In this article, we can have a look at how to perform filter and expand operation on a SharePoint look up field using PNP JS Core and Angular Js in a SharePoint AddIn Custom Action. To simulate this scenario , I have created 2 custom lists named Technologies and projects with below fields
Technologies
· Title
Project
· Title
· Technology (Lookup)
· Duration
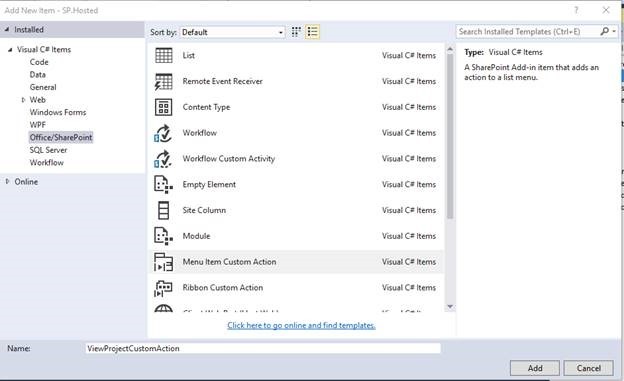
Creating a SharePoint Hosted APP using angular JS
Add the required angular and PNP Javascript file
App.Service.js
var app = angular.module('projectApp', []);
(function () {
app.service('appService', ['$http','$q',function ($http,$q) {
function getUrlParamByName(name) {
name = name.replace(/[[]/, "\[").replace(/[]]/, "\]");
var regex = new RegExp("[\?&]" + name + "=([^&#]*)");
var results = regex.exec(location.search);
return results === null ? "" : decodeURIComponent(results[1].replace(/+/g, " "));
}
this.getListByFilterExpand = function (title, filter,expand,select) {
var d = $q.defer();
$pnp.sp.crossDomainWeb(appWebUrl, hostWebUrl).lists.getByTitle(title).items.filter(filter).expand(expand).select(select).get().then(function (response) {
d.resolve(response);
});
return d.promise;
}
}]);
})();
customMenu.ctrl.js
(function () {
app.controller('customMenuCtrl', ['$scope', 'appService', function ($scope, appService) {
var listTitle = 'Projects';
var id = getUrlParamByName('SPListItemId') ?
getUrlParamByName('SPListItemId') : 1;
appService.getListByFilterExpand(listTitle, 'TechnologyId eq ' + id, 'Technology', 'Id,Title,Technology/Title,Duration').then(function (response) {
console.log(response);
$scope.projects = response;
});
}]);
})();Project.aspx
<script src="../Scripts/angular-1.5.8.js"></script>
<script src="../Scripts/fetch.js"></script>
<script src="../Scripts/es6-promise.min.js"></script>
<script src="../Scripts/pnp.js"></script>
<script src="../App/app.service.js"></script>
<script src="../App/customMenu.ctrl.js.js"></script>
<asp:Content ContentPlaceHolderID="PlaceHolderMain" runat="server">
<WebPartPages:AllowFraming ID="AllowFraming" runat="server" />
<div data-ng-app="projectApp">
<div ng-controller="customMenuCtrl">
<table class="table table-bordered">
<thead>
<tr>
<td>Project Name</td>
<th>Technology</th>
<td>Duration (in months)</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="project in projects">
<td>{{project.Title}}</td>
<th>{{project.Technology.Title}}</th>
<th>{{project.Duration}}</th>
</tr>
</tbody>
</table>
</div>
</div>
</asp:Content>
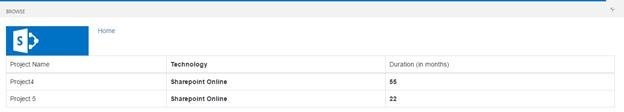
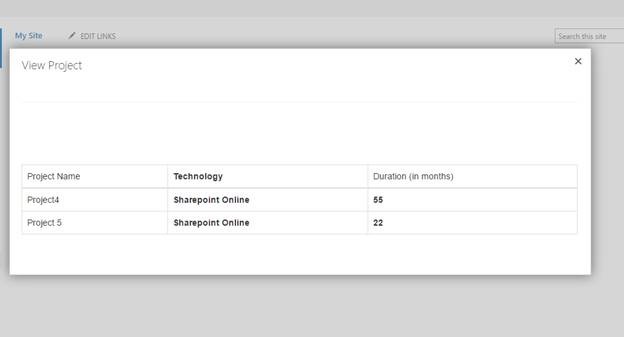
Run the project
It will display the technology based on ID 1.
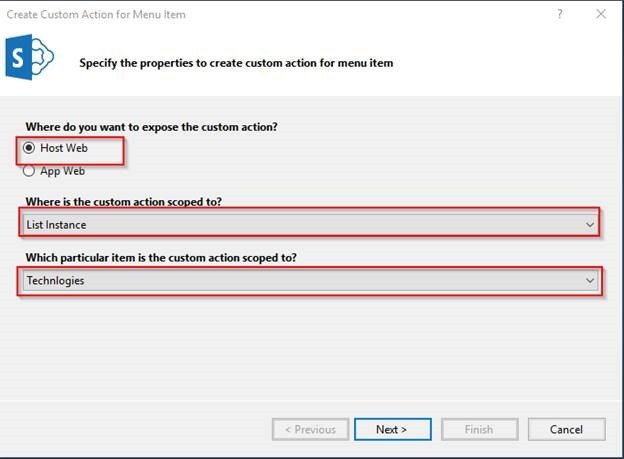
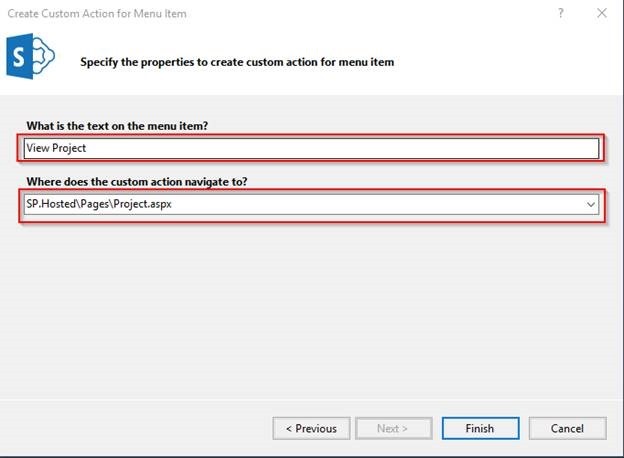
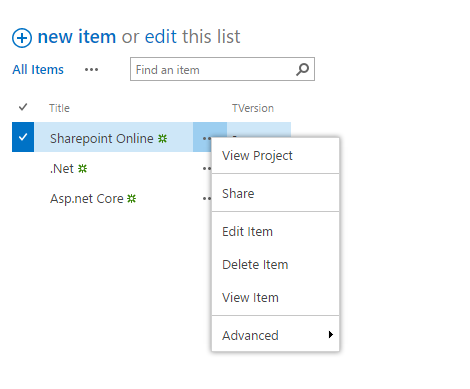
Adding custom action menu to the list Technologies to list the project based on the technologies.
Element.xml
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction Id="b71dcf73-c914-44c3-9f2a-41271530058f.ViewProjectCustomAction"
RegistrationType="List"
RegistrationId="{$ListId:Lists/Technlogies;}"
Location="EditControlBlock"
Sequence="1"
HostWebDialog="true"
HostWebDialogHeight="300"
HostWebDialogWidth="900"
Title="View Project">
<!--
Update the Url below to the page you want the custom action to use.
Start the URL with the token ~remoteAppUrl if the page is in the
associated web project, use ~appWebUrl if page is in the app project.
-->
<UrlAction Url="~appWebUrl/Pages/Project.aspx?{StandardTokens}&SPListItemId={ItemId}&SPListId={ListId}" />
</CustomAction>
</Elements>
This attributes will enable to display the custom action menu URL as a dialog. HostWebDialog="true" HostWebDialogHeight="300" HostWebDialogWidth="900"







Leave a comment