As we all know, Microsoft is pushing everything in to APP model and that too with it comes to SharePoint Online I don’t have to say much. In this blog post I’m not going to explaining more on APP model, the below scenarios talks only about SharePoint Hosted APP.
Issue Definition: Developed a SharePoint hosted App and when I try to update the app and republish it to the App Store, the changes done to the App are not getting reflected.
Though we can’t say it’s an issue with MS, probably we can say it’s a GAP.
Scenario:
First Time App Installation:
1. Create a project using SharePoint app template in VS 2013
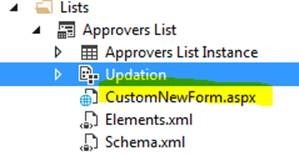
2. Add "Lists" folder under this project
3. Create a new SP list and name it as "List1"
4. Right click List1 and add new item. Choose page and name it as "CustomNewForm.aspx"
5. Set the Deployment type to ElementFile in CustomNewForm.aspx properties window
6. Open List1 Schema.xml and update the following line,
From: <Form Type="NewForm" Url="NewForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" />
To: <Form Type="NewForm" Url="CustomNewForm.aspx" Path="CustomNewForm.aspx" WebPartZoneID="Main" UseLegacyForm="FALSE" />
7. Replace CustomNewForm.aspx content with,
<%@ Page language="C#" MasterPageFile="~masterurl/default.master" Inherits="Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<asp:Content ContentPlaceHolderId="PlaceHolderAdditionalPageHead" runat="server">
<SharePoint:ScriptLink name="sp.js" runat="server" OnDemand="true" LoadAfterUI="true" Localizable="false" />
<style type="text/css">
.tg {border-collapse:collapse;border-spacing:0;}
.tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;}
.tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;}
.tg .tg-yw4l{vertical-align:top}
</style>
</asp:Content>
<asp:Content ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea" runat="server">
SharePoint Online Site Provisioning
</asp:Content>
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">
<WebPartPages:WebPartZone runat="server" FrameType="TitleBarOnly" ID="full" Title="loc:full" />
<table class="tg">
<tr>
<th class="tg-yw4l">1</th>
<th class="tg-yw4l">2</th>
<th class="tg-yw4l">3</th>
</tr>
<tr>
<td class="tg-yw4l">4</td>
<td class="tg-yw4l">5</td>
<td class="tg-yw4l">6</td>
</tr>
</table>
</asp:Content>
8. Now open AppManifest.xml and make sure the version is set to 1.0.0.0
9. Deploy this app to a developer site collection and test the CustomNewForm.aspx
10. It works fine and now we will go with app upgrade.
Let’s talk about upgrade:
I updated the existing customnewform.aspx and I deployed the solution and I don’t see my new change getting reflected there.
Why isn’t coming and what’s the gap?
Here is what happens; when we deploy the APP package for the first time, the SharePoint takes the file which are under your list
But surprisingly when it comes to upgrade, this is what you need to do
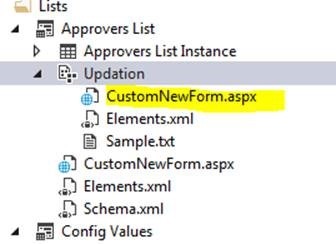
· While upgrading the app and particularly when need to replace the file. Please create a Module
Update the Item file as follows:
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="Module1" Url="Lists/ApproversList">
<File Path="UpdationCustomNewForm.aspx" Url=" CustomNewForm.aspx" ReplaceContent="TRUE" Type="Ghostable"/>
</Module>
</Elements>And place the updated code inside the new page created under the MODULE.
· Now you need to specify the feature upgrade action.
<UpgradeActions>
<VersionRange BeginVersion="1.0.0.0">
<ApplyElementManifests>
<ElementManifest Location="Module1Elements.xml" />
</ApplyElementManifests>
</VersionRange>
</UpgradeActions>This is important as we’re educating the APP to perform it’s based on the current version installed/available.
We can have multiple BEGIN and END element with different version in it.
This would solve the issue, now you could see all the modification made by you available.
Conclusion:
Though there isn’t best way available to get rid of this, here is what MS says; whenever you create an APP make sure that you create MODULE underneath your list and make sure to modify the content in both place for seamless upgradation modification.



Leave a comment