In this article, let us see, how to retrieve the claims of a logged in User in SharePoint 2013. To achieve that, let us create a web part, so that it would be always helpful while we develop applications, based on the Claims.
Claims are nothing but a specific information about a user. Let me give a brief background about the claims and the usage of claims. In one of our requirement, we were using ADFS for the authentication purpose. We had seen enough information about that on the previous posts. In addition to that, some of the properties needs to be configured on the Active directory itself. i.e., for example, what are the activities a user can do on our portal. That information, we kept as an Attribute on the Active Directory itself. The Attribute name can be like “Activity”. It is a multi valued text.
This Activity will be passed to the SharePoint 2013 by means of a Claim. This claim is known as Custom Claim. How to create a custom attribute and a custom claim and all, we will see on the consecutive articles. Now, let us concentrate on how to read the claims from SharePoint 2013 WebPart.
For our easiness, let us create a web part. On the CreateChildControl method, we are planning to read the claim and bind it in a grid.
The first thing, we need to do is, based on the logged in user, we need to get the IClaimsPrincipal object.
IClaimsPrincipal cp = Page.User as IClaimsPrincipal;Now, based on the IClaimsPrincipal, we can get the IClaimsIdentity.
IClaimsIdentity ci = (IClaimsIdentity)cp.Identity;Now, based on the IClaimsIdentity, we can Iterate the Claims Collection.
foreach (Claim c in ci.Claims)
{
}
Very Simple right. The entire Code for reading and binding it on the grid is as follows.
protected override void CreateChildControls()
{
try
{
// Get the claims
IClaimsPrincipal cp = Page.User as IClaimsPrincipal;
if (cp != null)
{
DataRow dr;
DataTable claimsTable = new DataTable();
claimsTable.Columns.Add("Type", typeof(string));
claimsTable.Columns.Add("Value", typeof(string));
IClaimsIdentity ci = (IClaimsIdentity)cp.Identity;
foreach (Claim c in ci.Claims)
{
dr = claimsTable.NewRow();
dr["Type"] = c.ClaimType.ToString();
dr["Value"] = c.Value.ToString();
claimsTable.Rows.Add(dr);
}
// Standard SPGridView to display our claims table
SPGridView claimsGrid = new SPGridView();
// This eventhandler is used to add the word-break style
claimsGrid.RowDataBound += new GridViewRowEventHandler(claimsGrid_RowDataBound);
// AutoGenerate must be false for SPGridView
claimsGrid.AutoGenerateColumns = false;
claimsGrid.DataSource = claimsTable;
SPBoundField boundField;
boundField = new SPBoundField();
boundField.HeaderText = "Type";
boundField.HeaderStyle.HorizontalAlign = HorizontalAlign.Left;
boundField.DataField = "Type";
claimsGrid.Columns.Add(boundField);
boundField = new SPBoundField();
boundField.HeaderText = "Value";
boundField.HeaderStyle.HorizontalAlign = HorizontalAlign.Left;
boundField.DataField = "Value";
claimsGrid.Columns.Add(boundField);
for (int i = 0; i < claimsGrid.Columns.Count; i++)
{
claimsGrid.Columns[i].ItemStyle.Wrap = true;
// Distribute the columns evenly
claimsGrid.Columns[i].ItemStyle.Width = Unit.Percentage(100 / claimsGrid.Columns.Count);
}
claimsGrid.DataBind();
this.Controls.Add(claimsGrid);
}
}
catch (Exception ex)
{
this.Controls.Add(new LiteralControl(ex.Message));
}
}
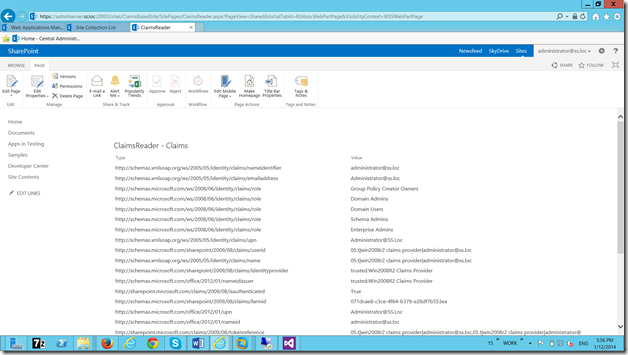
Once, creating the webpart and deploy them, we will be able to see the webpart on the webpart gallery. Add the webpart to our page. The page will looks like as follows.
Download the source code HERE
Happy Coding.
Sathish Nadarajan.


Leave a comment