InfoPath is helpful to create Reports in SharePoint 2013. This article describes how to create an InfoPath Form and Publish Report using SharePoint 2013.
Create a list and a document library in your site collection. Create a list is for creating items and Document Library is for saving the documents/Reports.
Step 1:
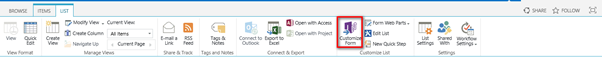
Open SharePoint and create new list. Click Customise Form from Ribbon, which opens to InfoPath designer.
Step 2:
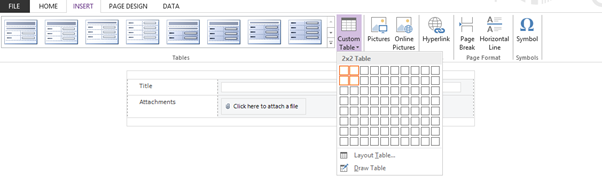
Add a table from custom table of File Ribbon or you can make your own Reports from MS-Word to InfoPath
Delete Title and attachments table, whereas uncheck the required validator for Title in the field.
Step 3:
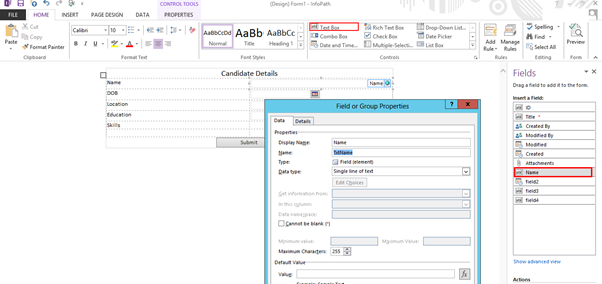
Add Fields from the Controls Ribbon, corresponding to your requirement and right click fields to change the Properties name.
Step 4:
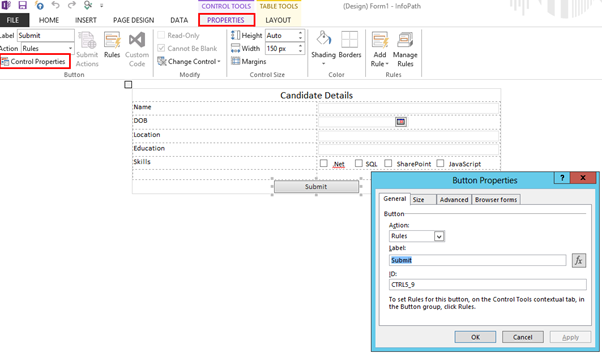
After adding the fields, add button for saving the data from InfoPath to Library/List and click the Control Properties.
Step 5:
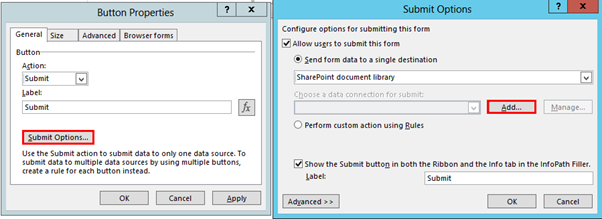
Select Submit from Action Dropdown, then proceed to Submit Options button. Select SharePoint doc Library from the dropdown and click Add.
Step 6:
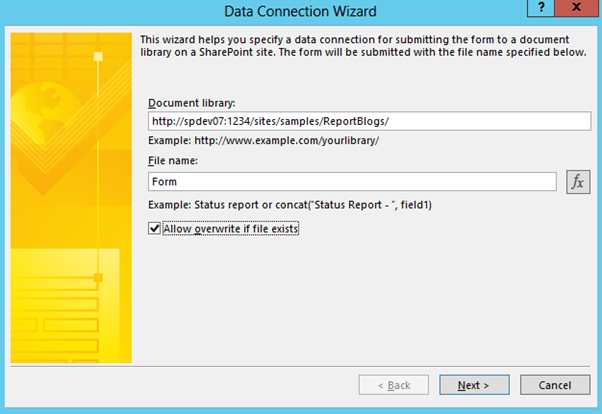
This will take to Data Connection Wizard and provide the Document library URL into it.
Step 7:
Give the name of the form and finish.
Step 8:
Go to file menu and click Publish.
Step 9:
The page redirects to the SharePoint list page and add new item to your report and submit.
Step 10:
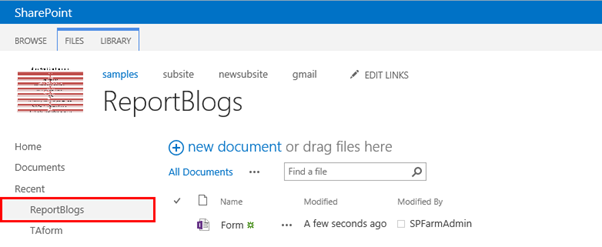
Now click the Reports Document library from the Quick launch, you can see the document that saved in to the Document Library.
Step 11:
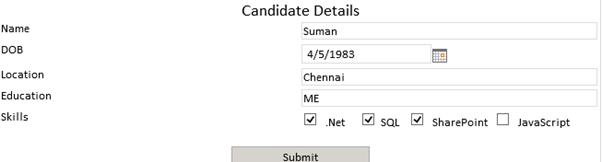
The final output will be as below









Leave a comment