In this article, we’ll look into the advantages and how to implement Custom Services in Angular. Before going further, please refer my previous articles on $http service in Angular. Here, I’ve implemented CRUD operations on SharePoint List using Angular HTTP service and having that in my own Custom service.
‘Why would we need to write a custom service?’ the answer is simple, Services are useful in various scenarios,
· Packaging Reusable Logic – we can have some logic (an algorithm or some piece of code that we need in several different controllers) in a container and we can use that in different places, it would avoid duplicating of code.
· Shared Data – If we want to share data between the controllers on different views, a service will be a great place to store data. Because Angular only instantiate a single instance of each service in an application.
· Complexity Is Reduced – Sometimes a controller would be too difficult to manage if we have so much code in it. So in that situation we can simplify the code and separate the responsibilities and give some burden to the service.
· Clean Maintainable Code – Organizing your code into services leads to cleaner, better defined components which means we have an application with more maintainable code.
In the following example, we will have SharePoint List Item CRUD operation in an Angular Custom Service named as, MyCustomService.js
(function () { //IIFE
//RequestHeader for get,post,update,delete
var requestHeader = {
getHeader: {
'headers': {
'accept': 'application/json;odata=verbose'
}
},
postHeader: {
'headers': {
"X-RequestDigest": $("#__REQUESTDIGEST").val(),
'content-type': 'application/json;odata=verbose',
'accept': 'application/json;odata=verbose'
}
},
deleteHeader: {
'headers': {
"X-RequestDigest": $("#__REQUESTDIGEST").val(),
'content-type': 'application/json;odata=verbose',
"IF-MATCH": "*"
}
},
updateHeader: {
'headers': {
"X-RequestDigest": $("#__REQUESTDIGEST").val(),
'content-type': 'application/json;odata=verbose',
'accept': 'application/json;odata=verbose',
"IF-MATCH": "*",
"X-HTTP-Method": "MERGE"
}
}
};
//A service can have dependency on another service – Here we’ve used $http service
var CRUD_SP = function ($http) {
//Defining Function with parameter,
//same number of parameter we use when we invoke this function
var getListData = function (urlValue) {
return $http.get(urlValue, requestHeader.getHeader)
.then(function (response) {
return response.data.d.results;
});
};
var setListData = function (urlValue, data) {
return $http.post(urlValue, data, requestHeader.postHeader)
.then(function (response) {
return 'Created from Custom Service...';
});
};
var deleteListData = function (urlValue) {
return $http.delete(urlValue, requestHeader.deleteHeader)
.then(function (response) {
return 'Deleted from Custom Service...';
});
};
var updateListData = function (urlValue, data) {
return $http.post(urlValue, data, requestHeader.updateHeader)
.then(function (response) {
return 'Updated from Custom Service...';
});
};
//When someone invokes this CRUD_SP function
//then it'll return an Object that is of CRUD_SP
return {
//Pick up the Public API
//name: function_name to call
getListData: getListData,
setListData: setListData,
updateListData: updateListData,
deleteListData: deleteListData
};
};
//Creating the reference to "myapp" which we defined in MyAngular.js and
//No 2nd parameter, bcz I'm not trying to create a Module
//rest of the code goes above this module.
var module = angular.module("myapp");
//Registering our service, so that Angular will use this
//There are various ways to Register the service
//This is simple and straightforward way,
//Make use of method called 'factory('Name of the service', function name that returs an object)'
module.factory('CRUD_SP', CRUD_SP);
}());
The above js file will be used as a Custom Service. The code written in our main JS file has been reduced and we can use this custom service in other places in our application. The main JS file code has been given below,
(function () { //IIFE
//angular.module(,) in this second parameter is an array,
//earlier we had empty bcz we don't have any explicit dependencies,
//
var app = angular.module("myapp", []);
//Add our new service in the controller parameter
var MyController = function ($scope, CRUD_SP) {
var urlVal = {
url: _spPageContextInfo.webAbsoluteUrl + "/_api" + "/web/lists/GetByTitle('Phone')/Items"
};
//Function to call for Successful GET
var onSuccessGet = function (data) {
$scope.people = data;
console.log(data);
};
//Function to call for Successful post,update,delete
var onSuccess = function (data) {
$scope.phonename = '';
$scope.pplusing = '';
$scope.newphonename = '';
$scope.newpplusing = '';
$scope.itemID = '';
$scope.error = '';
$scope.getItem();
console.log(data);
};
var onError = function (reason) {
$scope.error = "something went wrong";
};
$scope.getItem = function () {
var geturlVal = urlVal.url + "/?$select=*";
//using CRUD_SP custom service and calling function defined inside it
CRUD_SP.getListData(geturlVal)
.then(onSuccessGet, onError);
}
$scope.saveItem = function () {
var createURL = urlVal.url;
var data = {
//To Get __metadata->'type' value for the list, go to
//https://<site>/_api/web/lists/getbytitle('<List Name>')?$select=ListItemEntityTypeFullName
//from the xml, get the value inside <d:ListItemEntityTypeFullName> element
__metadata: { 'type': 'SP.Data.TestingListItem' },
Title: $scope.phonename,
People_x0020_using: $scope.pplusing
};
CRUD_SP.setListData(createURL, data)
.then(onSuccess, onError);
}
$scope.deleteItem = function () {
var deleteURL = urlVal.url + '(' + $scope.itemID + ')';
CRUD_SP.deleteListData(deleteURL)
.then(onSuccess, onError);
}
$scope.updateItem = function () {
var updateURL = urlVal.url + '(' + $scope.itemID + ')';
var updatedata = {
__metadata: { 'type': 'SP.Data.TestingListItem' },
Title: $scope.newphonename,
People_x0020_using: $scope.newpplusing
};
CRUD_SP.updateListData(updateURL, updatedata)
.then(onSuccess, onError);
}
};
app.controller("MyController", MyController);
}());
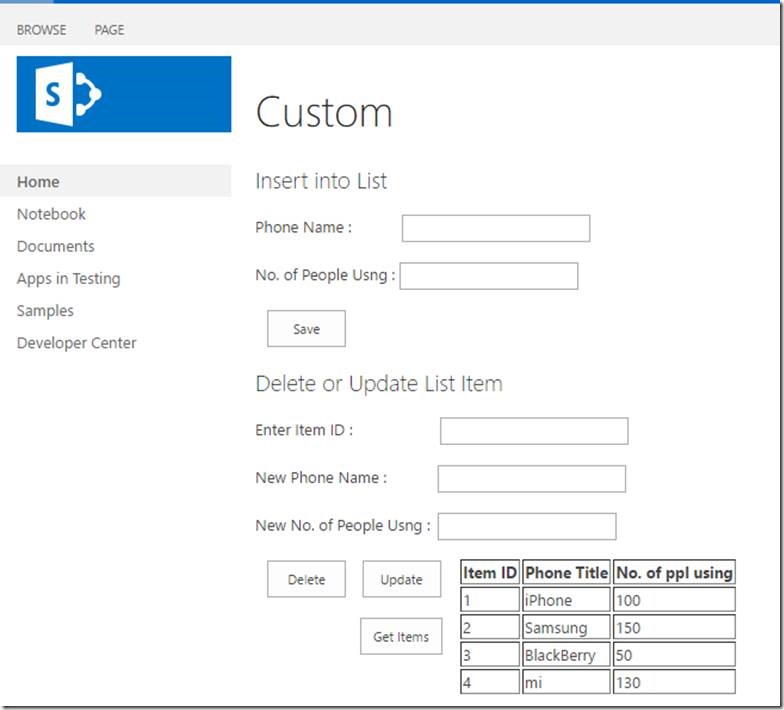
In the aspx page, we’re having buttons and text fields to update, delete and insert list items and HTML table to show the data.
<script src="../SiteAssets/JS/Form JS/jquery-1.10.2.js"></script>
<script src="https://code.angularjs.org/1.3.0-beta.5/angular.js"></script>
<script src="../SiteAssets/JS/Form JS/MyAngular.js"></script>
<!-- Make sure your service is defined after Main JS i.e MyAngular.js,
bcz module has been defind in MyAngular.js!-->
<script src="../SiteAssets/JS/Form JS/MyCustomService.js"></script>
<div id="appDiv" ng-app="myapp">
<div id="controllerDiv" ng-controller="MyController">
<label ng-show="error" class="ng-hide">Error : {{error}}</label>
<h2>Insert into List</h2>
Phone Name : <input type="text" ng-model="phonename" />
No. of People Usng : <input type="number" ng-model="pplusing" />
<button type="button" ng-click="saveItem()">Save</button>
<h2>Delete or Update List Item</h2>
Enter Item ID : <input type="text" ng-model="itemID" />
New Phone Name : <input type="text" ng-model="newphonename" />
New No. of People Usng : <input type="number" ng-model="newpplusing" />
<button type="button" ng-click="deleteItem()">Delete</button>
<button type="button" ng-click="updateItem()">Update</button>
<button type="button" ng-click="getItem()">Get Items</button>
<div ng-show="people" class="ng-hide">
<table id="userDetails" border="1px solid">
<thead>
<tr>
<th>Item ID</th>
<th>Phone Title</th>
<th>No. of ppl using</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="ppl in people">
<td>{{ppl.ID}}</td>
<td>{{ppl.Title}}</td>
<td>{{ppl.People_x0020_using | number}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
Happy Coding
Ahamed


Leave a comment