This post help you to how to convert the existing available services to Office 365 Napa App. In this post I am using geoplugin currency convertor in a Napa App to covert currency from one format to another.
Follow the below steps to create a Currency Convertor App
Step: 1
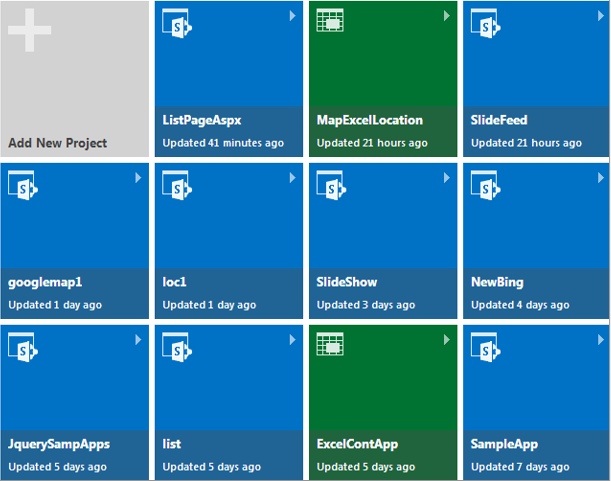
Create a new site in Office 365. If you don’t have an account , register for a new account here . Then click the Napa tile to add the Napa app from the page created. Then create a new app using the wizard.
Step: 2
Add New Project in Napa by using the Build app tile
Step: 3
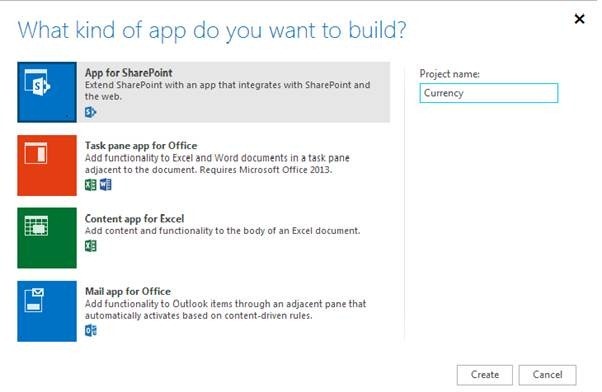
Select App for SharePoint and give Project name as Currency. As of now we can build following apps in SharePoint
1. App for SharePoint
2. Task pane app for Office,
3. Content app for Excel,
4. Mail app for Office
Step: 4
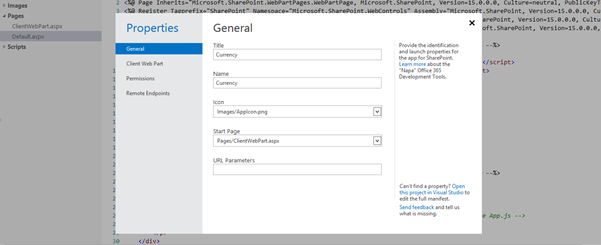
Finally it will take you to the coding part of the Napa online. In the left top corner there are four properties
1. Content menu which holds the CSS part of the Napa Office365
2. Images menu we can store the image for the project
3. Pages, the important part of Napa to write code in ClientWebPart and Default pages
4. Scripts, all those parameters where passed and executed through here
Step: 5
Normally we can use the default page to code, but in this example ClientWebPart is used for coding.
In ClientWebPart page add script of the web service provider geoplugin
<scriptsrc="http://www.geoplugin.net/ajax_currency_converter.gp" type="text/javascript"></script>
Then inside the <asp:Content>tag add the following code
<input type=’text’ id=’gp_amount’ size=’4′ />
<select id="gp_from"></select> to <select id="gp_to"></select>
<p><input type=’button’ onClick=’gp_convertIt()’ value = ‘Convert It’ /></p>
<div id="gp_converted"></div>
<Script>gp_currencySymbols()</script>
Step: 6
Add call.js as a new item in script menu to call the web services or use the below CDN of geoplugin
<script type="text/javascript" src="http://www.geoplugin.net/ajax_currency_converter.gp"></script>
google.load("jquery", "1.2.6");function gp_currencySymbols() { $.getJSON("http://www.geoplugin.net/currency_symbols.gp?format=json&jsoncallback=?", function(data){ var currencyCode = geoplugin_currencyCode(); var fromCurr = ”; var toCurr = ”; $.each(data, function(i,item){ if ( currencyCode == i ) { fromCurr = fromCurr + ""; } else { fromCurr = fromCurr + ""; } }); $.each(data, function(i,item){ if ( currencyCode == ‘USD’ && i == ‘EUR’ ) { toCurr = toCurr + ""; } else { toCurr = toCurr + ""; //{condition)? iftrue : iffalse } }); $(fromCurr).appendTo("#gp_from"); $(toCurr).appendTo("#gp_to"); }); }; function gp_convertIt() { if (!document.getElementById(‘gp_amount’).value){ return false; } else { var gp_from = document.getElementById(‘gp_from’).value; var gp_to = document.getElementById(‘gp_to’).value; var gp_amount = document.getElementById(‘gp_amount’).value; $.getJSON( "http://www.geoplugin.net/currency_converter.gp?jsoncallback=?", { from:gp_from, to:gp_to, amount:gp_amount }, function(output){ $("#gp_converted").html("
"+output.from.symbol+output.from.amount+" = "+output.to.symbol+output.to.amount+"
Get your own convertor
"); }); } }
The Scripts and JSON make a request to the webservices and render the value
Step: 7
- Then click the properties window and set the following values
- In General tab- click the Start page and select ClientWebPart , moreover can give the default page also when we coded in Default.aspx
- Set the Width and height in ClientWeb Part tab
- In Remote End points tab give the web service providers domain name (In this case ,http://www.geoplugin.net)
- Close the window it automatically save the values and Run
Step: 8
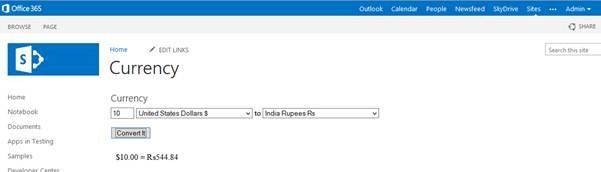
Finally we got the value of the Indian Currency against US Dollar
Step: 9
Then go to the team site and click the content-Add Page
Then click the web part and save the page





Leave a comment