Hello everyone, in this article we will look into the approach on how to get all the SharePoint List Items and showing that in a Custom page using HTML table. Here we’re using two important things from AngularJS, one is $scope object and another one is $http service. To know more about $scope object and other basic stuffs in AngularJS, please refer my previous article – Basics of AngularJS in SharePoint
About $http service: HTTP is a service that Angular provides, and it is an object with methods we can use to make HTTP calls. The methods are named after the HTTP methods, so the methods on this object are GET, POST, PUT, and DELETE.
var MainController = function ($scope, $http) {
$scope.user = $http.get('url/users/547226'); //wrong way, bcz its async so we won’t get the result immediately.
};
Making use of Promise
As the name implies, the promise object is an object that promises to give us some result in the future, and that output might be the data that we need, or the result might be an error if the server was unreachable or unavailable or some issue. We need to call a then method on my promise and pass the then method a function that will be called in the future.
var MainController = function ($scope, $http) {
var promise = $http.get('/users/547226');
promise.then(function(response){
$scope.user = response.data;
});
};
OR
var MainController = function ($scope, $http) {
var onSuccess = function(response) {
$scope.user = response.data;
};
var onError = function(reason) {
$scope.error = “Something went wrong”;
};
$http.get('/users/547226')
.then(onSuccess, onError);
};
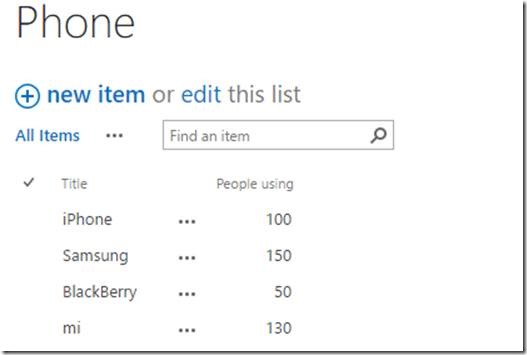
.then – This method is called when the function is ready. Let’s explain the $http service with an example. Consider that we have a SharePoint list as shown below,
Here, I’ve created custom page and added this below HTML element in it.
<div id="appDiv" ng-app="myapp">
<div id="controllerDiv" ng-controller="MyController">
{{error}}
Order By:
<select ng-model="customOrderBy">
<option value="Title">Asc - Title</option>
<option value="-Title">Desc - Title</option>
<option value="People_x0020_using">Asc - Ppl using</option>
<option value="-People_x0020_using">Desc - Ppl using</option>
</select>
<br />
<table id="userDetails" border="1px solid">
<thead>
<tr>
<th>Phone Title</th>
<th>No. of ppl using</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="ppl in people | orderBy:customOrderBy">
<td>{{ppl.Title}}</td>
<td>{{ppl.People_x0020_using | number}}</td>
</tr>
</tbody>
</table>
</div>
</div>
In my previous article I’ve explained about some very common directives like ng-app, ng-controller, ng-model in AngularJS. Here we’ve another useful directives ng-repeat and filter.
ng-repeat: ng-repeat="ppl in people" , ng-repeat is a lot like foreach loop in C#.
filters: In addition to directives, Angular also has the concept of filters. A filter is something that we invoke and pipe data through, by using the symbol | and then the name of the filter (number, currency, lowercase, uppercase etc.)
Basic format: expression | filterName:parameter
| Name | |
| currency | {{amount | currency:”USD$”}} |
| date | {{startDate | date:’short’}} |
| filter | ppl in people | filter:Title |
| json | {{ ppl | json }} |
| limitTo | ppl in people | limitTo:10 |
| lowercase, uppercase | {{ ppl.name || uppercase }} |
| number | {{ count | number }} |
| orderBy | ppl in people | filter: searchTerm| orderBy: ‘Title’ |
Added the below script in my JS file,
(function () { //IIFE
//Creating a Module
var app = angular.module("myapp", []);
var MyController = function ($scope, $http) {
var json_listdata = {};
var onSuccess = function (response) {
//this result will be in json format, so we are getting the 'value' from the 'response.data'
var json_values = response.data.value;
//we assign it simply like shown below
$scope.people = json_values;
/*or we can iterate through all the items and assign it to our own jsom obj
$.each(json_values, function (key, val) {
var jsonObj_Values = {};
jsonObj_Values["Title"] = val.Title;
jsonObj_Values["People Using"] = val.People_x0020_using;
json_listdata[val.ID] = jsonObj_Values;
});
//assigning the value into angular $scope element
$scope.people = json_listdata;
*/
};
var onError = function (reason) {
$scope.error = "Could not fetch, something went wrong";
};
function getSPListItems() {
var getURLVal = _spPageContextInfo.webAbsoluteUrl + "/_api" + "/web/lists/getbytitle('Phone')/Items?$select=*";
//getURLVal, this only tells from which list and what items under what condition it should be fetched
//$http.get
$http.get(getURLVal)
.then(onSuccess, onError);
}
getSPListItems();
};
//Registering the controller in the module
app.controller("MyController", MyController);
}());
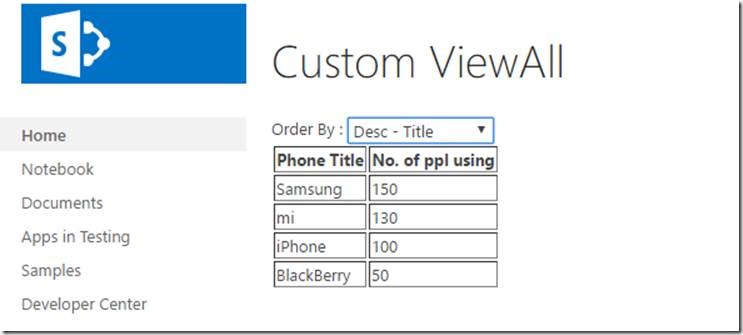
And the output will be shown as below,
Based upon the Order By: dropdown value, the ordering in the table will differ. I hope, you got some idea about $http service and ng-repeat from this article.
Happy Coding
Ahamed



Leave a comment