By default, SharePoint Online doesn’t allow to access it’s pages via iframe from an external application, in this article, we can see how to override that restriction and access SharePoint Online Pages from a external domain.
The following concepts were used as an approach to resolve the above said use case.
- Oauth Authentication
- Sharepoint pages
- Allow Framing for webpart pages
- Jquery
- Virtual directory enabled for HTTPS protocol
Stepwise Implementation
Creation of SharePoint Page
- Open your SPO site and create a sharepoint site page that needs to be displayed inside the Iframe element name it as iframe.aspx.
- Now open the SharePoint designer and navigate to the above created page(iframe.aspx).
- Edit the page in advanced mode and append the below content inside the PlaceHolderPageTitle content element
<WebPartPages:AllowFraming runat="server"/>
· Now save the page and note down the url of the page like this
Note: if you want your entire site to be available in your IFRAME of external application then you need to enable ALLOW Framing in your master page. For details please refer
Creation of external web application
Create a external web application and have 2 html pages(TestIframe, TestIframe2) created.
The web application should be HTTPS enabled.
Now edit the TestIframe2.html page and have the following code
<html>
<head>
<title>Cross-domain sample</title>
</head>
<body>
<div>
<iframe style="width:100%; height:500px;" src="https://XXXXXXXXX.sharepoint.com/sites/AB345/SitePages/iframe.aspx"></iframe>
</div>
</body>
</html>In the above code src should be the url to the iframe.aspx page that we created in the above step.
Next open TestIframe.html and paste the following code
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<title>Login Page</title>
<script type="text/javascript" language="javascript">
$(document).ready(function(){
window.location.href = "https://XXXXXXXXXXXX.sharepoint.com/_layouts/15/OAuthAuthorize.aspx?state=hostname=localhost&redirect_uri=https://localhost/IFrametest/testiframe2.html&resource=https://graph.windows.net&response_type=code&client_id=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"
});
</script>
</head>
<body>
<div>
Login Page .......................
</div>
</body>
</html>In the above code sample three query string parameters needs to be updated with your application values
Hostname – should be the hostname of your external web application
redirect_uri – should be the url to the TestIframe2.html page in the external web application that contains the Iframe element.
client_id – using the above 2 query string parameters, register your app in the SPO site and generate new client ID. Use this client id here as the query string value.
Note – while registering the app, in the appinv.aspx page in SPO, assign the following permssion request XML
<AppPermissionRequests AllowAppOnlyPolicy="true" ><AppPermissionRequest Scope="http://sharepoint/content/sitecollection/web" Right="FullControl" /></AppPermissionRequests>
For more info on how to register new Apps with SPO, refer this link.
Screen Images
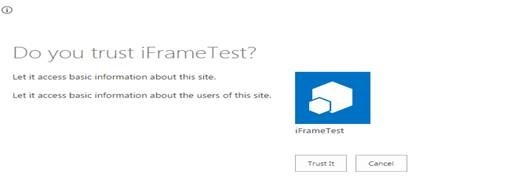
· Now open the TestIframe.html from the Chrome Browser (Suggest to use Chrome). It will prompt for SPO login page and on successful login, will get redirected to SPO oauth page to Trust our page as shown in the below pic.
· Click on the “Trust It” button and the page will get automatically redirected to our TestIframe2.html page that contains the Iframe element.

 Flow Diagram
Flow Diagram
 | |||||||
 | |||||||
 | |||||||




Leave a comment