In this article, let us discuss about configuring Cross Site Publishing for the Page Library in SharePoint 2013
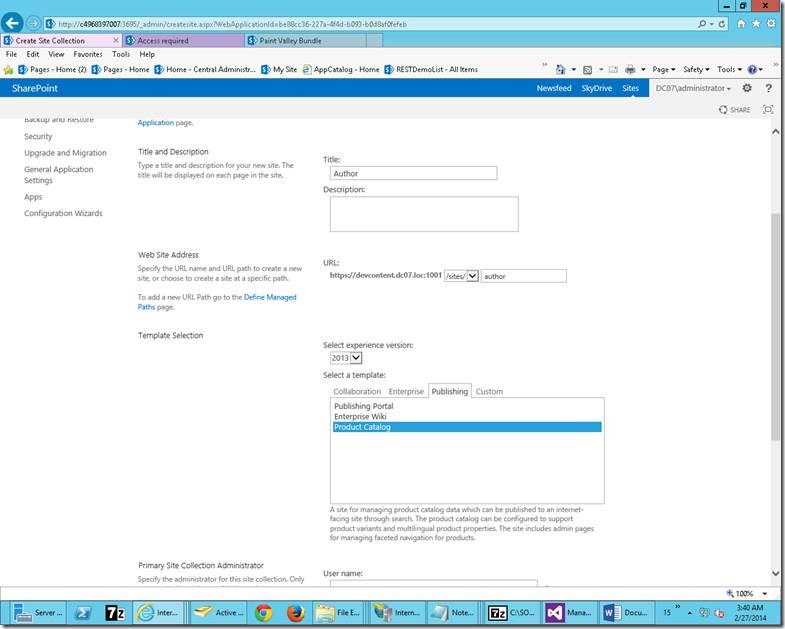
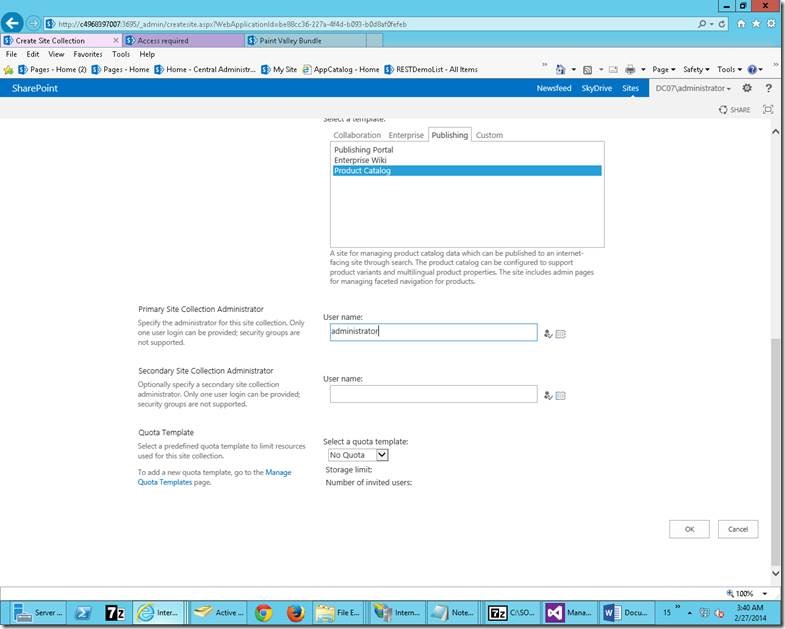
Step 1: Create a site collection in any of the web application. The template for the site collection should be Product Catalog
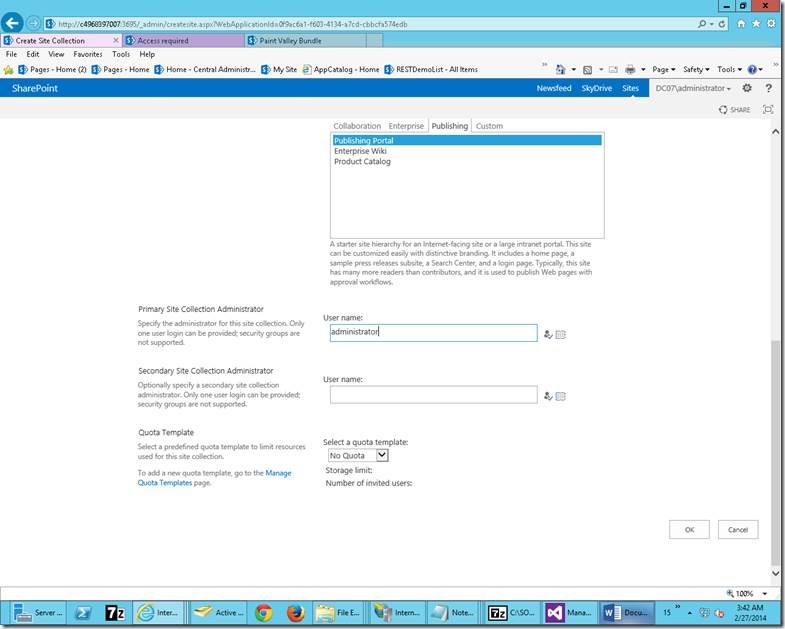
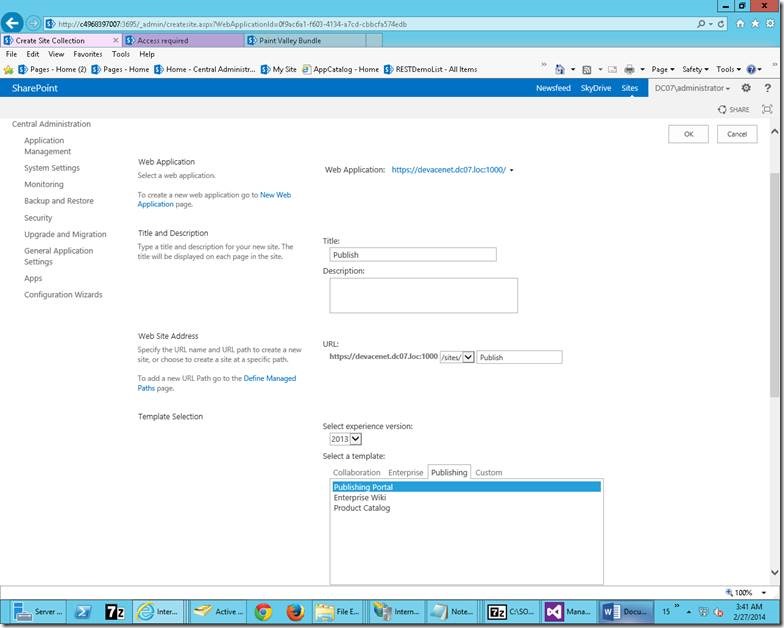
Step 2: Create a site Collection in another web application. The template for the site collection be publishing site.
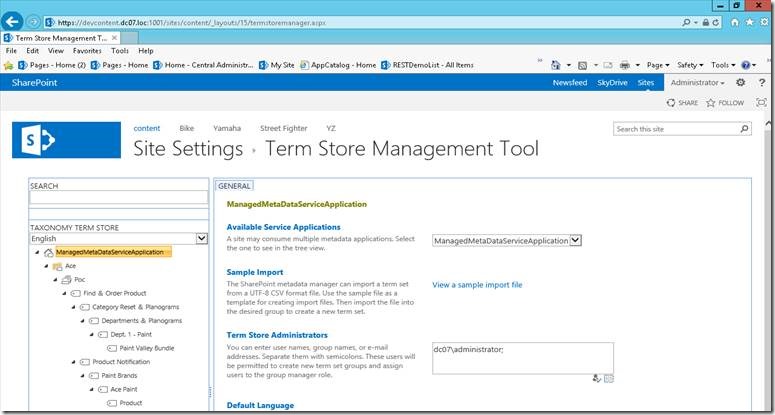
Step3: Go to Central Administrator and create a term hierarchy
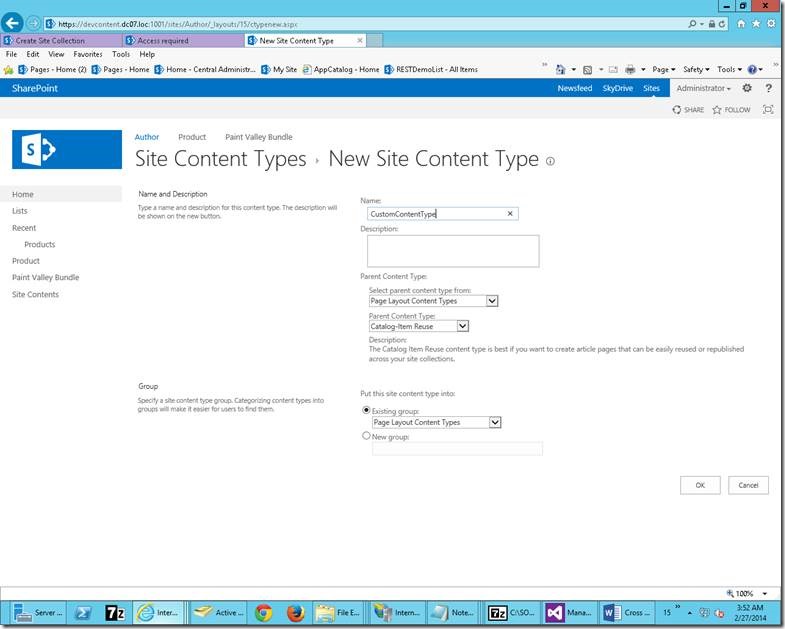
Step4: Go to site setting and click site content type. Create a site content type.
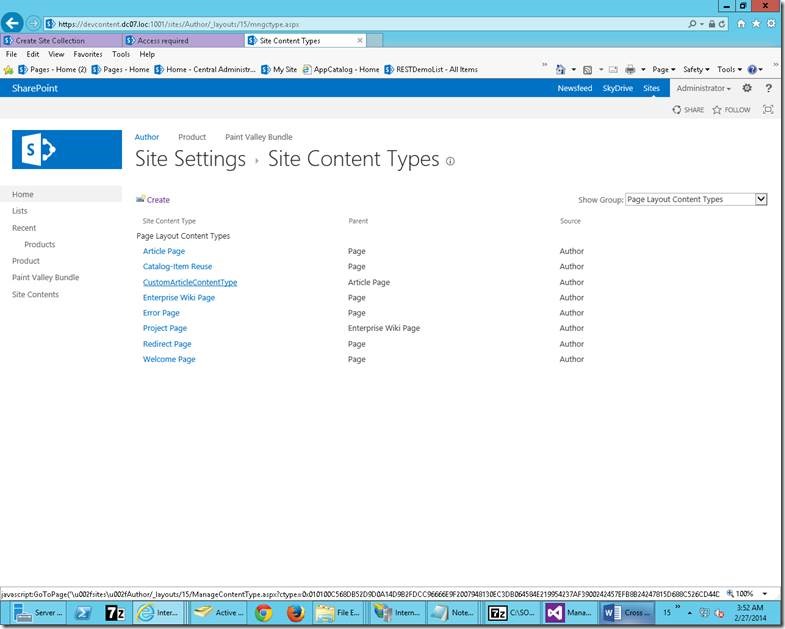
Step5: Filter Page Layout Content Types and click on it.
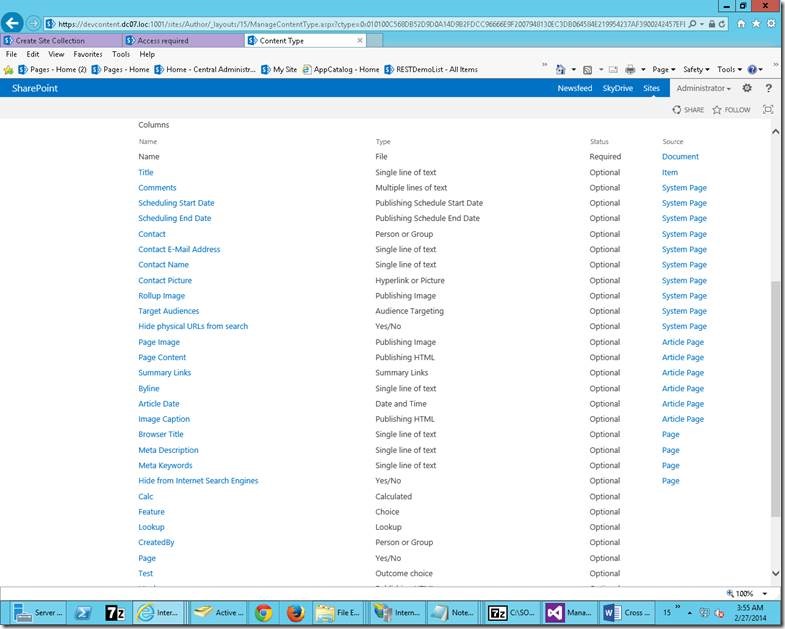
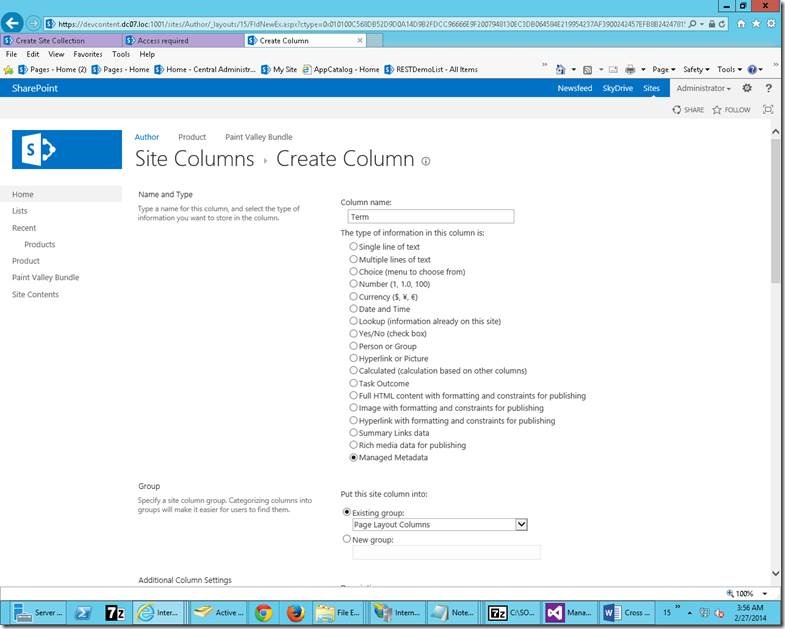
Step6: Add the site columns to the article page content type by selecting Page layout column type.
Note: Site columns should be created for all the existing data types including Managed Metadata type.
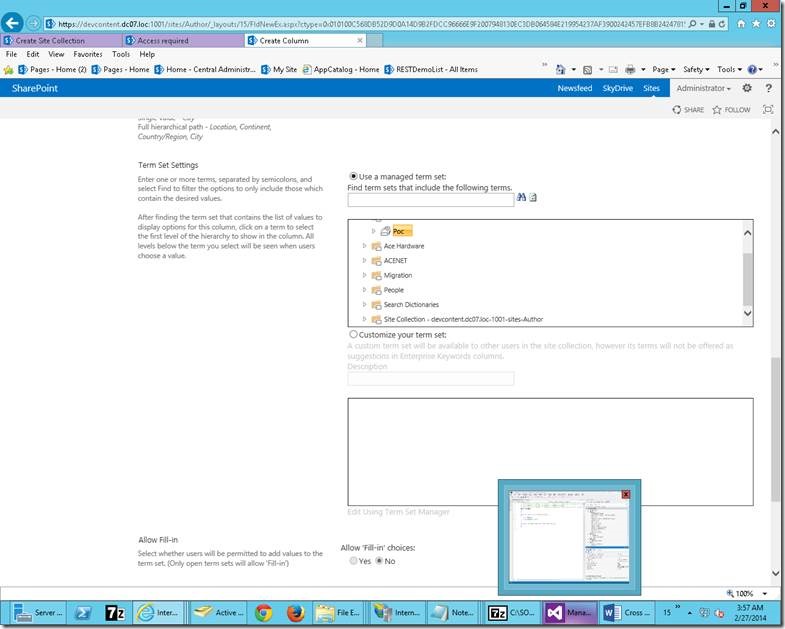
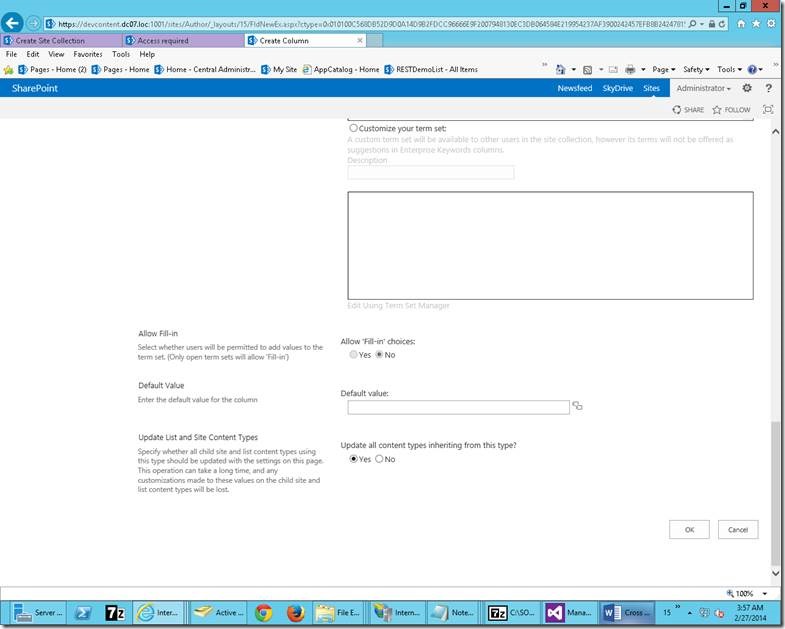
During the creation of managed metadata column, select termset in the site navigation column.
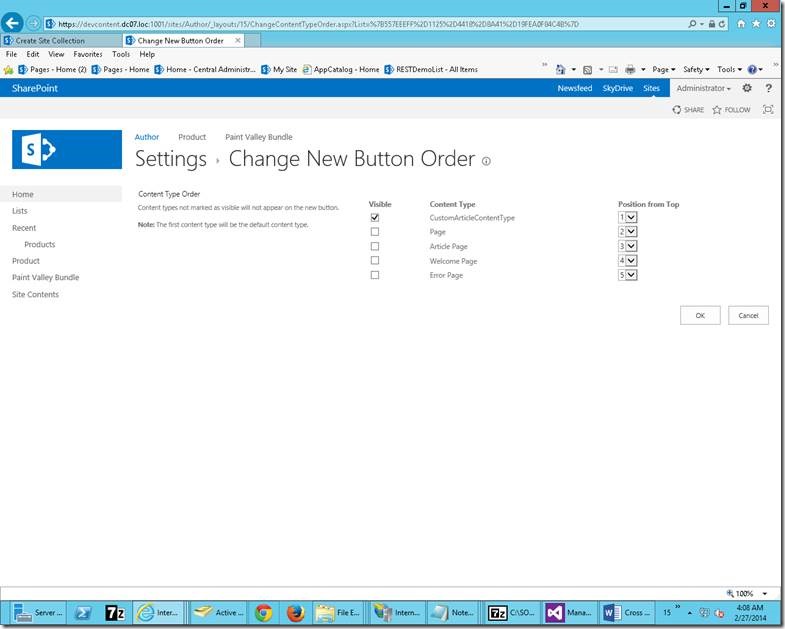
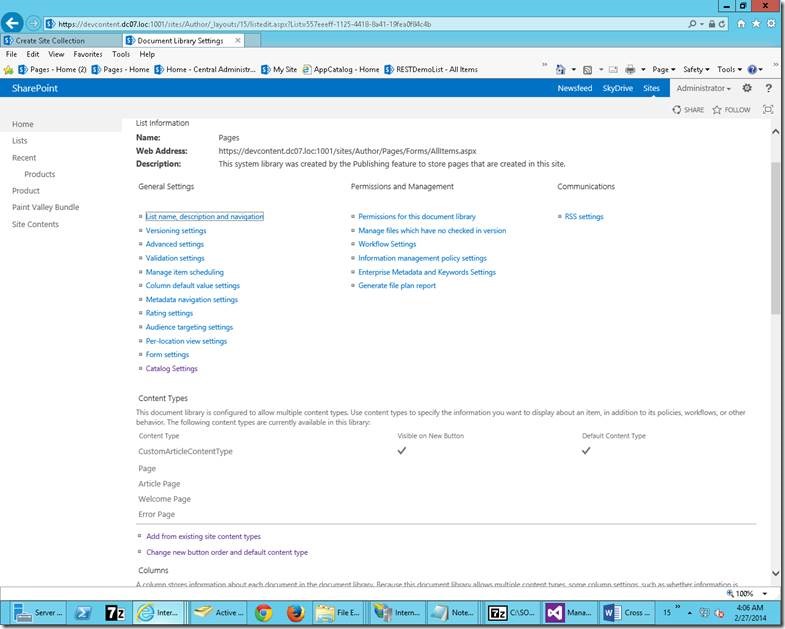
Step7: Go to page library, add the newly created content type and change the default content type from article page to customArticleContenttype.
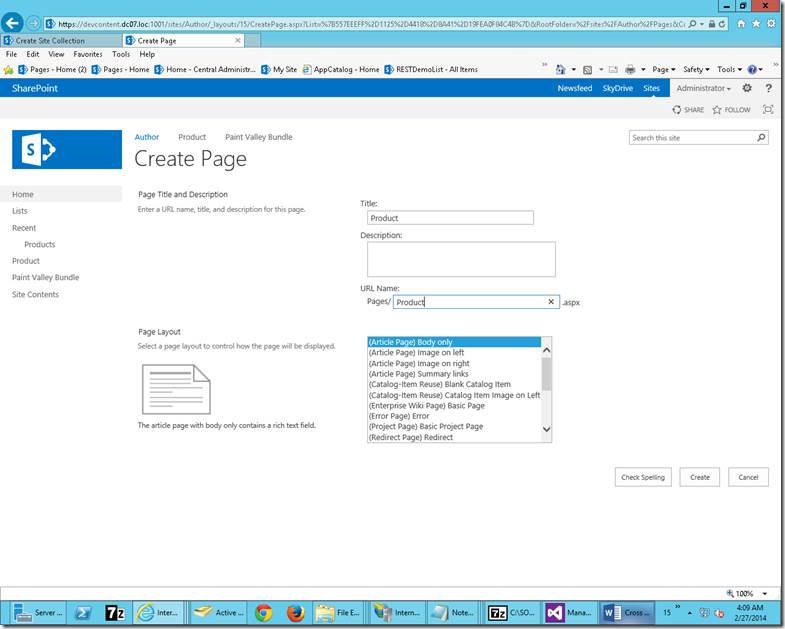
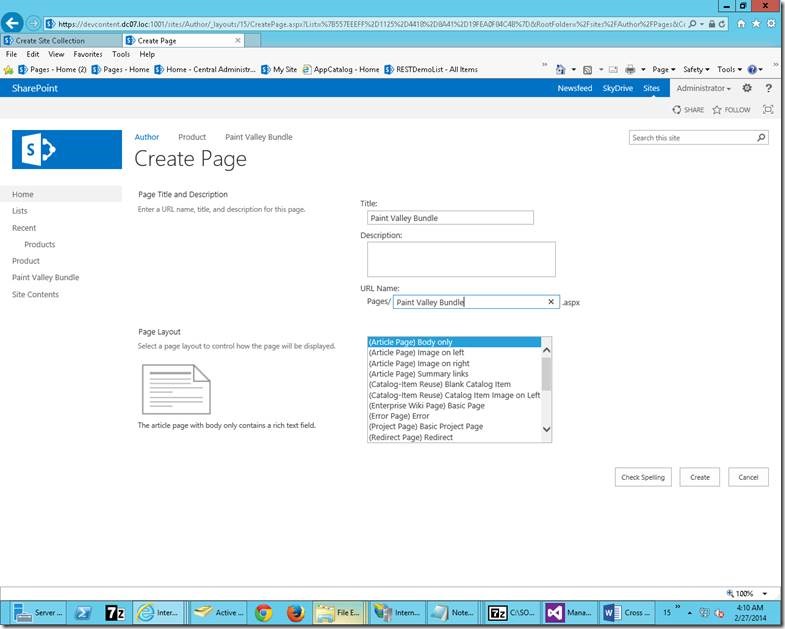
Step8: Create two article pages by selecting article page layout.
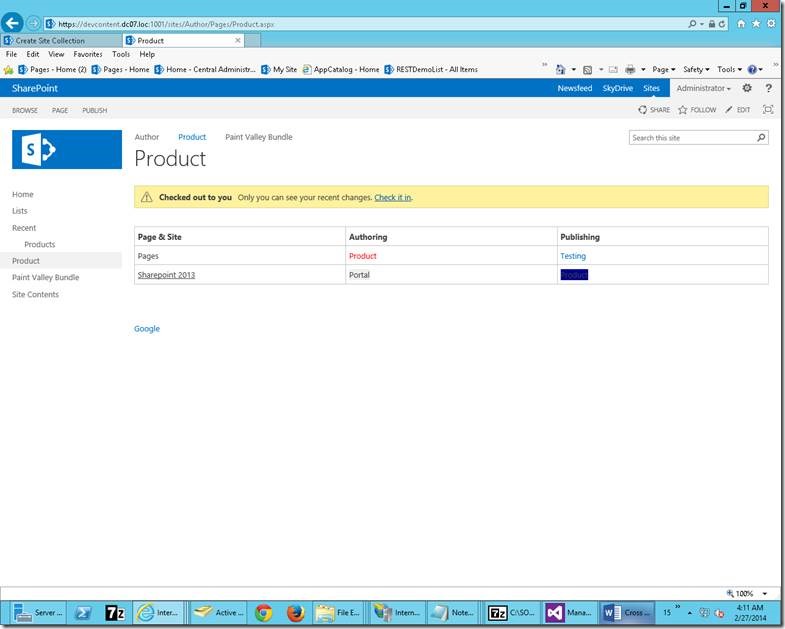
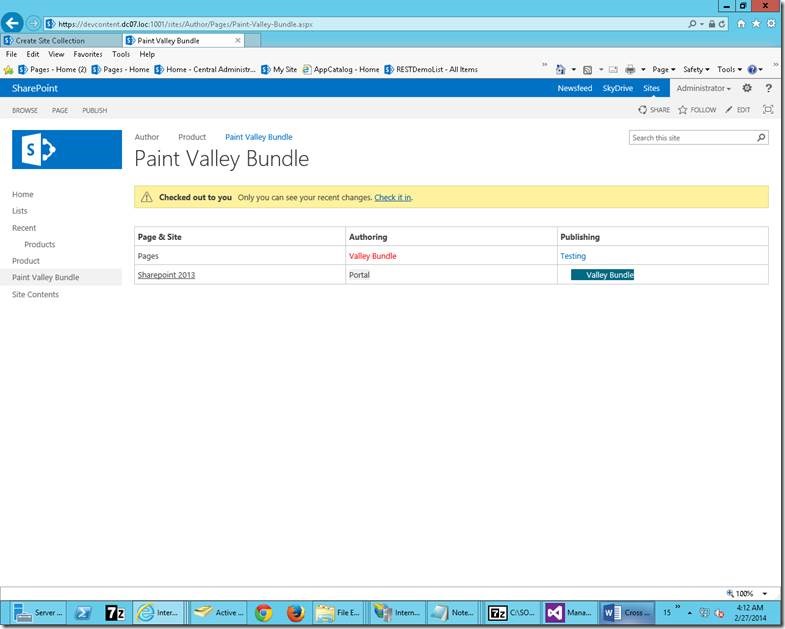
Add content in page content. Web part content including JavaScript is not getting reflected in the publishing site.
Add content in page content. Web part content including JavaScript is not getting reflected in the publishing site.
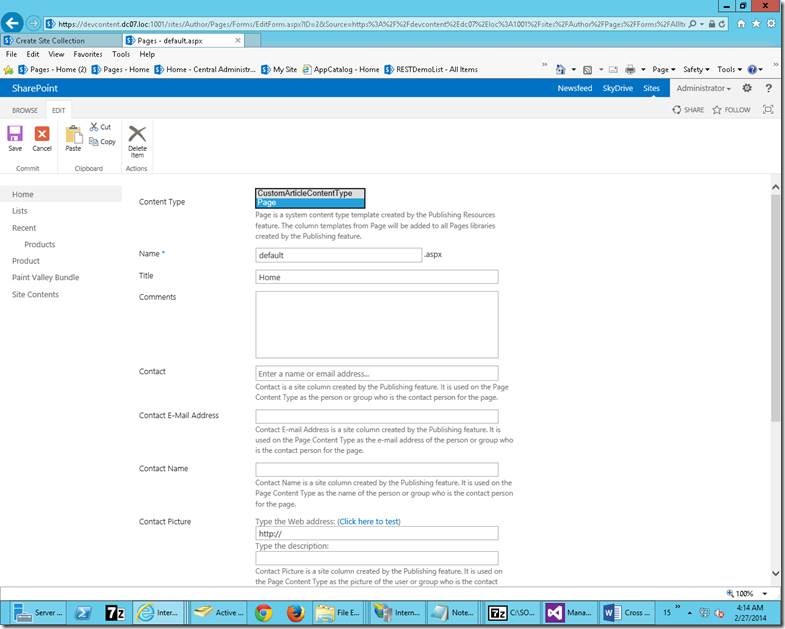
Step9: Edit page properties and change the content type from article to newly added content type.
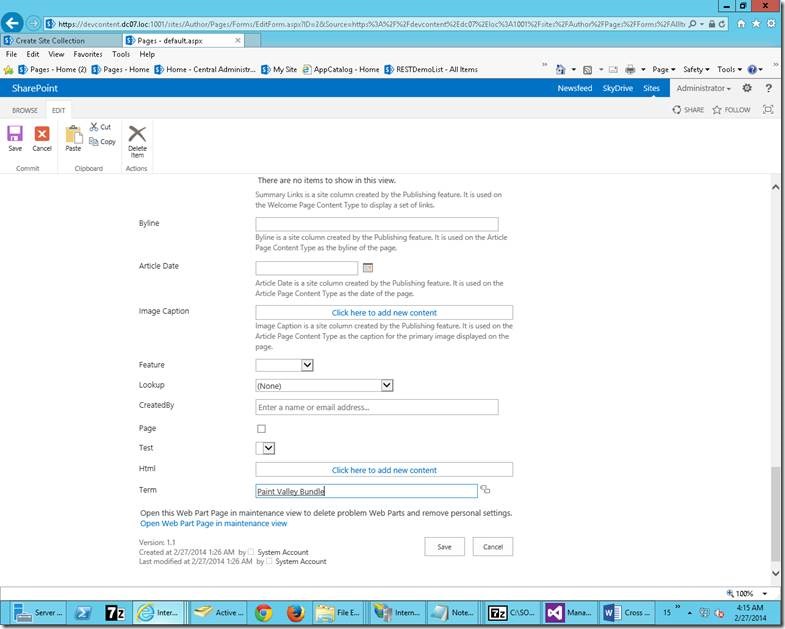
Step10: Go to Term field in the edit form, select the term for which the page will be reflected in the publishing site.
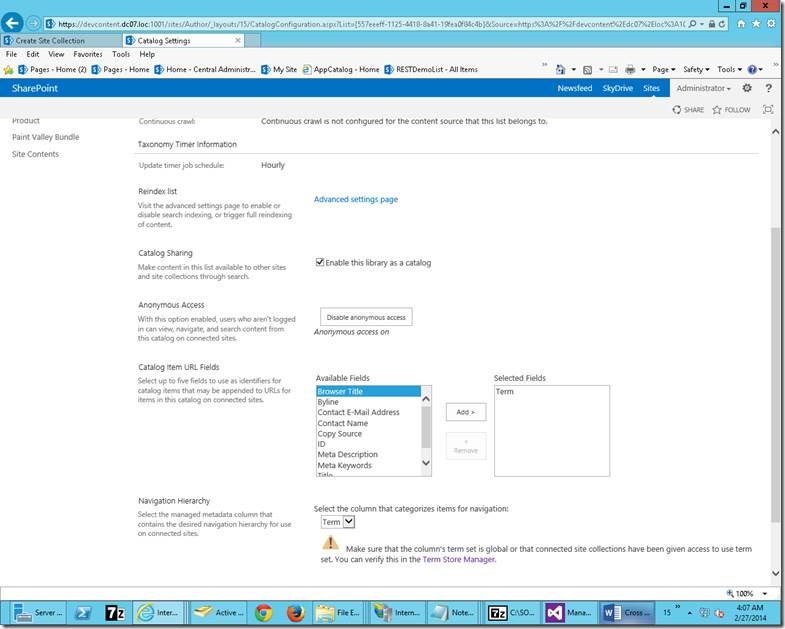
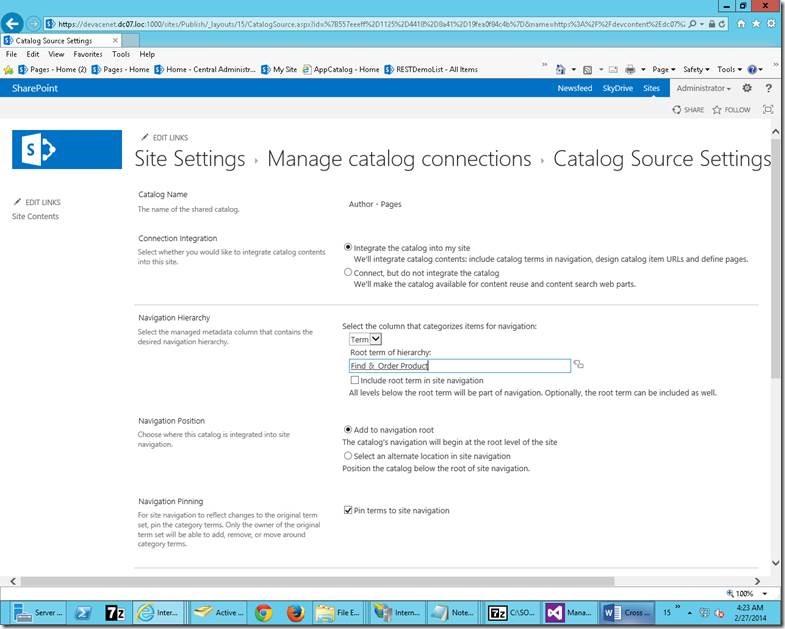
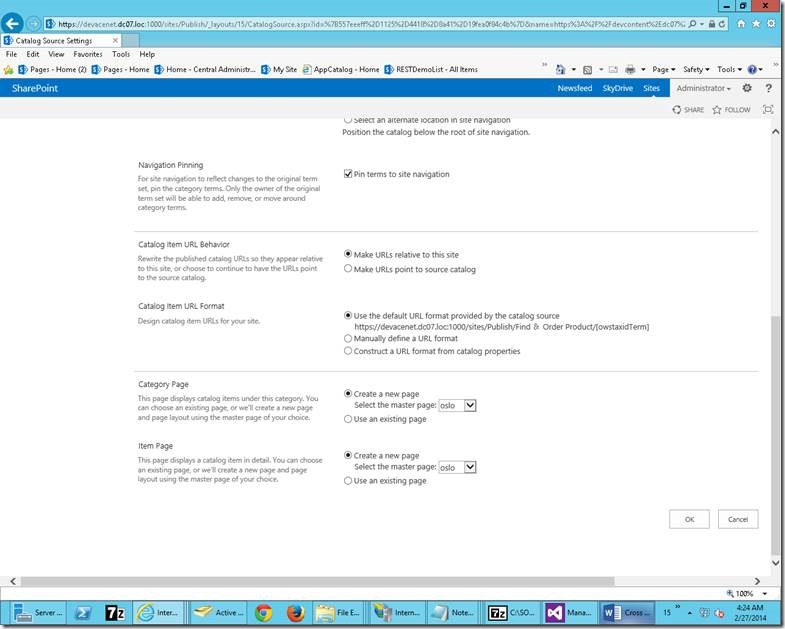
Step11: Enable the catalog setting for the page library.
Enable the anonymous access, select the metadata field from available fields and navigation hierarchy field.
Step12. Publish the page.
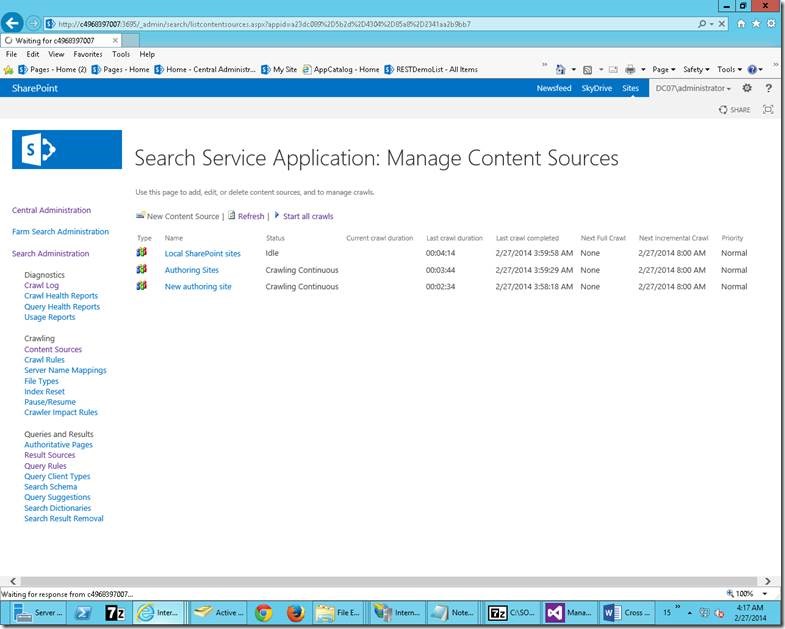
Step13. Perform the incremental crawling in the central administration.
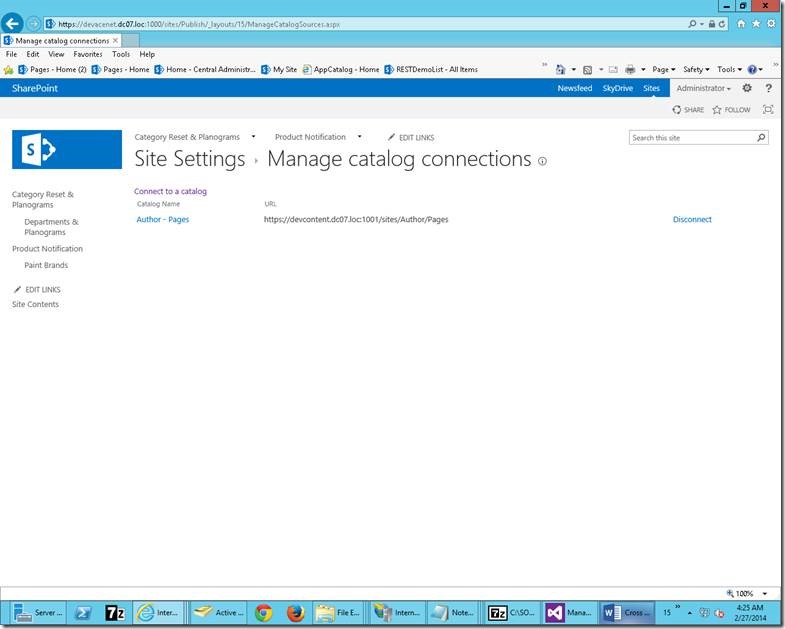
Step14. Go to the publishing site collection and click site setting. Select Manage catalog connection setting
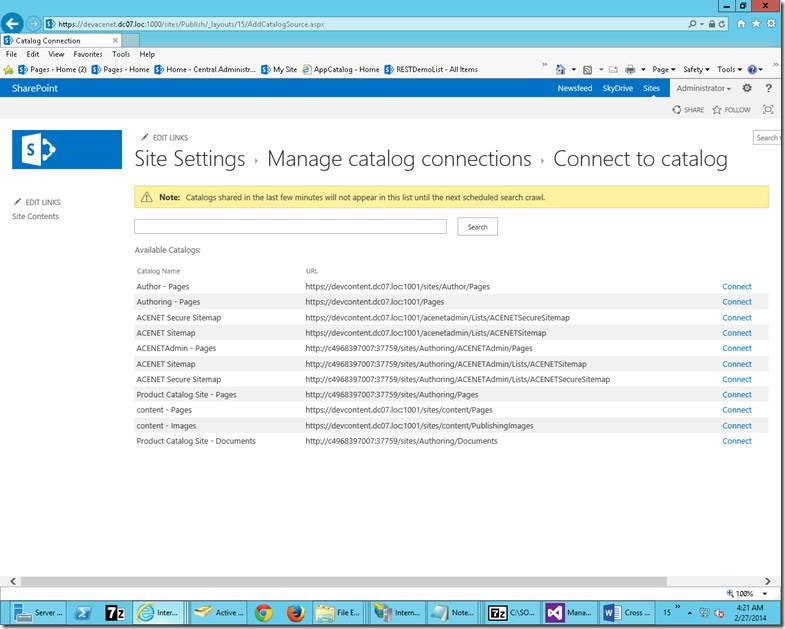
Click Connect to a catalog
Click connect against the site collection in which the pages are created.
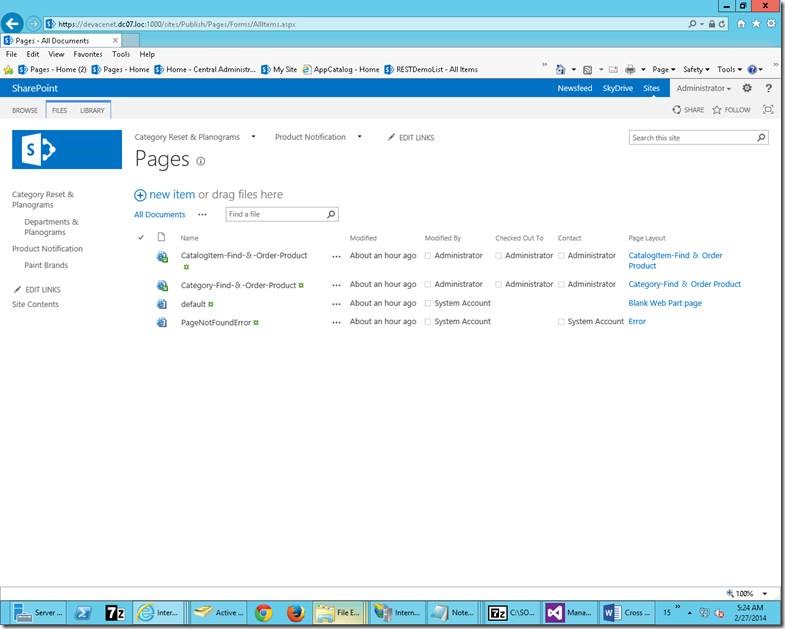
Step15. The categorypage and the cateogryitem page are created once the connection went on successfully.
Step16: Go to site content to ensure that the pages are created.
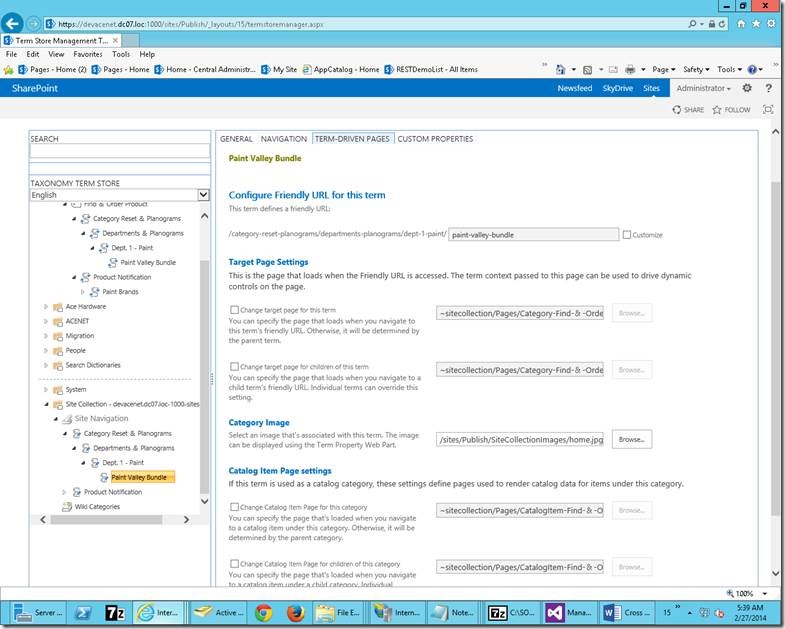
Step17: Go to site setting and click Navigation to map the term with the category page and category item page respectively in the term driven tab.
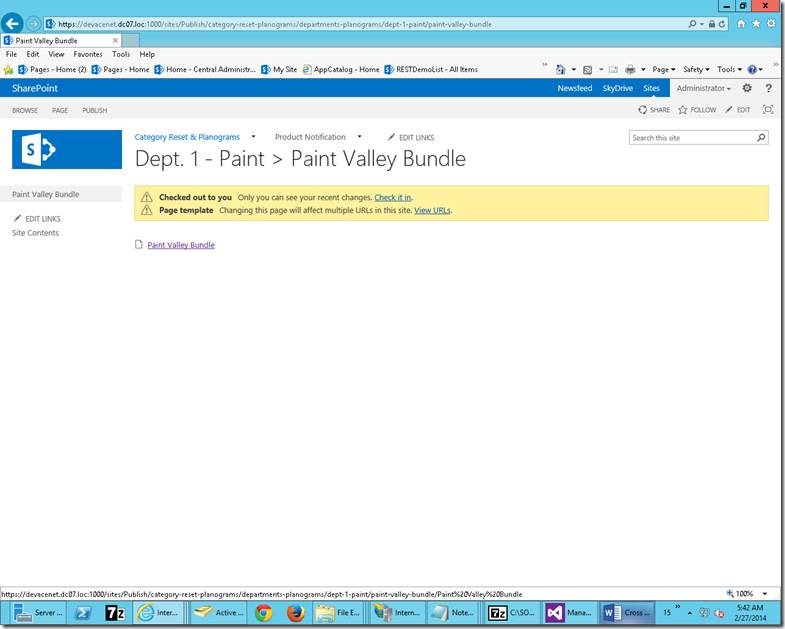
Step 18: In the Left Navigation, click the term for which page is attached to it.
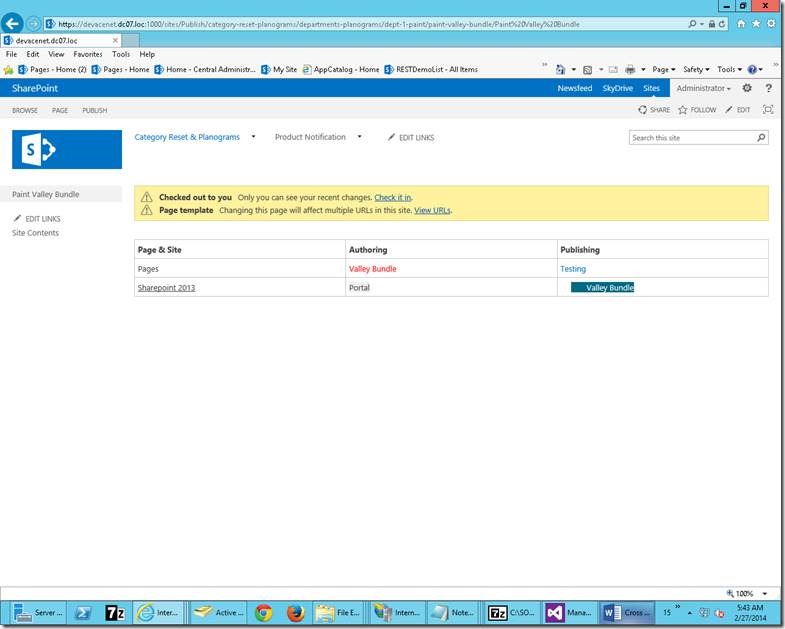
Step 19: Click the link to see the page attached to that term in the authoring site.
Note: In the default page layout attached to the category (term).aspx would show additional columns details on the page. To hide those details, the below steps to be followed.
1. Edit the page
2. Change the default page layout to any one of the available layouts.
3. Add Catalog Item Reuse webpart and edit it.
4. Select the PublishingpagecontentowsHtml in the Managed Properties field after selecting the change managed properties checkbox.
5. Save it.
Remember: Content and JavaScript in the webpart don’t get populated in the publishing site as there is not code in the source view since the webpart get removed along with the internal content when it got published.
Display Template & Item Template customization will be posted in the separate article.

































Leave a comment