Content search WebPart is used to fetch the data but it is fully depending on the Crawl. I mean to say, that the data will be available to the content search WebPart after crawl gets completed. In one of our requirement we had to fetch the data real time, so we decided to use Content Query WebPart.
Let see how we can fetch the data by using Content Query Webpart.
First let’s add 5 site columns named as EmpName, EmpEmail, EmpDept, EmpSalary & Emp Check
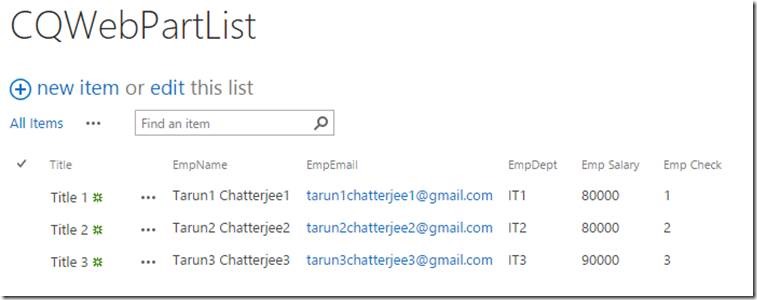
Create a list named as CQWebPartList
Add the 5 site columns to the newly created list & add few data into the list
Now create a SharePoint site page named as CQWebPartPage
Add a content query WebPart within the newly created page, Edit WebPart & add title as My Content Query.
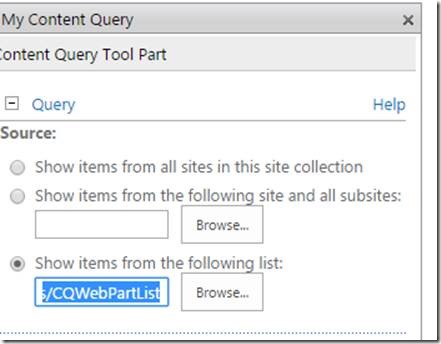
Under query select the created list
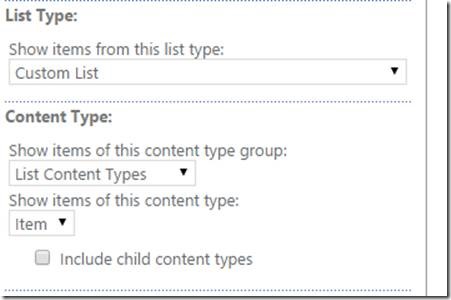
Select the list type as below
Now export the content query WebPart
Create a sandbox solution
Add a module within the sandbox solution named as CQWebPartModule
Add the exported content query WebPart file under CQWebPartModule module
Go to the Style library — > XSL Style Sheet
Download the default main & Item Style XSL files named as: ContentQueryMain & ItemStyle
Rename the downloaded XSL file as CQMain & CQItemStyle respectively. Add the files to the solution under a newly created folder named as “Style Library”
Now open Content Query.webpart which we have added already under the module and modify the below properties to link with the XSL files
<property name="ItemXslLink" type="string" >/sites/Site1/Style Library/XSL Style Sheets/CQItemStyle.xsl</property>
<property name="MainXslLink" type="string" >/sites/Site1/Style Library/XSL Style Sheets/CQMain.xsl</property>
Add the following field mapping
<property name="CommonViewFields" type="string" >Title, Text;EmpName, Text;EmpEmail, Text;EmpDept, Text;Emp_x0020_Check, Text;EmpSalary</property>
Replace Elements.xml by the below code snippet
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="CQWebPartModule" Url="_catalogs/wp">
<File Path="CQWebPartModule\My Content Query.webpart" Url="My Content Query.webpart" >
<Property Name="Group" Value="Custom" />
</File>
</Module>
</Elements>
Now add the below template within CQItemStyle.xsl
<xsl:template name="Employee-Details" match="Row[@Style='Employee-Details']" mode="itemstyle">
<html>
<table width="100%" cellspacing="4" cellpadding ="4">
<xsl:if test="count(preceding-sibling::*)=0">
<tr>
<td width="20%" valign="top">
<b>Title</b>
</td>
<td width="20%" valign="top">
<b>Employee Name</b>
</td>
<td width="20%" valign="top">
<b>Employee Email</b>
</td>
<td width="20%" valign="top">
<b>Employee Department</b>
</td>
<td width="10%" valign="top">
<b>Employee Salary</b>
</td>
<td width="10%" valign="top">
<b>Employee Check</b>
</td>
</tr>
</xsl:if>
<tr>
<td width="20%" valign="top">
<xsl:value-of select="@Title" />
</td>
<td width="20%" valign="top">
<xsl:value-of select="@EmpName" />
</td>
<td width="20%" valign="top">
<xsl:value-of select="@EmpEmail" />
</td>
<td width="20%" valign="top">
<xsl:value-of select="@EmpDept" />
</td>
<td width="10%" valign="top">
<xsl:value-of select="@EmpSalary" />
</td>
<td width="10%" valign="top">
<xsl:value-of select="@Emp_x005F_x0020_Check" />
</td>
</tr>
</table>
</html>
</xsl:template>
The field names in these are very sensitive and if we miss _x005f in the field name will break it. Make sure to include the correct field names, which is different from internal name.
Refer the below examples for various fields.
| Field Name | XSL Field Name | Internal Name |
| Vendor Description | @Vendor_x005F_x0020_Description | Vendor_x0020_Description |
| Go-live | @Go_x005F_x002d_live | Go_x002d_live |
| IT HelpDesk # | @IT_x005F_x0020_HelpDesk_x005F_x0020__x005F_x0023_ | IT_x0020_HelpDesk_x0020__x0023_ |
Use this in an itemstyle to output a header:
<xsl:if test="count(preceding-sibling::*)=0">
</xsl:if>
Use this in an itemstyle to output footer:
<xsl:if test="count(following-sibling::*)=0">
</xsl:if>
Add the below line of code in CQMain.xsl
<xsl:variable name="ItemStylePrefix" select="’Employee-‘" />
Rebuild the sandbox solution and deploy
Under the Style Library add the two modified XSL files
Now from the Site Page delete the WebPart and add it again
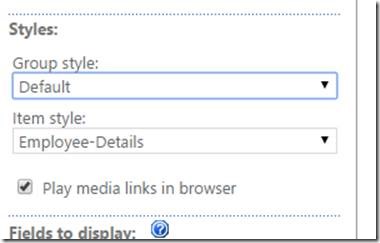
Under presentation select the Item style “Employee-Details”
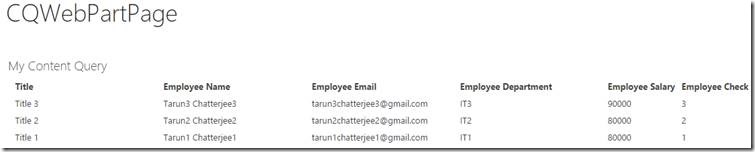
Save the WebPart & the output will be looking like
Hope this artifact will help the basic use & implementation of Content query WebPart.
Happy Coding
Tarun Kumar Chatterjee






Leave a comment