This article provides a detailed steps for creating a list event receiver in SharePoint. Although the steps explained are related to SharePoint 2010, its same for SharePoint 2013 too.
Follow the below steps to create an event receiver for a SharePoint List.
Step 1:
Open visual studio 2010 and create empty SharePoint project.
Step 2:
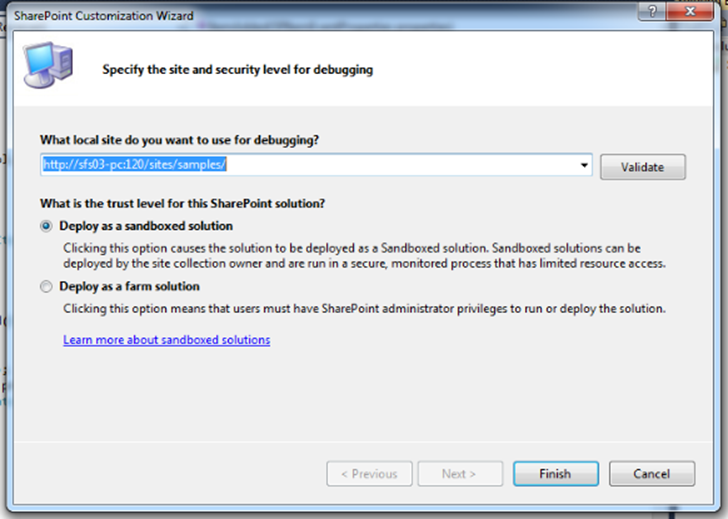
Enter the SharePoint URL in SharePoint customization wizard, Choose Deploy as a sandboxed solution and click Finish.
Step 3:
Right click the project and select Add new Item and select create event receiver and click ok. This would open up Event Receiver Settings Wizard
Step 4:
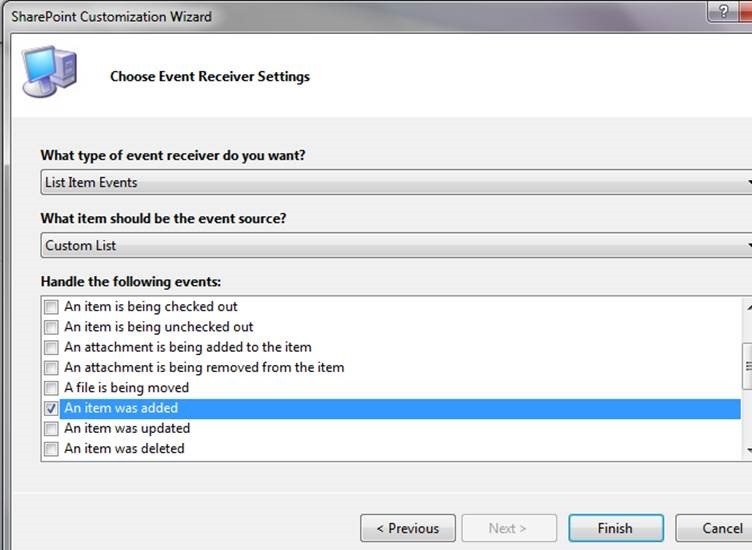
In the event receiver settings dialog select the “List Item Events” as a type of event receiver and “custom List” in the item source drop down. Select “An Item was Added” from Handle the following event and click finish.
Step 5:
In the event receiver class of list , add the below mentioned code. This is just a simple example to change the title to current date.
public override void ItemAdded(SPItemEventProperties properties)
{
base.ItemAdded(properties);
SPListItem _currentItem = properties.ListItem;
_currentItem["Title"] = DateTime.Now.ToString();
_currentItem.Update();
}
Step 6:
Now build and deploy the project to the SharePoint
Step 7:
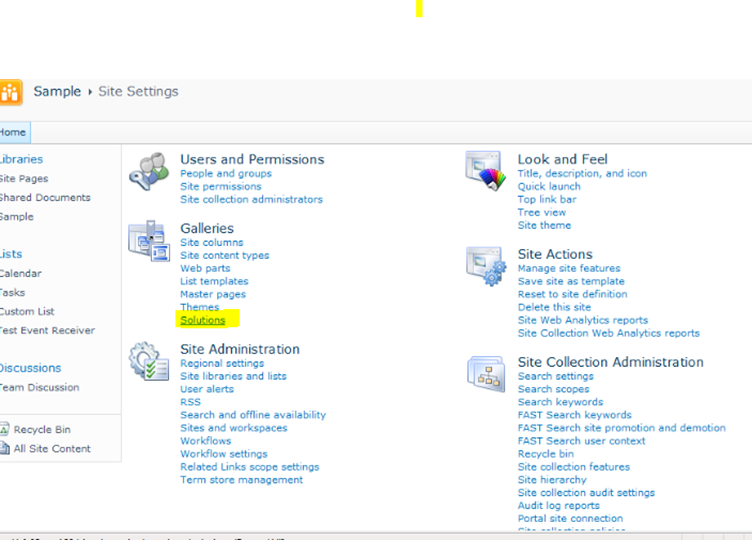
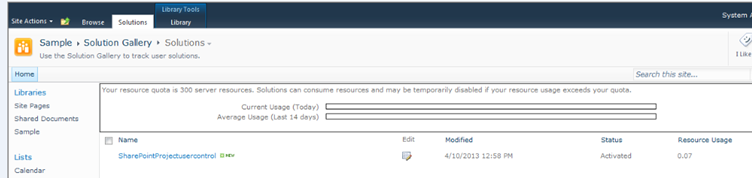
In SharePoint Site click Site Actions => Site Settings => Galleries =>Solution and verify that your solution is now deployed to the site.
Step 8:
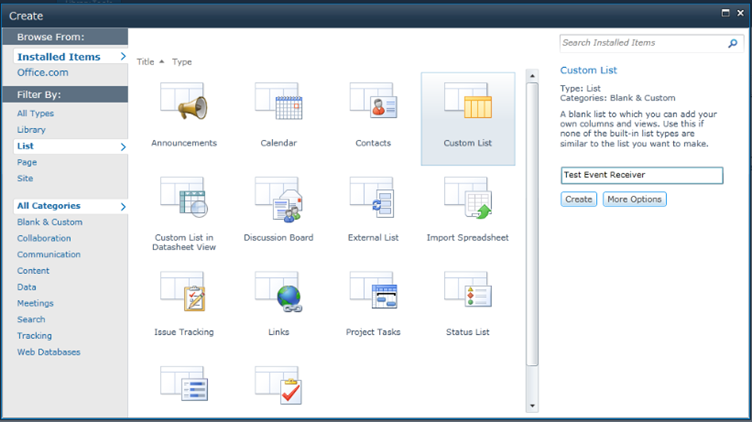
Create a new Custom List “Test Event Receiver” and Add a new item to test the project and click Add.
Step 9:
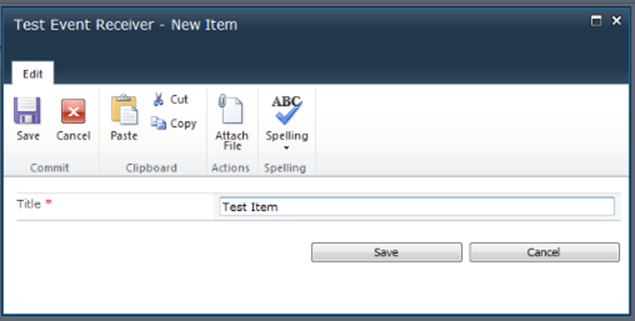
Create new item and enter “Test Item” in the Title text box
Step 10:
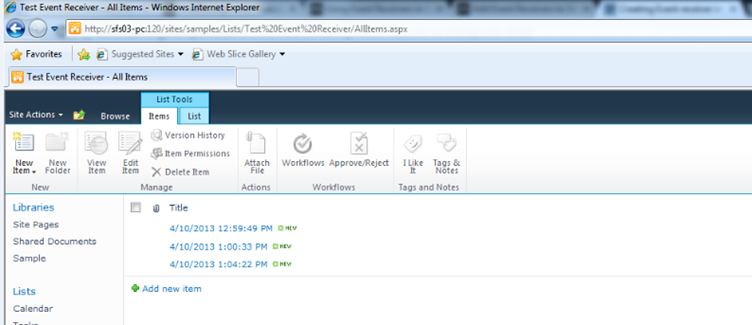
Once you add the item and refresh the custom list page , you can see the results as date and time as we have updated the data in event receiver.








Leave a comment