In this article, let us see how to create a console application against an Office 365 in SharePoint.
The reason behind this is straight forward. I.e., we may need to create the client side object model against the Office 365. Hence, it will be very tedious to deploy many times on the O365 environment. During the development time, it will be easy for us, if we have a handy Console Application. On that, we will finish our functionality and copy the code, paste it in our actual Solution, then deploy the code.
With this brief introduction, let us proceed step by step.
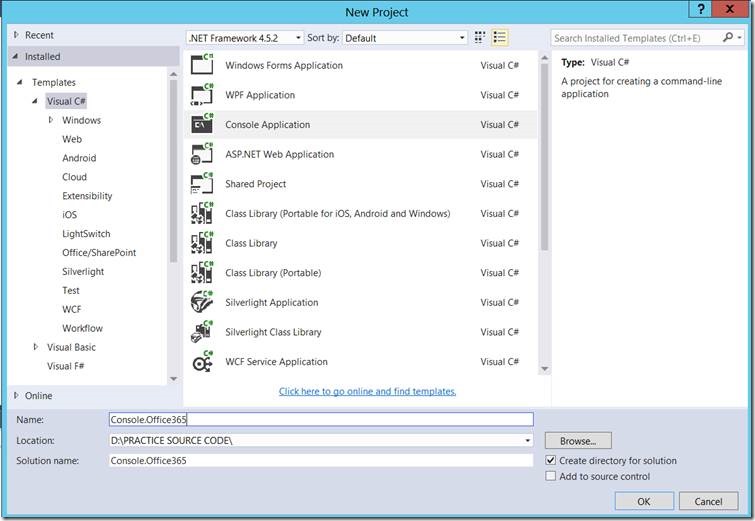
1. Open the Visual Studio. In my Case, I am using VS 2015.
2. Create a Console Application.
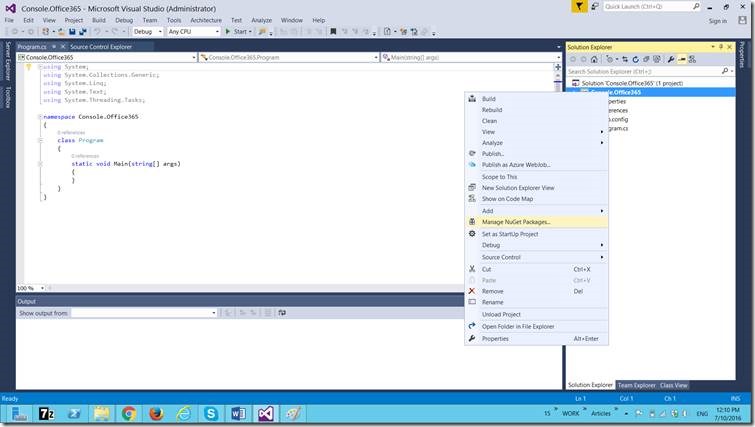
3. Add the NuGET Package. Refer HERE to have a detailed view about NuGET Packages
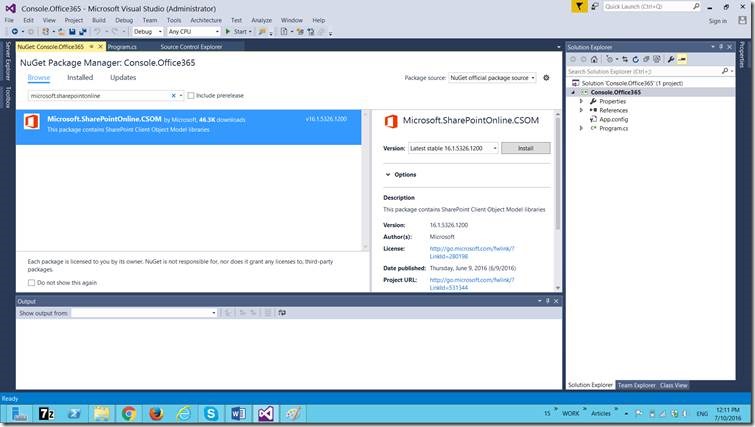
4. Install the below Package. “Microsoft.SharePointOnline.CSOM”
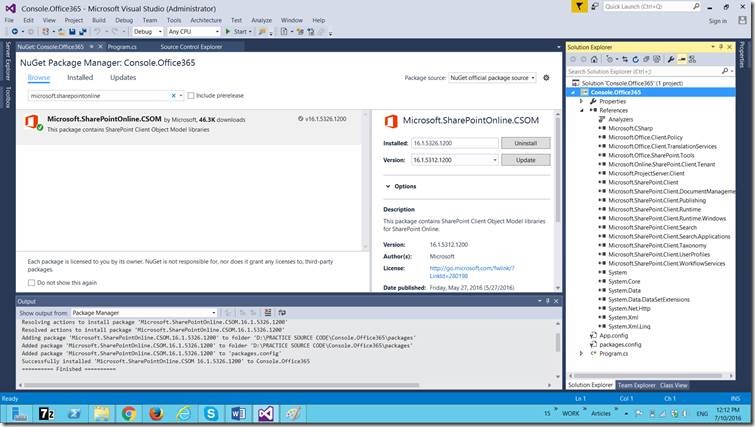
5. Once, it is installed, the following DLLs were added automatically.
6. Now, let us open the Program.cs. We have done with our basics.
7. Add the Namespace Microsoft.SharePoint.Client and System.Security.
8. Now, add the below lines of codes.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Microsoft.SharePoint.Client;
using System.Security;
namespace Console.Office365
{
class Program
{
static void Main(string[] args)
{
string siteURL = "https://sppals.sharepoint.com/sites/VariationPublishingSite";
string userName = "sathish@sppals.onmicrosoft.com";
string password = "*************";
var clientContext = GetClientContext(siteURL, userName, password);
Web web = clientContext.Web;
clientContext.Load(web);
clientContext.ExecuteQuery();
System.Console.WriteLine(web.Title);
System.Console.ReadLine();
}
static ClientContext GetClientContext(string siteURL, string userName, string password)
{
var credentials = new SharePointOnlineCredentials(userName, ToSecureString(password));
var context = new ClientContext(siteURL);
context.Credentials = credentials;
return context;
}
public static SecureString ToSecureString(string Source)
{
if (string.IsNullOrWhiteSpace(Source))
return null;
else
{
SecureString Result = new SecureString();
foreach (char c in Source.ToCharArray())
Result.AppendChar(c);
return Result;
}
}
}
}
9. Press F5.
10. We will get the result as
11. Like this, we can do various activities and get the functionality implemented.
Happy Coding,
Sathish Nadarajan.






Leave a comment