In this post, let us see the step by step procedure to create and configure Managed Metadata Service Application in SharePoint 2013.
Managed Metadata Service, allows to use Managed Metadata and share ContentTypes on SiteCollections and WebApplication level.
By Creating Managed Metadata Service Application, Managed Metadata Service will be automatically created. Service will identify the database to be served as term store and connection provides access to the service. All enterprise managed terms will be stored in the DB that is specified by managed metadata service. Whenever administrator creating connection to the service and publishing the managed metadata service, he need to know the URL of the service. We can also use managed metadata service to share content types.
To use managed metadata, a web application need to have connection to the managed metadata service. When managed metadata service is created, a connection will be created to the web application.
With this background information regarding MMSA, let us see the steps to create and configure the managed Metadata service in central administration.
Steps:
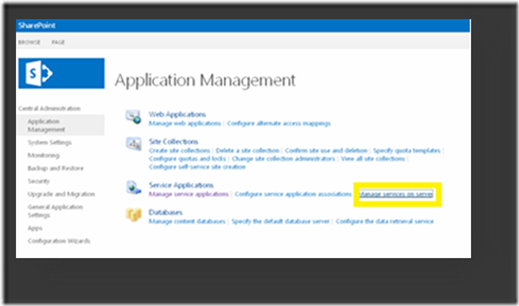
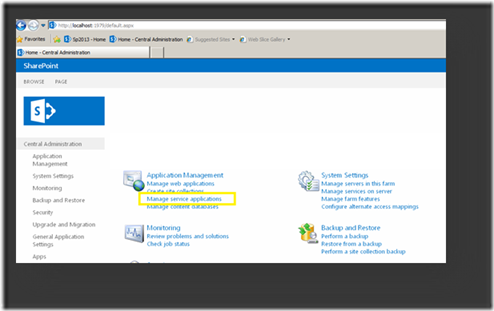
1. Go to Central Administration -> Application Management -> Manage Service applications
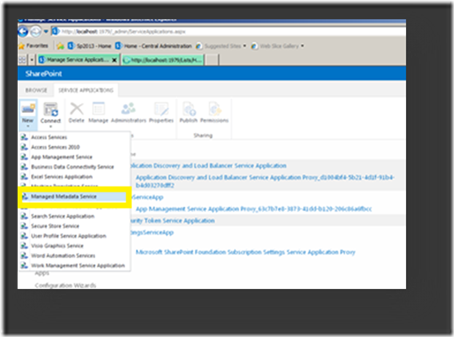
2. In Manage service applications, add new managed metadata service as shown in the screen below.
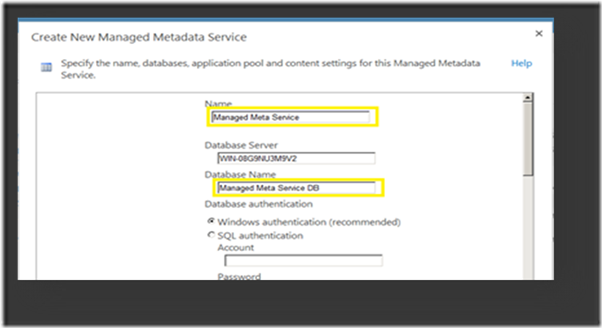
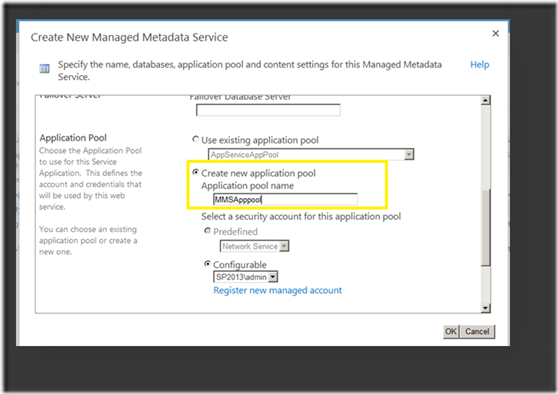
3. Add Name, Database name, Application pool name details in the popup as shown screen below.
· Service Name
· Database Name
· Application Pool to run the service, either you can use the existing app pool / create a new one by selecting the option available.
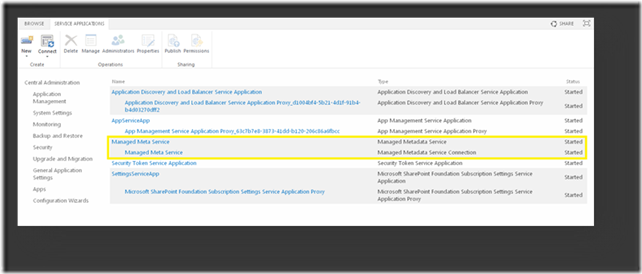
And now, the Managed Metadata service is configured.
4. Check for Managed Metadata service Application.
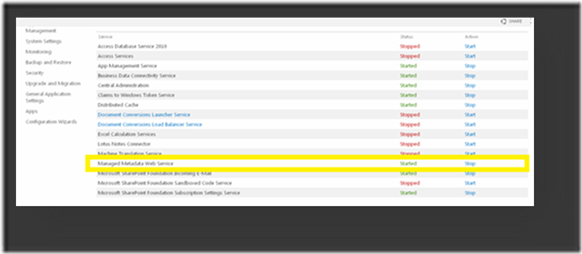
Go to Central Admin -> Mange Services on Server

5. Start the Managed Metadata service. If you start this service, Managed Metadata creates the service applications.
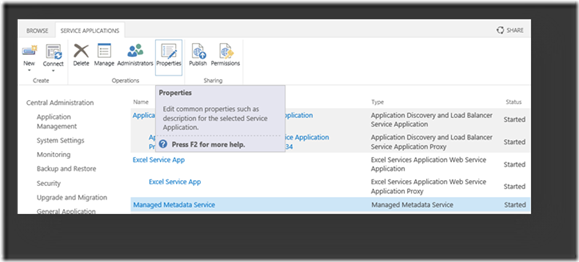
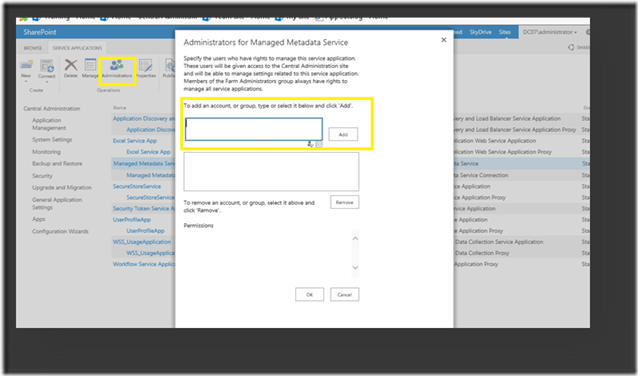
6. Once the Managed Metadata service is created, on the Administrators group add appropriate users and give permissions accordingly.
With this, we are done with Creating the Managed Metadata Service Application. On the Next post, let us discuss about using the Managed Metadata Service for the Navigation on the Site Collection Level.
Happy SharePointing.
Mythili Ranganathan.









Leave a comment