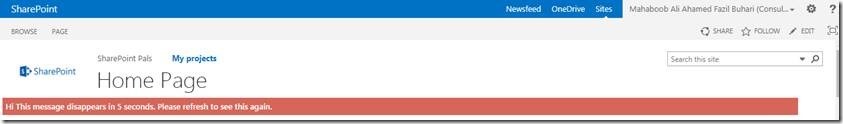
And the output will be,
Thank you for reading. J
Happy Coding
Ahamed








Leave a comment