JSPanel is one of the popular jQuery plugin for creating dynamic re-sizeable panels. In this article we can see how to create a Angualr Js directive for Js Panel so that it can be used in an application in Angular way.
Intro to jsPanel
JSPanel can be used as floating panel, model window or as tooltip. The content can be loaded using static or ajax content. JsPanel comes with a set of in-built icons but we are free to use Bootstrap or font awesome icons and override the default ones. As this is a jQuery plugin, jQuery 1.9 or above and jQuery UI 1.9 or above is a pre-requisite for this plugin.
Angular Directive
app.directive('floatingPanel', function () {
return {
restrict: 'A',
scope: {
parentTag: '@',
title: '@',
content: '@',
htmlTag:'@',
theme: '@',
},
link: function (scope, elem, attrs) {
var config =
{
title: scope.title == undefined ? '' : scope.title,
position: "center",
size: { width: 450, height: 250 },
content: scope.htmlTag == undefined ? scope.content : $('#'+ scope.htmlTag),
theme: scope.theme == undefined ? 'success' : scope.theme,
};
var size, position;
if (scope.parentTag != undefined) {
var element = $('#' + scope.parentTag);
var pos = element.offset();
config.size = { width: element.width(), height: element.height() };
config.position = { top: pos.top, left: pos.left }
}
var panel1 = $.jsPanel({
config
});
}
};
})parentTag – to set the height, width position based on the html tag
title – to add the title for the panel
content – string parameter, which can be html or plain text. Or htmlTag – to load the html content from the page (id as the value).
theme - to add the theme for the panel.
Controller
var app = angular.module('appModule', []);
(function () {
app.controller('mainController', ['$scope', function ($scope) {
$scope.title = "Title";
$scope.date = new Date().toUTCString();
$scope.onclick = function () {
$scope.date = new Date().toUTCString();
};
}]);
})();HTML Page
<!DOCTYPE html>
<html ng-app="appModule">
<head>
<title></title>
<meta charset="utf-8" />
<link href="Content/jquery-ui.complete.min.css" rel="stylesheet" />
<link href="Content/jquery.jspanel.css" rel="stylesheet" />
<link href="Content/bootstrap.css" rel="stylesheet" />
<link href="Content/app.css" rel="stylesheet" />
</head>
<style type="text/css">
.border{
border:1px solid gray;
}
</style>
<body>
<div>
<div ng-controller="mainController" style="width:100%;height:550px">
<div style="width:38%;height:100%;float:left" class="border" id="leftDiv">
<div id="hcontent">
<h1>{{title}}</h1>
<p style="margin-right:20px;font-size:20px;color:blue">
{{date}}
<button type="button" class="btn btn-default" ng-click="onclick()">Click</button>
</p>
</div>
<div floating-panel title="Left" parent-tag="leftDiv" html-tag="hcontent"></div>
</div>
<div floating-panel title="Right" parent-tag="rightDiv" content="<h1>Test</h1><p>This is paragraph</p>"></div>
<div style="width:60%;height:100%;float:right" class="border" id="rightDiv">
</div>
</div>
</div>
<script src="Scripts/jquery-2.1.4.min.js"></script>
<script src="Scripts/jquery-ui-complete.min.js"></script>
<script src="Scripts/vendor/jquery-ui-touch-punch/jquery.ui.touch-punch.js"></script>
<script src="Scripts/jquery.jspanel.js"></script>
<script src="Scripts/angular.js"></script>
<script src="app/app.js"></script>
<script src="app/app.directive.js"></script>
</body>
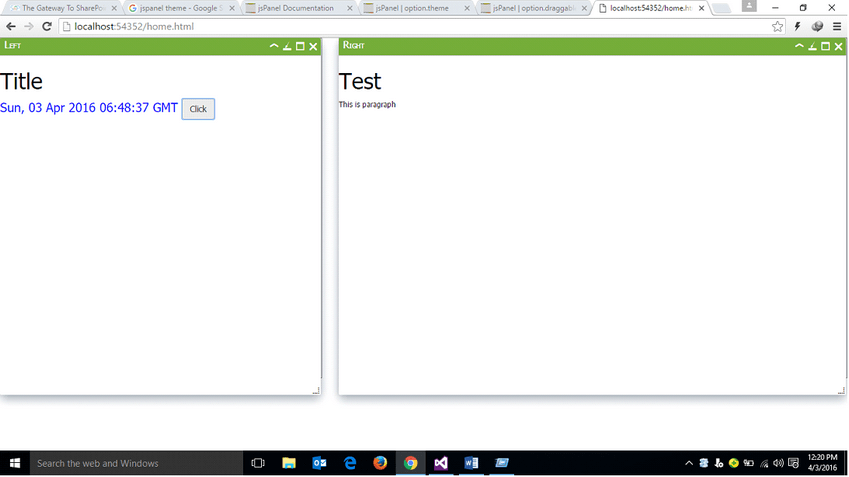
</html>Output
References


Leave a comment