WCF Data Service can expose data from any source by using data provider and service uses the OData protocol for communication. Response will return in either Atom or JSON format.
Following set of operation can be done by applying query in url
1. To return the resource in different format
2. Filter the records
3. Read only the required fields
4. Pagination
5. Ordering the records
In this article let’s understand the details implementation on WCF Data Service and OData
Create an empty web application project by selecting "ASP.NET Empty Web Application".
Right click the project and select "Add"->"New Item" and select "ADO.Net Entity Data Model"
Entity Data Model Wizard will appear, select "Generate from Database" and click "Next"
In the Database connection click the "New Connection" button and specify the server name and select "EmployeeDB" database and click "OK"
Click on Next to create Entity Data Model for the "Employee" table and it is exposed as property with name "Employees".
Below is the code of ModelTest.Context.cs
namespace WCFODataService
{
using System;
using System.Data.Entity;
using System.Data.Entity.Infrastructure;
public partial class EmployeeDBEntities : DbContext
{
public EmployeeDBEntities()
: base("name=EmployeeDBEntities")
{
}
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
throw new UnintentionalCodeFirstException();
}
public DbSet<Employee> Employees { get; set; }
}
}
Right click the project select "Add"->"New Item" and select "WCF Data Service"
Below example, I have set the "Read" access to the "Employee" property of the data context. So collection of "Employee" can be read by any one by applying query expression.
namespace WCFODataService
{
public class WcfDataServiceTest : DataService<EmployeeDBEntities>
{
public static void InitializeService(DataServiceConfiguration config)
{
config.SetEntitySetAccessRule("Employees", EntitySetRights.AllRead);
config.DataServiceBehavior.MaxProtocolVersion = DataServiceProtocolVersion.V3;
}
}
}
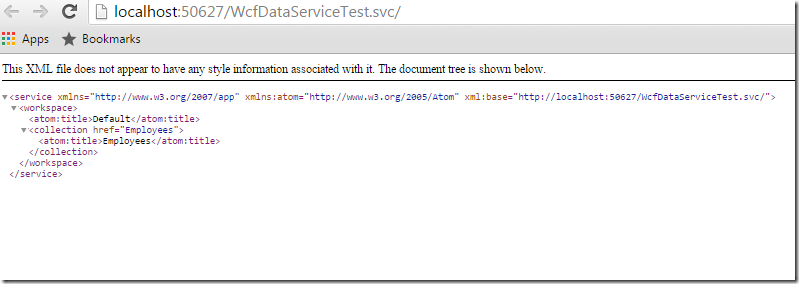
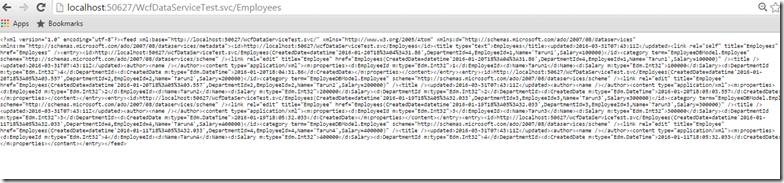
Run the service and you will see the output as shown below.
Enter the URL as mention below to return all the "Employees" resources in form of Atom: http://localhost:50627/WcfDataServiceTest.svc/Employees
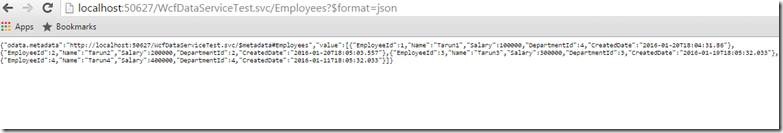
Return the Employees in Json format
To filter the Employees by EmployeeId = 2
http://localhost:50627/WcfDataServiceTest.svc/Employees?$filter=EmployeeId%20eq%202
Return top 2 employees sorted with EmployeeId Desc
http://localhost:50627/WcfDataServiceTest.svc/Employees?$orderby=EmployeeId%20desc&$top=2
WCF Data Service, enables the capability of exposing the entity objects as service objects and also the service methods can be invoked directly from the request url. The method of invoking the service method(s) from url is same as like in MVC invoking through url or same as like REST API.
Beside the possible way of invoking from browser, the same url can be treated as WCF Service and can be used to generate a proxy class in the client application by adding through the service reference.
namespace WCFODataService
{
public class WcfDataServiceTest : DataService<EmployeeDBEntities>
{
public static void InitializeService(DataServiceConfiguration config)
{
config.SetEntitySetAccessRule("*", EntitySetRights.AllRead);
config.SetServiceOperationAccessRule("GetAllEmployeeDetails", ServiceOperationRights.AllRead);
config.DataServiceBehavior.MaxProtocolVersion = DataServiceProtocolVersion.V3;
}
[WebGet]
public IQueryable<Employee> GetAllEmployeeDetails(string filter)
{
return (new List<Employee>()
{
new Employee() { EmployeeId = 1, DepartmentId = 1, Name = "Tarun1", CreatedDate=new DateTime(2010,7, 21), Salary=200000},
new Employee() { EmployeeId = 2, DepartmentId = 2, Name = "Tarun2", CreatedDate=new DateTime(2010,7, 22), Salary=100000}
}).AsQueryable();
}
}
}
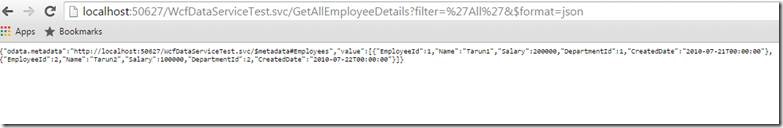
Build and run the service now, URL: http://localhost:50627/WcfDataServiceTest.svc/GetAllEmployeeDetails?filter=’All’
Hope this artifact helps you to have some basic idea on OData service and its utilities.
Happy Coding
Tarun Kumar Chatterjee








Leave a comment