In the previous article, we saw how to create a feel as Asynchronous loading to the end user without increasing the performance of the page. But there could be a scenario like, in the page, there can be many WebParts. Out of them, a particular WebPart can take a lot of time to load. Hence, till the time, the entire page cannot be rendered as they are loading in a sequence.
To avoid this, and to increase the performance, we can implement asynchronous WebParts on the page. This is nothing but a technique, we can use to load the webpart asynchronously.
As usual, first let us see at a high level, what are the things, which we are going to do to accomplish this functionality.
1. Wrap the content of the webpart inside an Update Panel
2. Keep an asp Timer inside the Update Panel.
3. Don’t write anything on the page load of the webpart
4. Call the Bind methods from the Timer Tick Event.
5. Till the time, keep any Loading Images within a Div.
6. Hence, the user will feel that, the particular webpart alone will be displayed with the Loading Gif image. In the meanwhile, the rest of the webparts will start loading as this contents were placed inside Update Panel.
Let us see step by Step in detail.
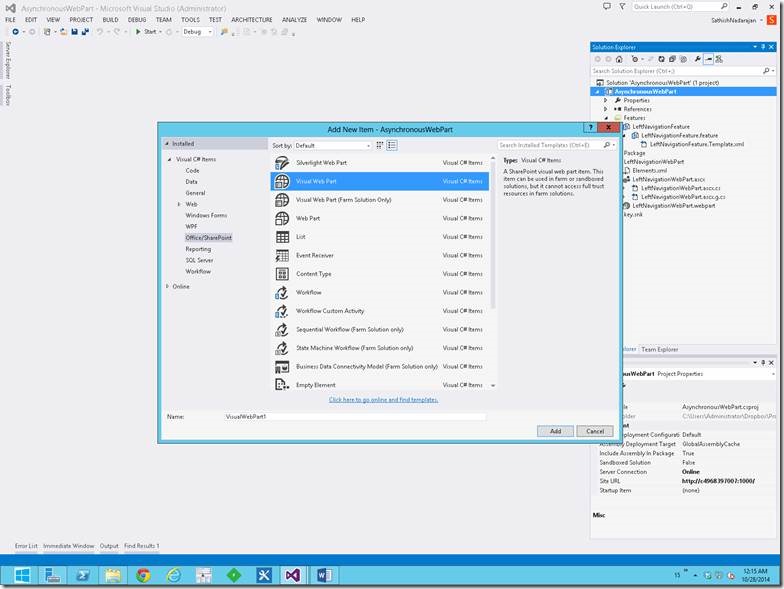
1. Create a Visual Studio Empty Solution Project
2. Add a Visual Webpart to the Solution.
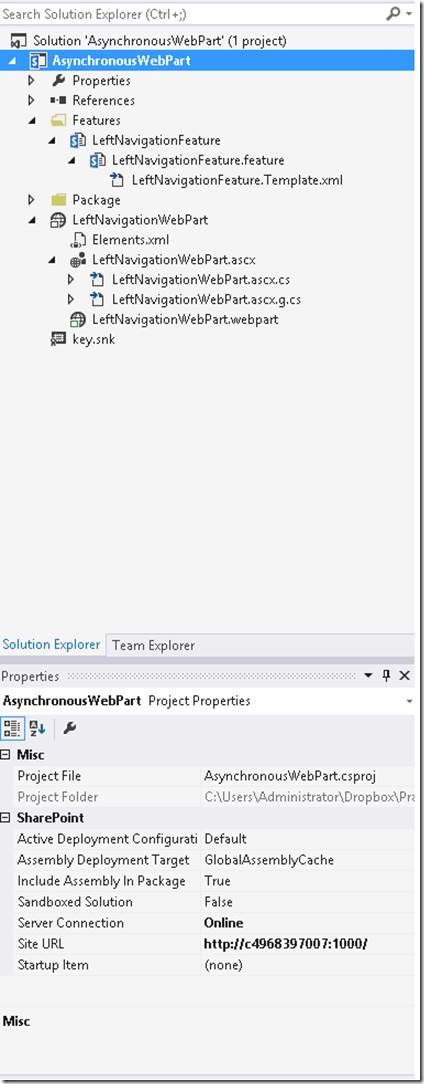
3. Now the solution structure will be as follows.
4. Now, open the ASCX file. Update the ASCX file with the UpdatePanel as below.
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register TagPrefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="LeftNavigationWebPart.ascx.cs" Inherits="AsynchronousWebPart.LeftNavigationWebPart.LeftNavigationWebPart" %>
<style>
.ace-invisible {
visibility: hidden;
}
</style>
<script type="text/javascript">
</script>
<asp:UpdatePanel ID="panLayout" runat="server">
<ContentTemplate>
<div id="divloadingImage" visible="true" runat="server">
<br />
<asp:Image ID="imgLoading" runat="server" ImageUrl="/_layouts/Images/gears_anv4.gif" />
<br />
</div>
<div id="divContent" visible="false" runat="server">
<table class="style1">
<tr>
<td class="style4">
<asp:Label ID="lblTreeView" runat="server" CssClass="IndexSymbolClass"></asp:Label>
</td>
</tr>
</table>
</div>
<asp:Timer ID="timerRSS" Interval="5" runat="server" OnTick="timerRSS_Tick"></asp:Timer>
</ContentTemplate>
</asp:UpdatePanel>
On the Server side, the code will looks like this.
protected void Page_Load(object sender, EventArgs e)
{
}
private void BindTreeView()
{
try
{
lblTreeView.Text = “Treeview Loaded”;
}
catch (Exception ex)
{
}
}
protected void timerRSS_Tick(object sender, EventArgs e)
{
BindTreeView();
divloadingImage.Visible = false;
divContent.Visible = true;
timerRSS.Enabled = false;
}
When the timer ticks after an interval of 1 second, the controls inside the Update Panel starts rendering. Until then, the GIF image will be shown to the end user.
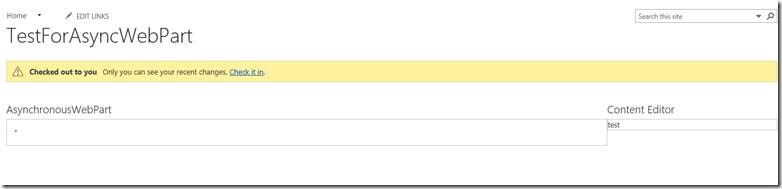
I added this webpart in a page and on the same page, added a Content Editor WebPart as well.
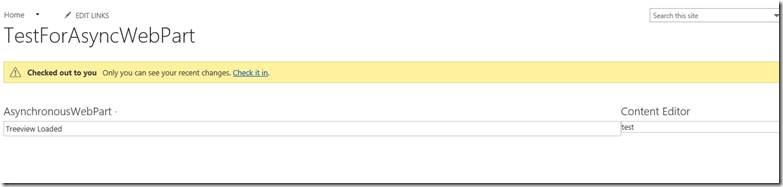
When the page loads, the content editor webpart will start rendering. This will not wait for the Asynchronous WebPart to complete its loading. After a second, the Bind method for the Async Webpart will get triggered and it will be updated like,
This kind of webparts will be very useful, when we are dealing with Stock exchange sites, wants to fetch values to particular webpart etc.,
Download the Source Code HERE
Happy Coding.
Sathish Nadarajan.





Leave a comment