In this article, let us see how to Create Page Layout with Content Types in a Publishing Site using Design Manager in SharePoint Office 365.
1. To have the Demo, I created a Publishing Site.
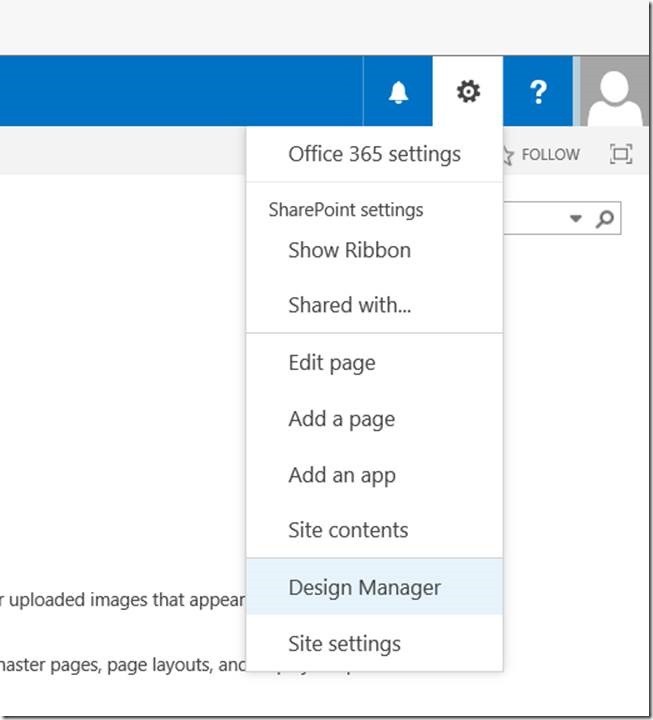
2. On the Top Right Corner, select the Settings and Click on the Design Manager.
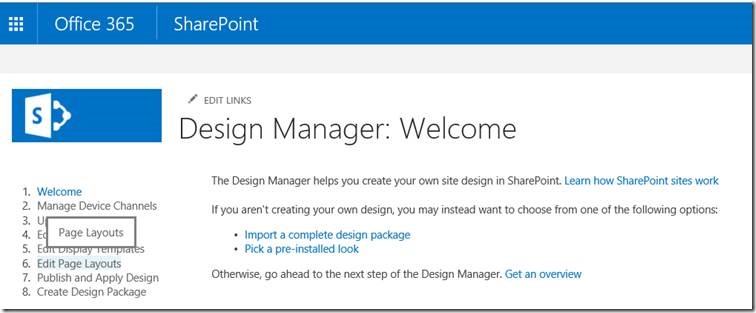
3. Again on the Left Hand side, select the option “Edit Page Layouts”
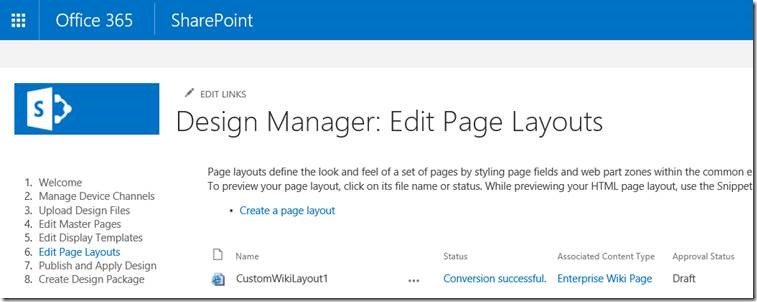
4. On the Edit Page Layouts Screen, select the “Create a Page Layout”
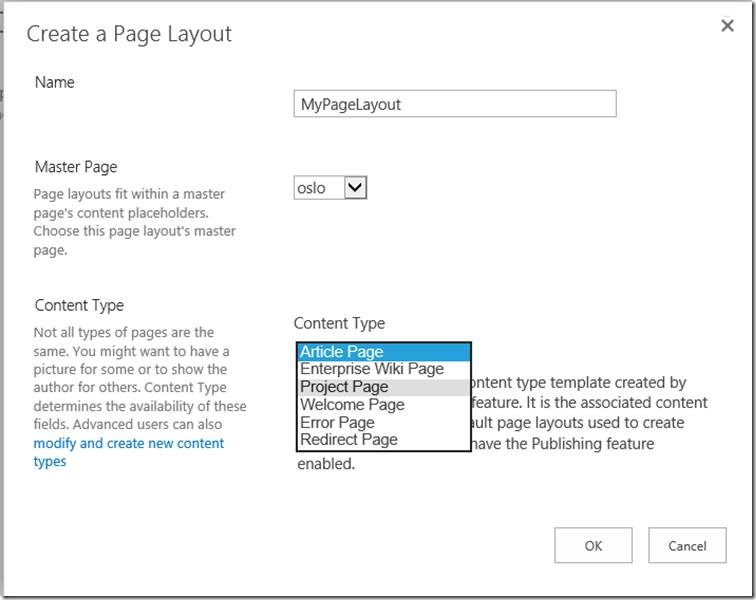
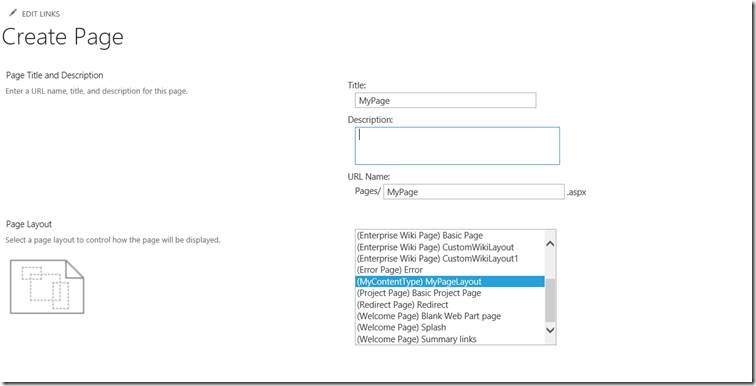
5. On the Create New Page, enter the details.
6. On the above screen, if you see, there are some content types listed. Let me create my own content type and that will also be listed on the Drop Down.
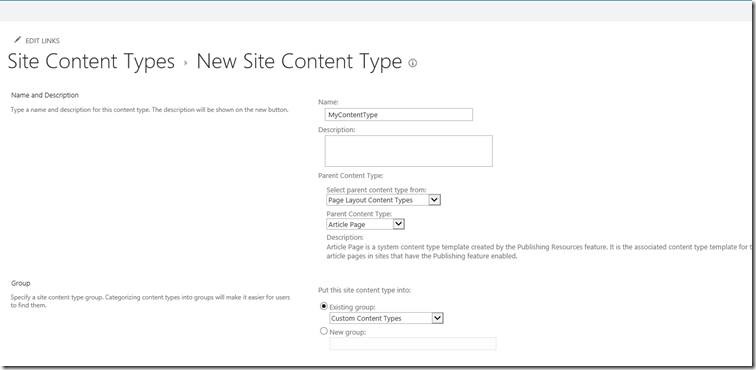
7. Let us create the content type with the details as shown in the figure.
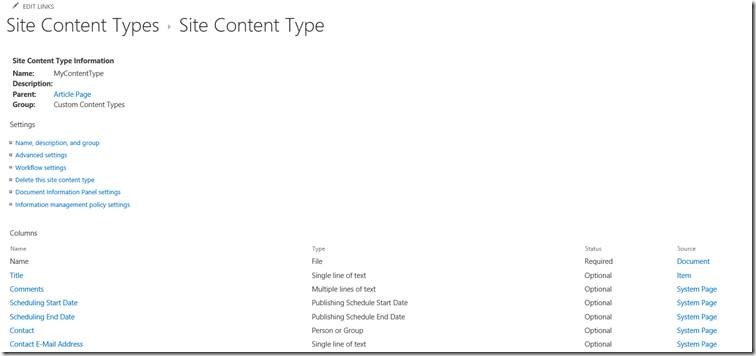
8. The content type got created with the default site columns from the Article Page and if we want to have some custom site columns, we can add. In this case, I have added a site column “MySiteColumn” for our demo purpose.
9. The content type would be like this.
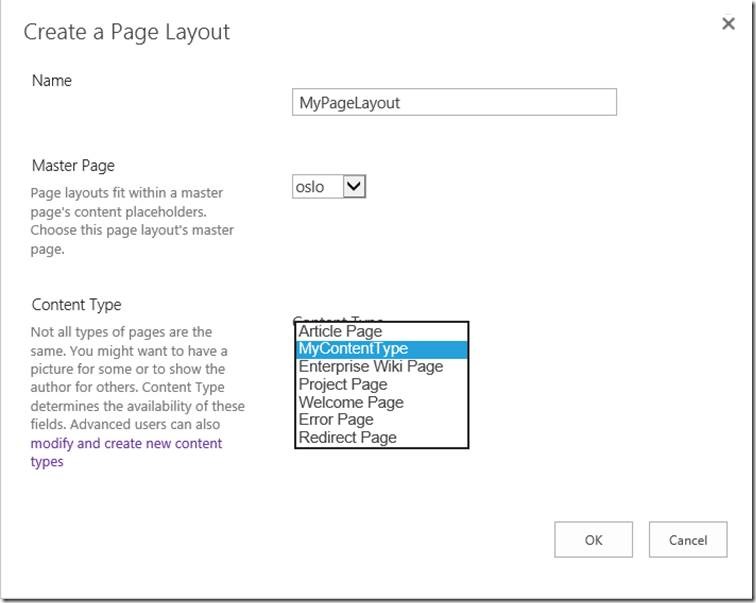
10. Now, come back to the Design Manager, we will be seeing our Content Type Listed over there.
11. Create the Layout as shown in figure.
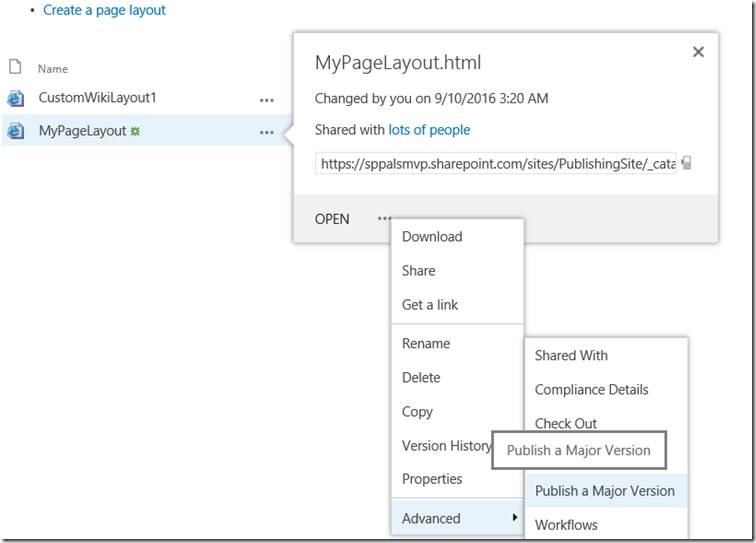
12. Now, publish the Created Layout.
13. Now, when we come back to the Pages Library and create a new page. The Created Layout will be available on the List Box.
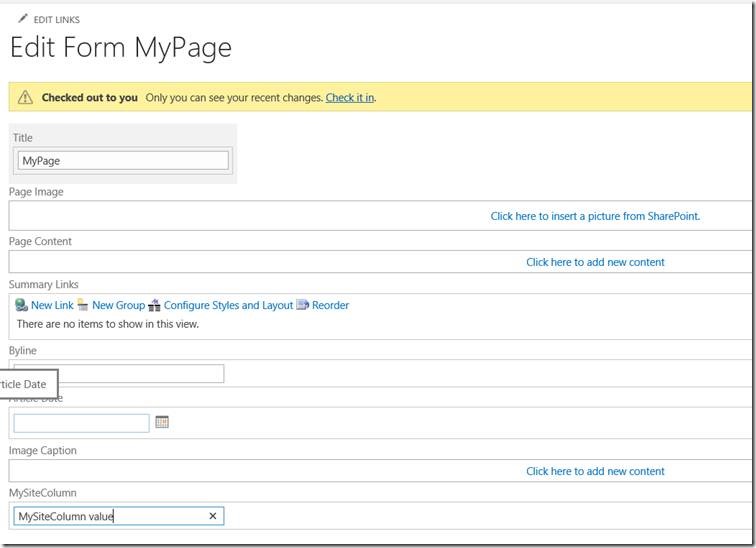
14. When I edit the page, we can see the new Site column at the bottom. We can reorder this site columns as well.
Though it is very simple, there are many things around this page layout. Let us see one by one in the future articles.
Happy Coding,
Sathish Nadarajan.












Leave a comment