In the recent days, nobody wants to do any manual changes on the site. Almost every customer wants the deployment to be automated, so that it will be easy for them to maintain in future. Considering this, even the APP Development and deployment needs to be automated. There are several ways the APP can be deployed programmatically. Let us have a look of them one by one.
First, as the topic says, let us see how to Deploy APP by Activating the Side Loading Feature.
Before moving on to the Code, let us see what Side Loading is. As per MSDN, the explanation for side loading is as follows.
App side loading, from a SharePoint context, is the ability to install a SharePoint app directly into a site to explicitly bypass the regular governance controls of SharePoint.
i.e., in a Non Developer Site, if we try to deploy the APP programmatically, it will throw an exception. For that, either we need to activate the Developer Feature or loosen the security. Loosen the Security is nothing but, Activating the Side Loading Feature. This, we need to do for fraction of Seconds. i.e., I am activating the Side Loading Feature, Install the APP and immediately de-activate the Side Loading Feature.
Now, let us focus on code. The code is straight forward.
namespace Console.Office365
{
using Microsoft.SharePoint.Client;
using Newtonsoft.Json.Linq;
using System;
using System.Collections.Generic;
using System.IO;
class Program
{
static void Main(string[] args)
{
DeployAPPSideLoading();
}
public static void DeployAPPSideLoading()
{
OfficeDevPnP.Core.AuthenticationManager authMgr = new OfficeDevPnP.Core.AuthenticationManager();
string userName = "*********@*****.onmicrosoft.com";
string password = "*******";
string siteUrl = "https://*******.sharepoint.com/sites/CommunitySite/";
using (var clientContext = authMgr.GetSharePointOnlineAuthenticatedContextTenant(siteUrl, userName, password))
{
Web web = clientContext.Web;
Site site = clientContext.Site;
clientContext.Load(web);
clientContext.Load(site);
clientContext.ExecuteQueryRetry();
site.ActivateFeature(new Guid("AE3A1339-61F5-4f8f-81A7-ABD2DA956A7D"));
string[] appFiles = Directory.GetFiles("D:\PRACTICE SOURCE CODE\PNP\Office365.PHA.OnPrem.APP\Office365.PHA.OnPrem.APP\bin\Debug\app.publish\1.0.0.0", "*.app"); ;
foreach (var appFile in appFiles)
{
var appstream = System.IO.File.OpenRead(appFile);
AppInstance app = web.LoadAndInstallApp(appstream);
clientContext.Load(app);
clientContext.ExecuteQueryRetry();
}
site.DeactivateFeature(new Guid("AE3A1339-61F5-4f8f-81A7-ABD2DA956A7D"));
}
}
}
}
The very big draw-back in this approach is, as we are bye-passing the regular TRUST approach, the APP will not have permission to make any calls with SharePoint unless, we specifically Trust the APP.
Let me explain in detail. I have added my APP to the Site. In the View Lists, it will be shown as below.
On Click of the APP, I am expecting the Web Title to be displayed on the PHA.
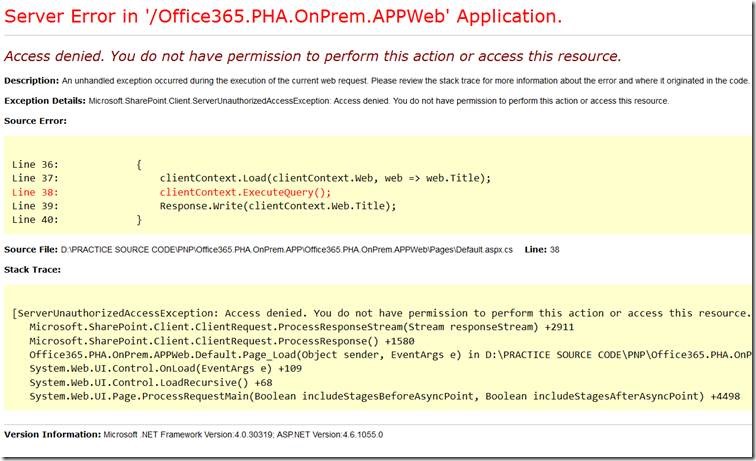
But, while clicking the APP, I will get Access Denied Exception.
To overcome this, we need to manually trust the APP.
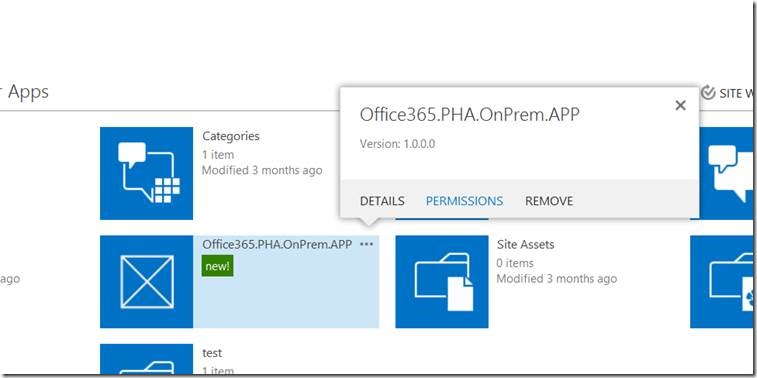
1. Go back to View Lists.
2. Click on Permissions.
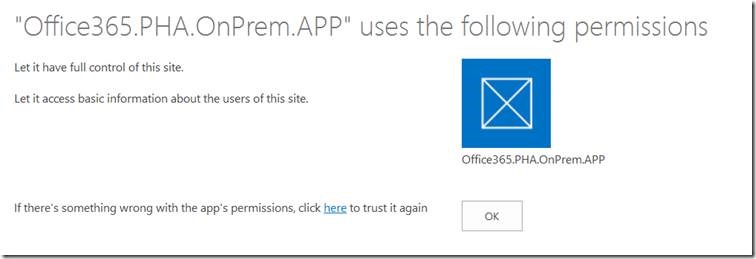
3. Click on Trust HERE Hyperlink.
4. Now, launch the APP again.
5. We will get the Community Site as Web Title.
This will be very much useful, when we do the Deployments for many sites at a time. Let us see the remaining approaches on the upcoming articles.
Happy Coding,
Sathish Nadarajan.






Leave a comment