In this article, let us see how to create a various types of web applications in SharePoint 2013. For example, let us see the various example URLs.
I. http://sathishserver:3000/Sites/Sitecollection
II. https://sathishserver:3001/Sites/Sitecollection
III. https://sathishserver:3002/Sites/SiteCollection – This is going to be the same site as that of 3000 and by using the Alternate Access mapping, creating one more URL for the same site with https.
IV. Changing the Default port from 3000 to 3002.
V. https://sathishserver.ss.loc/ – This itself is a site collection. i.e., with a HostHeader other. It is very tough to remember the url with the port number. In some scenario, the url needs to be without a port number. But actually, this is running on a port. In our example, it is going to be 3003. In the production environment, for sure, the url is not going to be with port number. To replicate the same scenario, we are using this approach.
VI. https://sathishserver.ss.loc:3004/Sites/SiteCollection – This is required, to reproduce the same scenario as that of cloud share environment. In cloudshare, the default domain would be dc07.loc. Hence, some of the web applications created would be with that extension.
VII. http://sathishserver.ss.loc:3005/Sites/SiteCollection
It is not mandatory to use the HTTPS. But even then, on the production environment, definitely the sites will be HTTPS enabled. Hence we should also keep our development site as HTTPS enabled. It is not a very big deal. But we should know the procedure to create one. That is the objective of this Article. In this article, we will see the power shell scripts also.
Let us see the basic Web Application Creation. We will take this as a benchmark and the other web applications, we may not be seeing in depth.
I. http://ServerName:3000/Sites/SiteCollection
For this, my server name is SathishServer and let us use that. Hence our Site Collection URL would be http://SathishServer:3000/Sites/SiteCollection
As usual, let us start with step by step procedures.
1. Before doing that, we need to create a Self-Signed Certificate on our SharePoint machine. Am planning to document those steps in a separate Article. As of now, there are many resources available on the net to create that. Let us assume that, we created a self-signed certificate.
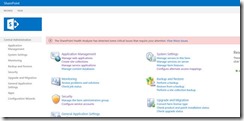
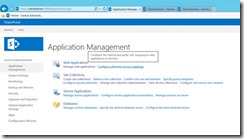
2. Go to Central Administration.
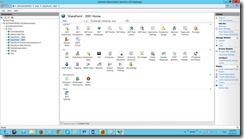
3. Click on Manage Web Applications.
4. We will see the List of available Web Applications.
5. Click “New” in the top ribbon.
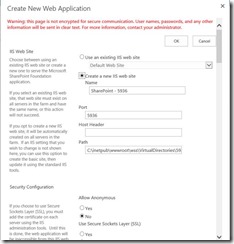
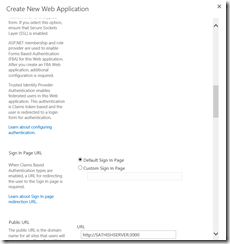
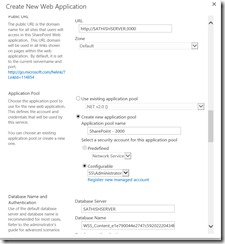
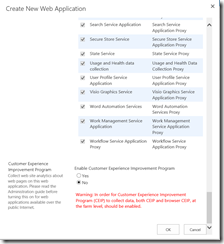
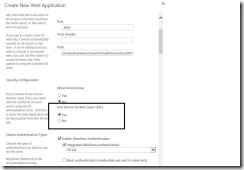
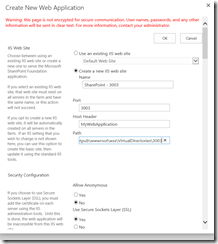
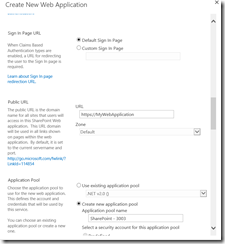
6. We will get the above screen for input.
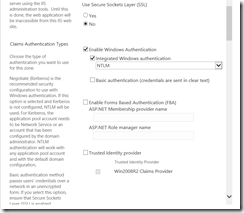
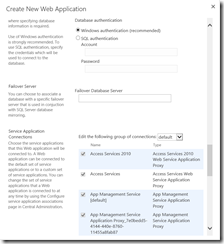
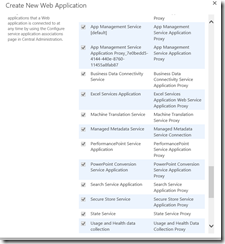
7. Give the necessary information. The information I gave are as follows. The values which I am giving are the one going to decide how my web application is going to behave. Instead of explaining each and every field, let me fill the screen and press OK. Let us see the results.
8. Since, this is going to be treated as a benchmark for the other types, I am taking all the screen shots. Though the steps are very simple, I am documenting them.
9. Click “OK”.
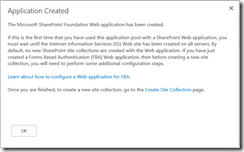
10. After a moment, we will get the below screen.
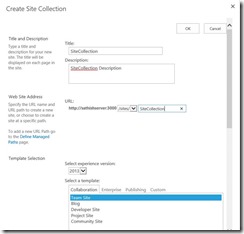
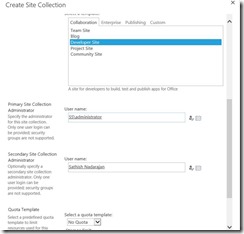
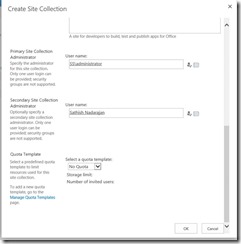
11. From here, let us create a site collection. Since, we would have created the site collection many times, I am not going to explain about them here. Let us follow the screen shots and create a site collection.
12. Let us click “OK”. We will get our Site Collection Created.
13. Now the WebApplication List will looks like this.
Now let us see, how to Create another Web Application with HTTPS.
II. https://SathishServer:3001/Sites/SiteCollection
1. It is same as that of the previous exercise. The key difference on the procedure are as follows.
2. Let us create the web application.
3. As usual we will get the Create Site Collection screen and in that also, create a site collection.
4. Site Collection has been created.
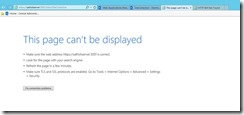
5. Let us try opening the Site Collection.
6. We will get the below error.
7. To make this site work, we should go and Bind the web application to the Certificate which we created on the IIS.
8. To do this, let us open the IIS by entering “inetmgr”.
9. Let us go to the IIS and we should be able to see the Web Application listed as below.
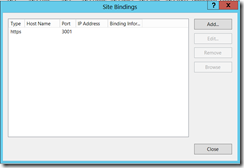
10. Select the “Bindings” on the right pane.
11. The below screen will be poped up.
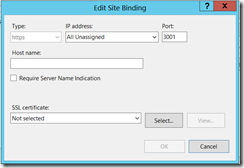
12. Edit the existing Binding.
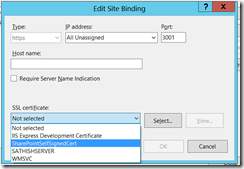
13. Select the Certificate, which we already created. I guess, we created. J.
14. Do an IISRESET.
15. Refresh the Site, which we created.
16. OOPS, We got our Site Collection working.
III. With this, let us talk about the 3 requirement. I want to convert my existing http (3000) Site collection into a https Site Collection. Say for example, I want both the URLs needs to be presented. i.e.,
http://sathishserver:3000/Sites/SiteCollection as well as https://sathishserver:3002/Sites/SiteCollection.
Let us see, how to achieve this. To achieve this, we are going to use the Alternate Access Mapping. Probably, it can be explained in a separate article. But as of now, the important things, which is required to convert (not exactly) but add another URL for the existing site.
1. Let us go back to our Central Administration and Click “Configure Alternate Access Mappings”
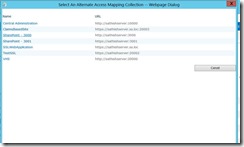
2. Click on Change “Alternate Access Mapping Collection”
3. Select the 3000 Site, which we created.
4. The screen will be like this.
5. Click on “Add Internal URLs”
6. Enter the Details and Select Save.
7. We can see 2 URLS for that Web Application.
8. Now coming back to IIS
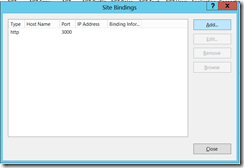
9. Select the web Application and click Bindings.
10. Click “Add”
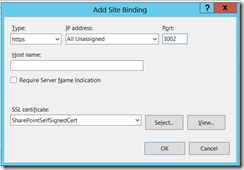
11. Select https on the drop down.
12. Enter the port number as 3002.
13. Select the certificate which we created already.
14. Hence the screen would be as follows.
15. Click OK.
16. Now, go back to the browser and enter the url as https://sathishserver:3002/Sites/SiteCollection
17. That’s it. The site got loaded on the screen.
18. Now we have both the URLs, 3000 for http and 3002 for https. Both the urls will redirect to the same site.
IV. Now, the next thing, converting the default port to 3002. Now, the default port would be 3000.
1. To verify that, let us go the Manage Web Applications Page.
2. The default url would be 3000 and the Port is also pointing to 3000. Now we want to change this into our newly created url.
3. To do that, let us go back to the Alternate Access Mapping.
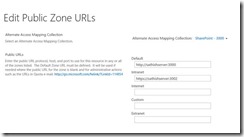
4. This time, click “Edit Public URLs”.
5. You will be prompted with the following screen.
6. Here, swap the url. That’s it. If we go back to Manage Web Applications, we can see the default port as 3002.
V. Now, let us see how to create the HostHeader for our WebApplication.
1. Go to Central Administration.
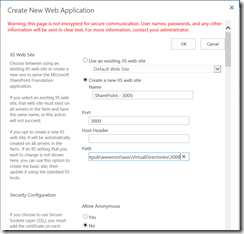
2. Go to New Web Application Page.
3. Enter the details as follows. The key difference is, enter some value on the HostHeader.
4. On the URL, remove the Port number. Give an appropriate name on the Application Pool.
5. The rest of the things going to be remaining the same.
6. Now the url https://mywebapplication/ is ready. The point to be noted here is, by default, the port would be taken as 443, as we are specifying SSL enabled.
Now, as a last option, Let us try creating with PowerShell scripts.
| New-SPWebApplication -Name "ClaimsBasedSite" -ApplicationPool "SharePoint-20003" -ApplicationPoolAccount "SS\Sathish" -URL "https://SathishServer.ss.loc:20003" -AuthenticationProvider $ap -SecureSocketsLayer |
Now, this will do the magic for us.
Happy SharePointing…









































Leave a comment