Hello everyone, in this article we will how we can change the default behaviour of buttons available in SharePoint OOTB forms (Non-custom). We achieve this in different ways; below you can find simple and straight way. Here we used JQuery and OOTB Script Editor Web part on the form page. Follow the below steps,
Step 1: Go to Edit page in the form where you would like to implement this,
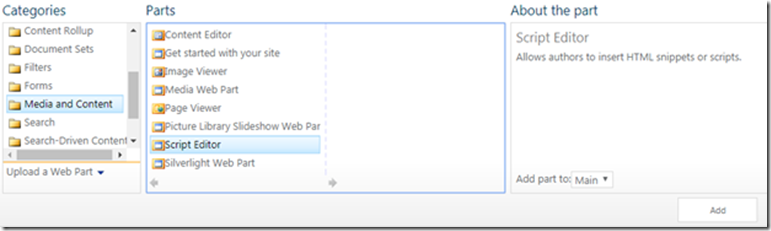
Step 2: Add Script Editor Web part as shown below.
Step 3: Insert the below script in the Script Editor web part. The below script is for New Form which has Save and Cancel buttons.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
var targetURL = 'YOUR URL';
//For Cancel Button
$("input[value='Cancel']").attr("onclick","location.href='" + targetURL +"';");
//For Save Button
var saveButton = $("input[value='Save']");
saveButton.removeAttr("onclick");
saveButton.click(function() {
if (!PreSaveItem()) return false;
if (SPClientForms.ClientFormManager.SubmitClientForm('WPQ2')) return false;
var oldActionUrl = $('#aspnetForm').attr('action');
var oldSource = GetUrlKeyValue("Source", true, oldActionUrl);
var newActionUrl = oldActionUrl.replace(oldSource, encodeURIComponent(targetURL));
var elementName = $(this).attr("name");
WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions(elementName, "", true, "", newActionUrl, false, true));
});
});
</script>
The same script can be used in Edit and Display form, change the input[value=’Close’] for Display form.
By default once you save or edit item, it will be redirected to the respective list in SharePoint. If you don’t want that to happen and still if you want to use the same OOTB form then you can make use of the above script which helps in redirecting to different page once Save or Cancel button is clicked. I hope this article is useful for the readers. Thank you
Happy Coding
Ahamed



Leave a comment