In our normal day to day life development, we need to create many WebParts. All these WebParts requires a SafeControl Tag Entry on the Web.Config file. If we have many webparts and many front end web servers, then it will become a tedious process to enter this SafeControl Tag on all the Web.Config files of various Front End Servers. Hence, while searching for an alternative, I.e., by the time of deploy itself, we require the web.config file needs to be updated with the SafeControl tag.
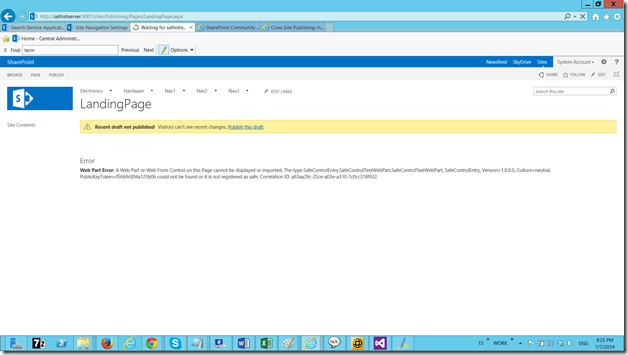
That is possible while creating the WebPart itself. First Let us see, what is the exception we will get, if the SafeControl is not available on the Web.Config.
The assembly XYZ “could not be found or it is not registered as safe”.
The SafeControl Tag which requires is as follows.
<SafeControl Assembly="ASSEMBLYNAME, Version=1.0.0.0, Culture=neutral, PublicKeyToken=<PUBLICKEYTOKEN>" Namespace="NAMESPACE" TypeName="*" Safe="True" />
Once, I add this tag, the webpart loads properly.
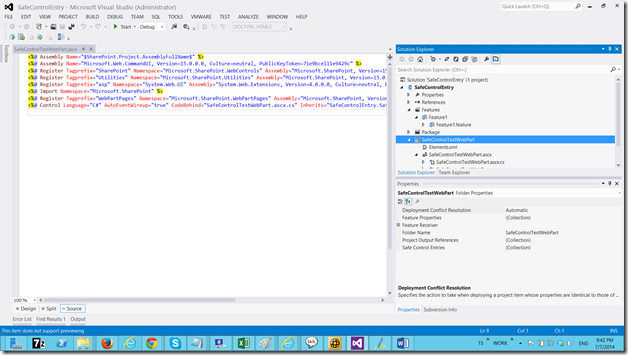
The same setting through Visual Studio is as follows.
1. Open the visual studio.
2. Select the WebPart on the Solution
3. Select the Properties. (By Pressing F4)
4. The last property called “Safe Control Entries” – which is a collection
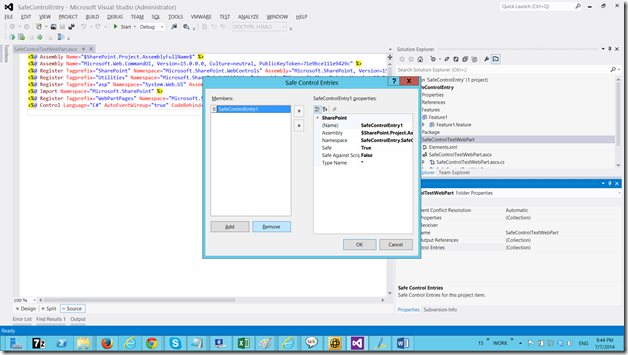
5. Select that.
6. Add a new entry.
7. There is no need to update any of the Property.
8. Just click OK.
9. Deploy the solution.
10. You can see that the Web.Config has been updated with the SafeControl Tag automatically.
Happy Coding.
Sathish Nadarajan.




Leave a comment