This article describes how to create a site column in SharePoint 2010 by using SharePoint UI, Programmatically, PowerShell and SharePoint Designer. By this, you can choose your own choice to create a Site Column in your environment.
Site column
SharePoint 2010 has a site column entity that allows you to reuse columns across multiple lists. If you create a new column in custom List, you can use the column in that list alone. Suppose if you create a site column you can use the column in any list or library within your Team Site
1. Create Site Column in SharePoint UI
2. Programmatically create Site column
3. Create Site Column by PowerShell
4. Create Site Column by SharePoint Designer
To create a new site column in a list or library
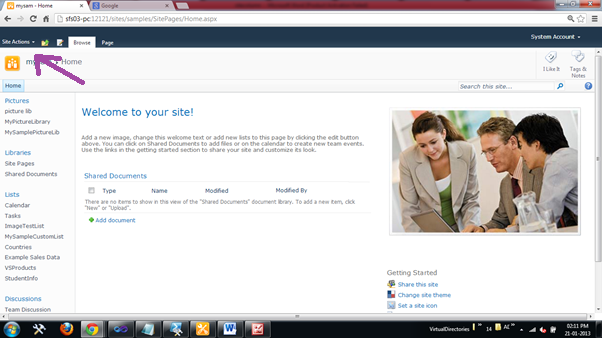
Step 1:-
Choose Site Actions
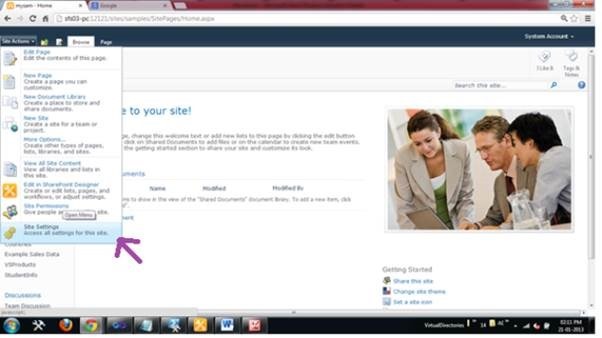
Step 2:-
Click Site Settings from Site Actions from Top Level Site
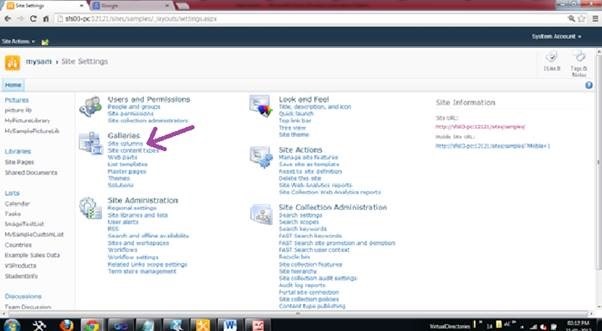
Step 3:-
Click the Site Columns from Galleries
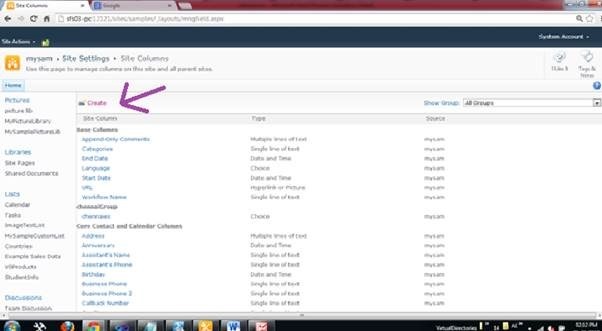
Step 4:-
Click the Create link to create a new column.
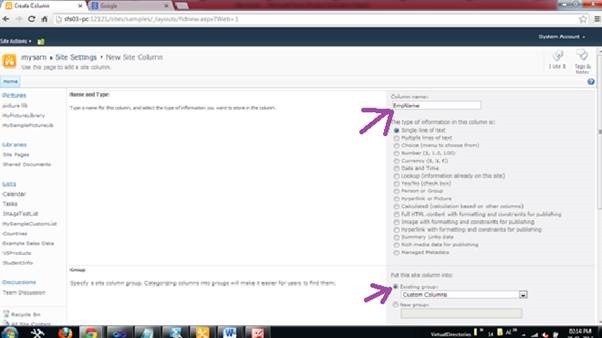
Step 5:-
Enter the name for your site column in Column Name field.
Step 6:-
Select the column type by clicking the radio button.
Step 7:
Then Select Custom Column from Existing groups dropdown. This site column must be a member of this group.
Step 8:-
Click OK button. Your site column will be listed in site columns.
Programmatically create Site Column in SharePoint
Adding a New Site Column in SharePoint Site
SPSecurity.RunWithElevatedPrivileges(delegate()
{
using (SPSite site = new SPSite(SPContext.Current.Site.Url))
{
SPWeb web = site.RootWeb;
//Create Site Column
string SiteColumnName = "India";
//Add choice Field "India"
if (!web.Fields.ContainsField(SiteColumnName))
{
string countryField = web.Fields.Add(SiteColumnName, SPFieldType.Choice, false);
//Set the Field Properties
SPFieldChoice CityInIndia = (SPFieldChoice)web.Fields.GetField(SiteColumnName);
//Set the group for the Site column
CityInIndia.Group = "States";
//Add the choices
string[] States = new string[] { "TamilNadu", "Kerala", "Andhra Pradesh", "karnataka"};
CityInIndia.Choices.AddRange(States);
//Set the default value
CityInIndia.DefaultValue = "TamilNadu";
//Set Fillable value
CityInIndia.FillInChoice = true;
//Update the field
CityInIndia.Update();
}
}
});Create a New Site column by PowerShell
Code for creating a New site Column through PowerShell Script
$site = Get-SPSite -Identity "http://sfs03-pc:12121/sites/Samples/"
$web = $site.RootWeb
$fieldXML = '<Field Type="Text"
Name="EmpName"
Description="Employee Name Column Info."
DisplayName="EmpName"
Group="EmployeeInformation"
Hidden="FALSE"
Required="FALSE"
ShowInDisplayForm="TRUE"
ShowInEditForm="TRUE"
ShowInListSettings="TRUE"
ShowInNewForm="TRUE"></Field>'
$web.Fields.AddFieldAsXml($fieldXML)
$web.Dispose()
$site.Dispose()Then check your Gallery you will find the site column in the name of EmpName under the group of EmployeeInformation
Modifying the Existing Site column by PowerShell
Code for Modifying the Existing site Column through PowerShell Script
$site = Get-SPSite -Identity "http://sfs03-pc:12121/sites/Samples/"
$web = $site.RootWeb
$field=$web.Fields["EmpName"]
$field.Type= "Choice"
$field.Update($true)
$web.Dispose()
$site.Dispose()Then check your Gallery, EmpName column type will change to Choice type
Create a new site column in Sharepoint Designer
Open your Site in Microsoft SharePoint Designer
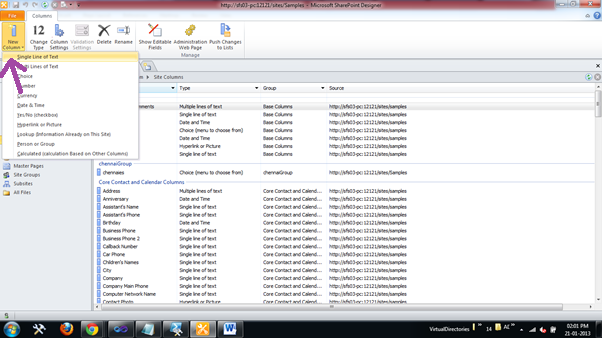
Step 1:-
Click Site Columns
Step 2:-
Click the New Column from file Menu and the choose its Type
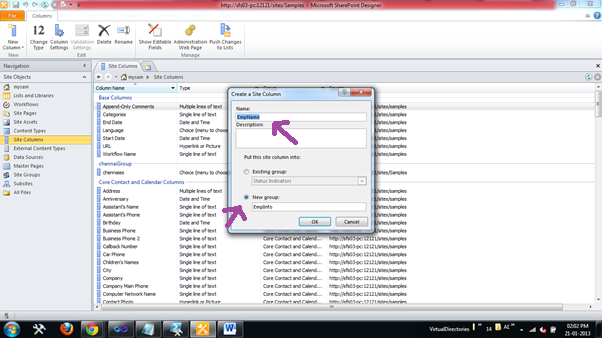
Step 3:-
Enter The Column Name in the TextBox and the Choose group
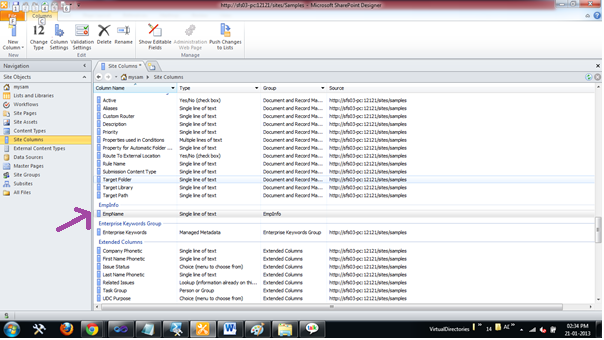
Step 4:-
Click save Button to find your Created SiteColumn





![clip_image001[4] clip_image001[4]](/wp-content/uploads/be/clip_image001%5B4%5D_thumb.png)




Leave a comment