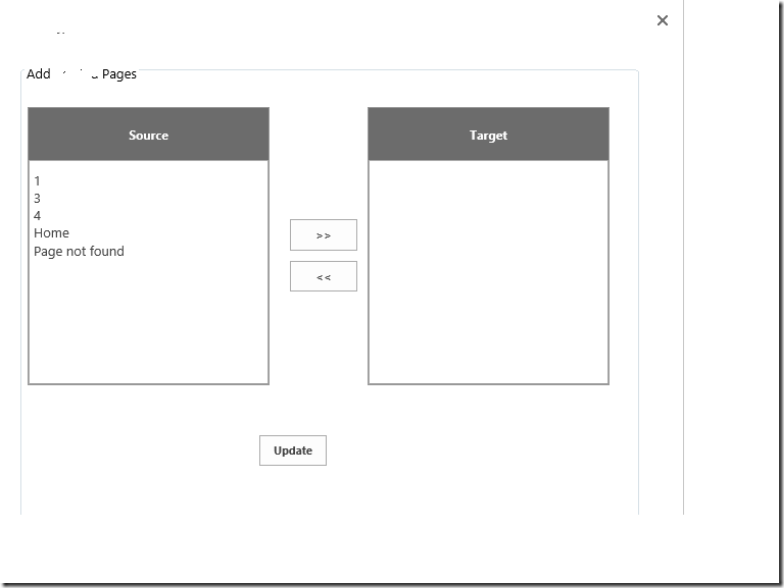
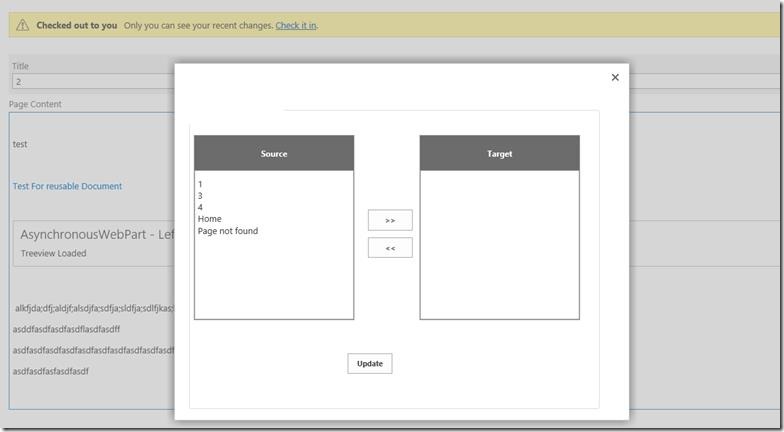
I had an Application page which will open as a Modal Dialog, comprises 2 List boxes, so that the user can toggle the Items from Source to Target and vice versa.
The screen will looks like below.
The entire screen will looks like
If the content on the List box becomes huge, then the page itself, freezes while loading. i.e., the User will see a blank page until all the List Items are rendered on the List Box. This, we can see, if there are around 1000, 2000 items on the List box. To give a better user experience, we thought of giving an Asynchronous feel. Not exactly the Asynchronous Loading. But, a feel that the page loads asynchronously. To accomplish this,
The overall approach followed are as follows.
1. Create 2 divs
2. One having a text like “Loading…”
3. The second one is the actual content div.
4. Keep a hidden button.
5. On the Page_Load, don’t write anything.
6. On the Click event of the hidden button, load the List boxes.
7. On the Click event from the document.ready event.
8. Hence, when the page loads, no load is given to the system. Hence, the page loads with the Loading DIV Tag.
9. And once the page loads, then the Click event gets triggered. Then the actual loading happens. Till the time, the User will be seeing a “Loading…” Message.
Now, let us see the HTML code for this.
<div class="loading">Loading...</div>
<div class=" content invisible " style="padding-top: 10px; width: 610px;">
<fieldset>
<legend>Add Pages</legend>
<table style="width: 600px; margin-top: 20px;">
<tr>
<td colspan="2">
<div class="selectDeptBox">
<div class="deptSelHeader padding17">Source</div>
<asp:ListBox ID="lstSource" runat="server" CssClass="itemYScroll" SelectionMode="Multiple" Height="220px"></asp:ListBox>
</div>
<div class="selectDeptBut">
<asp:Button ID="btnMoveRight" Font-Bold="true" runat="server" Text=">>" OnClick="btnMoveRight_Click" />
<div class="clearboth" style="padding-top: 10px"></div>
<asp:Button ID="btnMoveLeft" Font-Bold="true" runat="server" Text="<<" OnClick="btnMoveLeft_Click" />
<div class="clearboth" style="padding-top: 10px"></div>
</div>
<div class="selectDeptBox">
<div class="deptSelHeader padding17">Target</div>
<asp:ListBox ID="lstTarget" runat="server" CssClass="itemYScroll" SelectionMode="Multiple" Height="220px"></asp:ListBox>
</div>
</td>
</tr>
</table>
<br />
<div style="width: 100px; margin-left: 220px;">
<asp:Button ID="bthRefresh" runat="server" Text="" OnClick="bthRefresh_Click" CssClass="invisible" ClientIDMode="Static" />
</div>
<br />
</fieldset>
<asp:HiddenField ID="hdnHasLoaded" runat="server" Value="false" ClientIDMode="Static" />
</div>
And the CSS is as follows.
<style>
.ace-hidden {
display: none;
}
.ace-invisible {
visibility: hidden;
}
</style>
The Javascript to trigger the Events are
$(document).ready(function ($) {
var $hasLoaded = $("#hdnHasLoaded");
if ($hasLoaded.val() === "false") {
$("#txtRelatedPages").val($(".ace-relatedpages-value", window.parent.document).val());
$hasLoaded.val("true");
$("#bthRefresh").click();
return;
}
$(".ace-content").removeClass("ace-invisible");
$(".ace-loading").remove();
$("#btnUpdate").click(relatedPagesManager.save);
});
The C# (Server Side) code to render the List boxes are as follows.
protected void Page_Load(object sender, EventArgs e)
{
}
protected void bthRefresh_Click(object sender, EventArgs e)
{
try
{
// Actually Bind the List boxes here.
}
catch (Exception ex)
{
}
}
Note:
Here we are making the Page to load first. Then, Bind the values on the appropriate controls. By this way, we are eliminating the feel of delay in page load. The above code is nowhere increases the performance. Just the feel for the end user. Instead of waiting for the page to load, the user can see a “Loading” information. The same can be done with the Loading.gif also. We can see in upcoming articles more about this. And on the next Article, let us see, how to create an Asynchronous WebPart itself. That will definitely increases the performance. It is a kind of Multi Threading Operation.
Happy Coding.
Sathish Nadarajan.




Leave a comment