Hi everyone, in this article we will see how to create SSL certificate for your website. The first step is to generate CSR from the server where you would like to host your website. To generate CSR please follow below steps. Here we are using Windows Server 2012 R2 and IIS of version 8.5
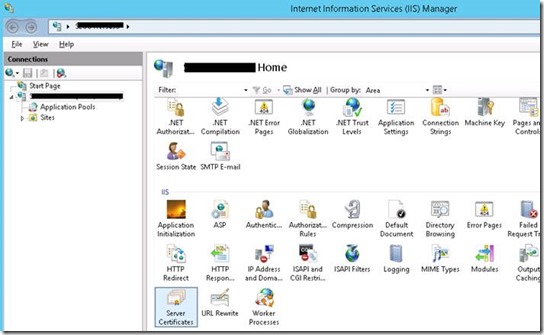
Step 1: Go to Internet Information Service (IIS) Manager. And double click on ‘Server Certificates’ as shown below.
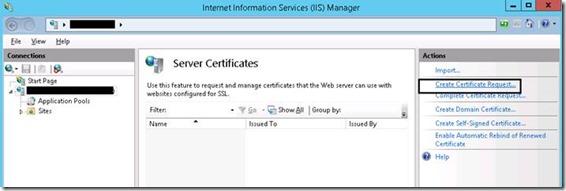
Step 2: In Server Certificates window, check on right panel under Actions -> click on ‘Create Certificate Request’.
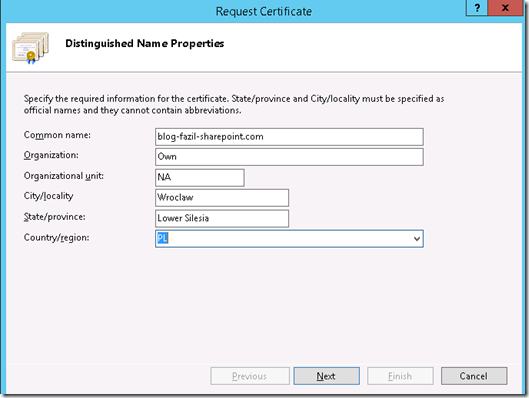
Step 3: In Create Request window, provide all necessary information. You can find sample data from below screenshot. It doesn’t matter if we you have given mydomain.com or for www.mydomain.com as common name, anyway both will be covered.
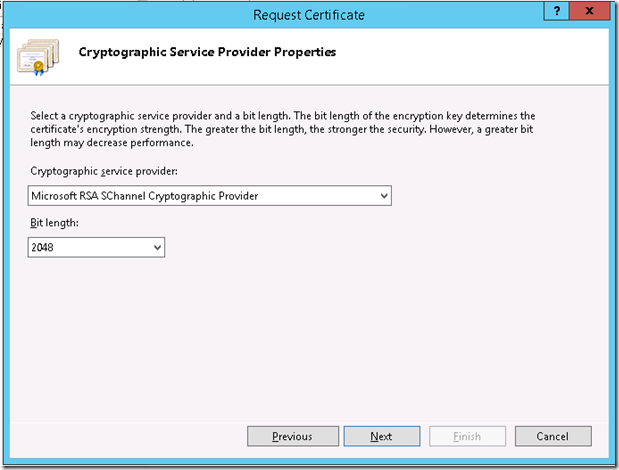
Step 4: Click on Next. Make sure you selected Bit length as 2048 which is recommended. (The bit length decides the level of security of your SSL certificate. Example, 2048-bit key is much stronger than a 1024-bit key.) Also, please make sure that the SSL certificate provider supports your bit key length. Most of the certificate providers like GoDaddy, Symantec recommended to use bit key 2048.
(The Microsoft RSA Schannel Cryptographic Provider supports hashing, data signing, and signature verification. The algorithm identifier CALG_SSL3_SHAMD5 is used for SSL 3.0 and TLS 1.0 client authentication – MSDN)
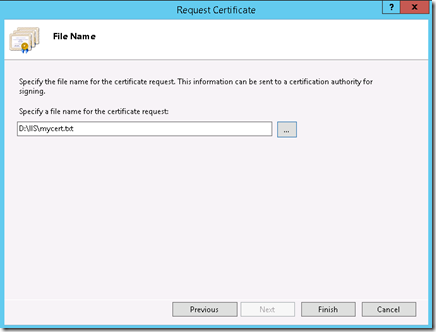
Step 5: Click on Next and provide folder path to save your CSR in txt format.
Step 6: Once the CSR’s been generated. Share your CSR with the SSL certificate provider. There are many SSL certificate provider available – comodo, identrust, godaddy, symantec etc. Choose wisely based on your need. And submit your CSR to the certificate provider who will generate SSL certificate and share it to you.
In the next article – “Install SSL certificate to the Server and Binding of SSL certificate to IIS Website” we will see how to install SSL certificate which you received from SSL provider.
Happy Coding
Ahamed







Leave a comment