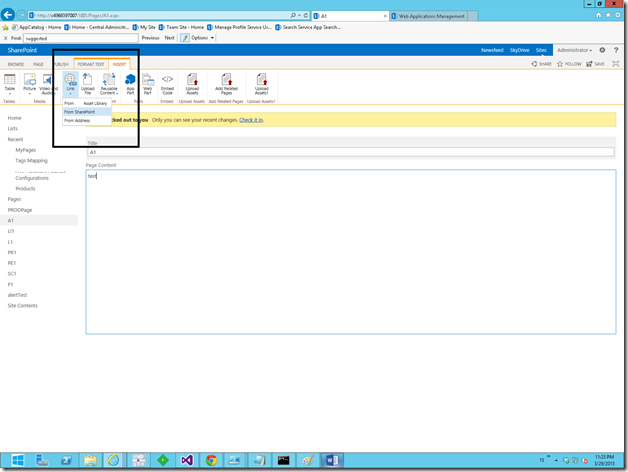
This is one of the very rare requirement like customizing the default “Insert Link” – “From SharePoint” option. The context which I am discussing now, can be understood better by the screen shot.
On click of the “From SharePoint” the below popup will be opened by default.
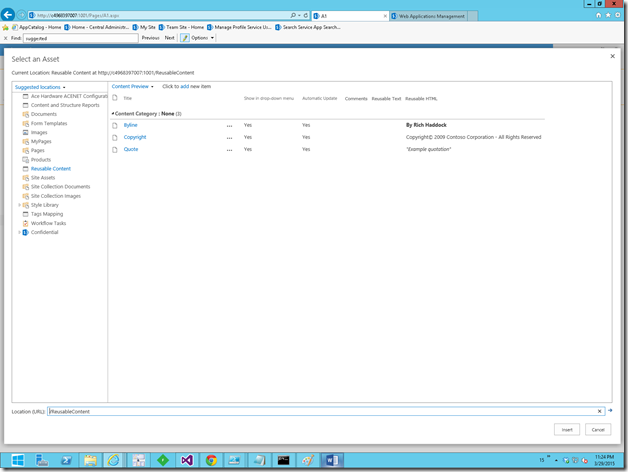
Here, by default, the current site collection’s libraries will be listed on the left Menu and the corresponding list items will be listed on the right pane. But, if we want to see some other site collection or even the subsites on this screen, we need to create some Suggested Locations.
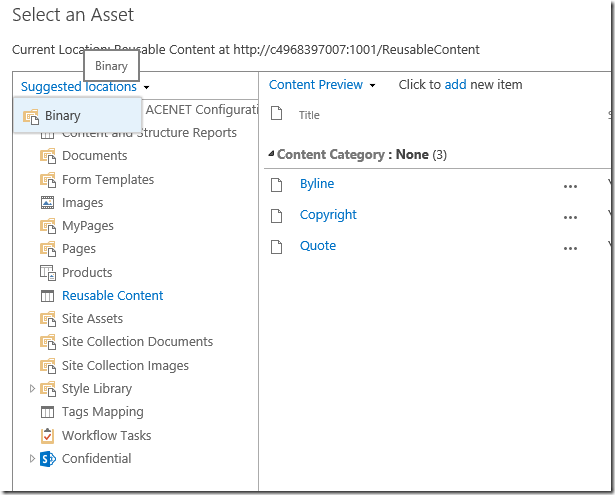
Like the one as below.
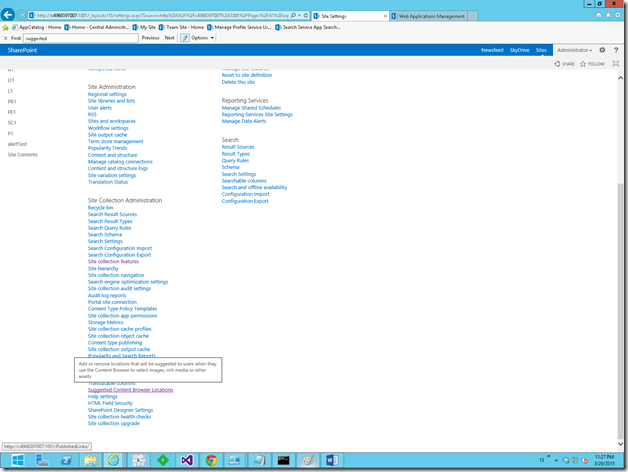
To create the Suggested Locations, we need to go to the Site Settings -> Suggested Content Browser Location.
This will lead us to the screen on which we can create our own Suggested Locations.
But even then, in this case as well, the end user should be educated to change the suggested Location from the “Insert Link” screen. To avoid that also, we need to open the Suggested Location directly. For that, we need to do a work around.
We need to create a gateway application page, from there we will redirect to the AssetPortalBrowser.aspx which is again an OOB ApplicationPage.
From the Custom Menu Item, on click, let us first open the custom AssetPicker.aspx using the below code.
function OpenInsertLinkFromAssertLibraryPopup() {
var binarySiteUrlTag = document.createElement('a');
binarySiteUrlTag.href = BinarySiteUrl.toLowerCase();
var qsBinarySiteUrl = encodeURIComponent(binarySiteUrlTag.pathname);
var location = BinarySiteUrl + "/_layouts/wcm/assertpicker.aspx?&AssetUrl=" + qsBinarySiteUrl + "&ListName=Reusable Documents&AssetType=Link";
var options = {
url: location,
title: 'Select an Asset',
allowMaximize: true,
showMaximized: true,
showClose: true,
dialogReturnValueCallback: Function.createDelegate(null, function (result, returnValue) {
if (result == SP.UI.DialogResult.OK) {
OpenInsertLinkFromAssertLibraryPopupSuccessCallback(returnValue);
}
})
};
SP.UI.ModalDialog.showModalDialog(options);
}
Now, the custom assertpicker.aspx will be rendered as a Modal dialog. On Load of the AssetPicker, we will grab the necessary information and again redirect to the actual AssetPortalBrowser.aspx with the necessary information. Hence, the page load event of the AssetPicker would be
protected void Page_Load(object sender, EventArgs e)
{
try
{
var listName = Request.QueryString["ListName"];
if (!string.IsNullOrEmpty(listName))
{
var qs = new NameValueCollection(Request.QueryString);
qs["List"] = SPContext.Current.Web.Lists[listName].ID.ToString("D");
var q = String.Join("&", qs.AllKeys.Select(a => a + "=" + HttpUtility.UrlEncode(qs[a])).ToArray());
RedirectTo(SPContext.Current.Web.Url + "/_layouts/AssetPortalBrowser.aspx?" + q);
}
}
catch (Exception ex)
{
}
}
private void RedirectTo(string url)
{
Response.Clear();
Response.Write("<HTML><Head>");
Response.Write("<META HTTP-EQUIV=Refresh CONTENT="0;URL="" + url + "">");
Response.Write("<Script>window.location="" + url + "";</Script>");
Response.Write("</Head>");
Response.Write("<Body> This page was moved <A Href="" + url + "">here</A>");
Response.Write("</HTML>");
Response.End();
}
Basically, we need to frame the Query String for the AssetPortalBrowser.aspx. The remaining things, will be taken care by the AssetPortalBrowser.aspx itself. As that is an OOB page, let us not focus on that. The Query string we are framing is
=&AssetUrl=sites%2fassets%2f&ListName=Reusable+Documents&AssetType=Link&IsDlg=1&List=944fa2b9-afbf-4241-b74b-66c0664d3ddf
This is a standard format. This can be used for any ListName and any URLs.
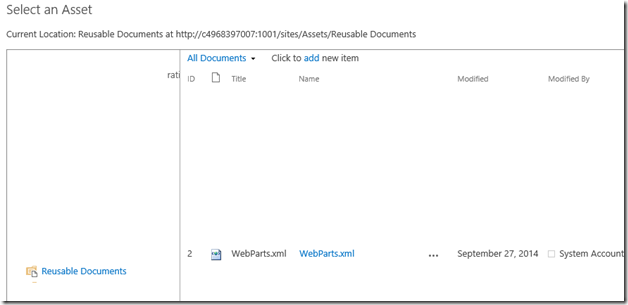
The output of the screen will be as below.
Happy Coding.
Sathish Nadarajan.







Leave a comment