In this article, let us see, How to solve Cross-origin resource sharing (CORS) issue using IIS Re-write module for any .Net Web Application that uses client call to perform advanced requests (POST, PUT, DELETE and other types of HTTP requests, along with specifying custom HTTP headers) .
To know what is CORS please refer to the below link: http://en.wikipedia.org/wiki/Cross-origin_resource_sharing
Requirement: Our requirement was to get data from SAP and bind to our ASP.net web application using Angular JS.
Since we’re accessing 2 different domain here (Localhost.com and SAP.COM) to avoid CORS issue we’re using IIS Re-write to route the request from Asp.net MVC Application to SAP and bind the data back to Asp.net MVC, the example and code mentioned below is used to achieve this requirement
Pre-Requisite to configure IIS Re-write:
1. Install Application Request Routing module to your IIS, you can find the install setup under http://www.iis.net/downloads/microsoft/application-request-routing
2. Download and Install Url Rewrite module – Head over to this link:http://www.iis.net/downloads/microsoft/url-rewrite
To enable IIS Re-write do the following:
- Open IIS manager. Double click on Application Request Routing Cache menu in centre pane. If you don’t see it, you’ve not installed it properly. Repeat the above steps or reboot the system, sometimes it helps.
- You’ll find Server Proxy Settings on right pane. Open it and check Enable Proxy option.
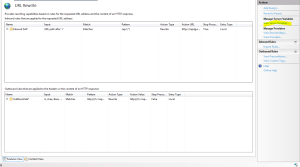
3. You’ll find URL Rewrite option in root level (computer name) as well as in added website. If you want to configure reverse proxy for all the requests coming to IIS, follow next procedure on root level URL rewrite otherwise do it on per website level(procedure remains same for both). Open URL Rewrite by double clicking on it
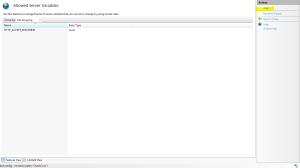
4. Create Server Variable HTTP_ACCEPT_ENCODING, it can be created inside URL REWRITE under VIEW SERVER VARIABLE
Click ADD inside VIEW SERVER VARIABLE
Set the default value to TRUE
5. Let’s add inbound rule and outbound rule by copying the below configuration to our web.config
Please place this in your .net application web.config file
<system.webServer>
<rewrite>
<rules>
<rule name="Inbound SAP" stopProcessing="true">
<match url="sap/(.*)" />
<conditions>
<add input="{CACHE_URL}" pattern="^(https?)://" />
</conditions>
<action type="Rewrite" url="http://XXX.XXX.com:8000/{R:0}" />
<serverVariables>
<set name="HTTP_ACCEPT_ENCODING" value="True" />
</serverVariables>
</rule>
</rules>
<outboundRules>
<rule name="OutBoutd SAP" preCondition="ResponseJSON">
<match filterByTags="A, Area, Base, Form, Frame, Head, IFrame, Img, Input, Link" pattern="http(s)?://XXX.XXX.com:8000/XXX/XXX/XXX/sap(.*)" />
<action type="Rewrite" value="http(s)?://XXX.XXX.com:8000″ />
</rule>
<preConditions>
<preCondition name="ResponseJSON">
<add input="{RESPONSE_CONTENT_TYPE}" pattern="^application/json" />
</preCondition>
</preConditions>
</outboundRules>
</rewrite>
<directoryBrowse enabled="true" />
</system.webServer>Note:
1. This will automatically create the URL redirection in your IIS website.
Above mentioned steps are to fix the CORS issue permanently but for some reason If you’re required to solve the CORS issue temporarily, please do the following.
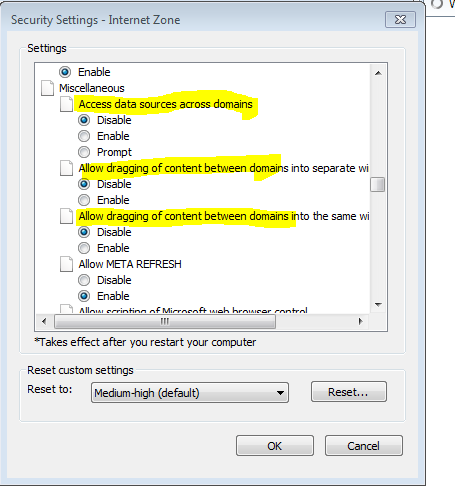
IN IE:
GO TO TOOLS- INTERNETOPTIONS-SECURITY-CUSTOMLEVEL
Enable all the three highlighted options
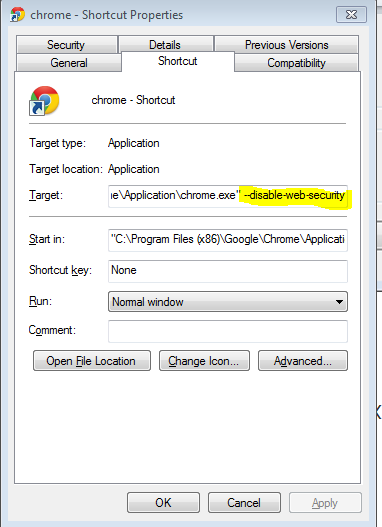
IN CHROME:
1. Create a shortcut of your google CHROME EXE from the installed path
2. Right click go to properties
3. In the target type –disable-web-security
Click OK
Invoke this EXE and this will solve CORS issue temporally





Leave a comment