JSLink is a new feature that is introduced in SharePoint 2013. It is a combination of Html, javascript and css to customize the rendering of SharePoint List views and forms. It can be called as Client Side Rendering (CSR rather than writing a XSLT)
· The rendering happens in the client side, so the pages can load faster with CSR.
· Compare to XSLT, JavaScript will be easier to development and debugged.
· We can customize specific fields, header, body and footer.
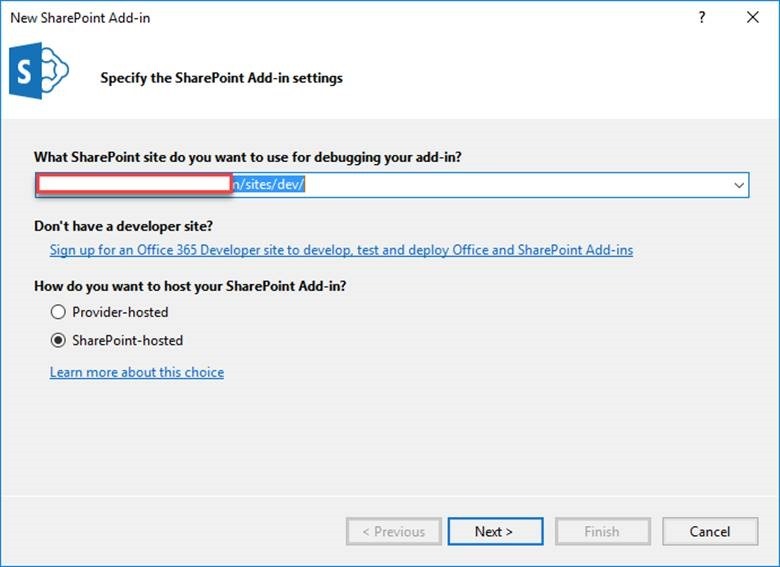
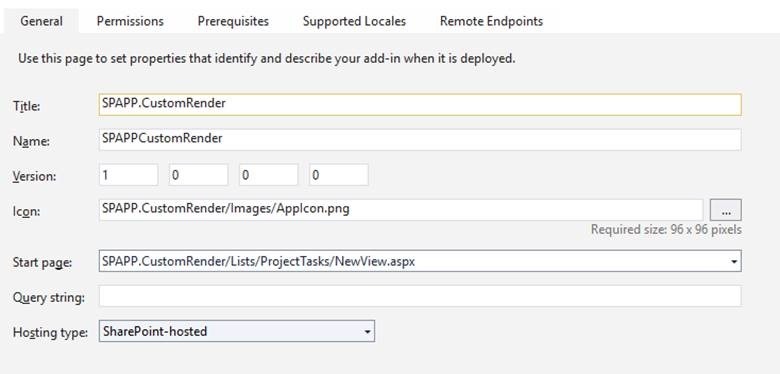
Create a SharePoint hosted app.
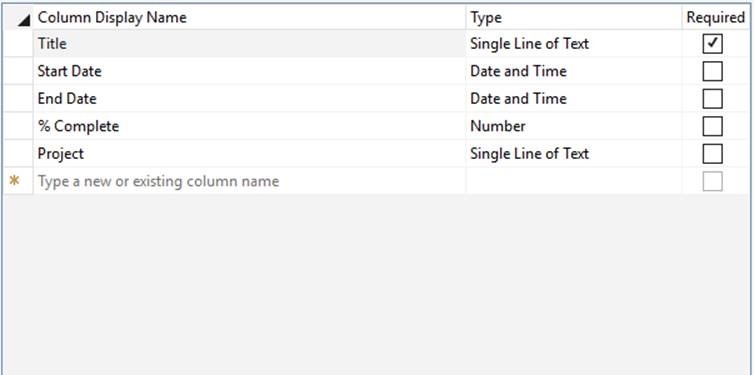
Adding columns in the list.
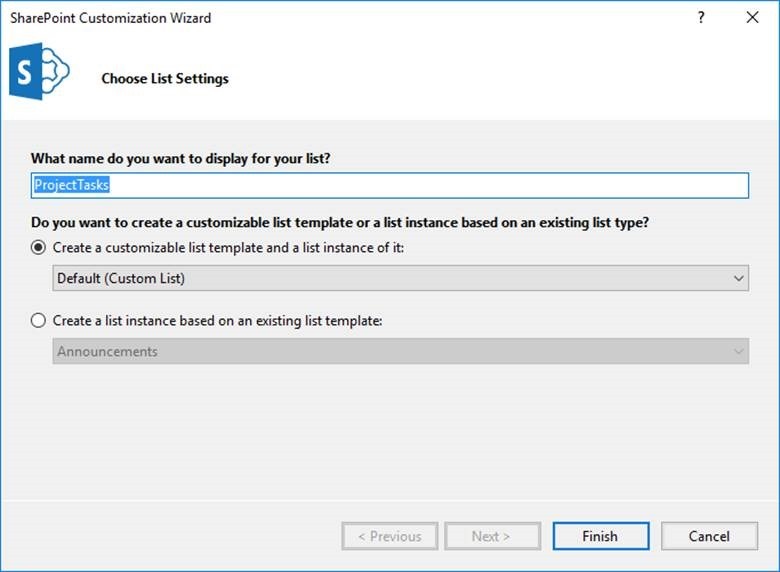
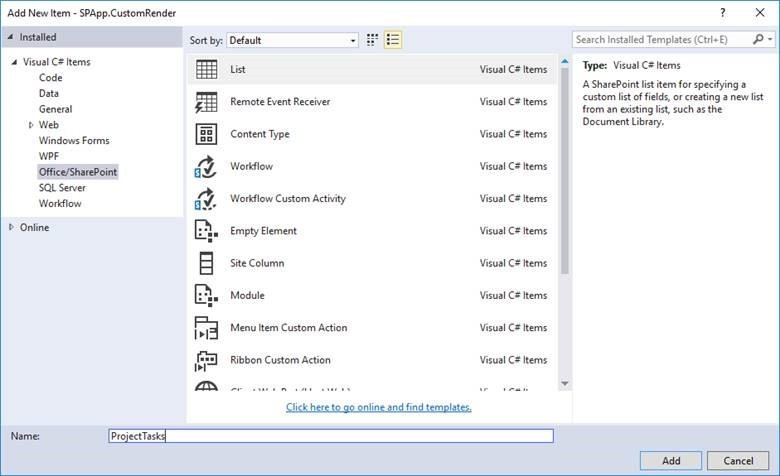
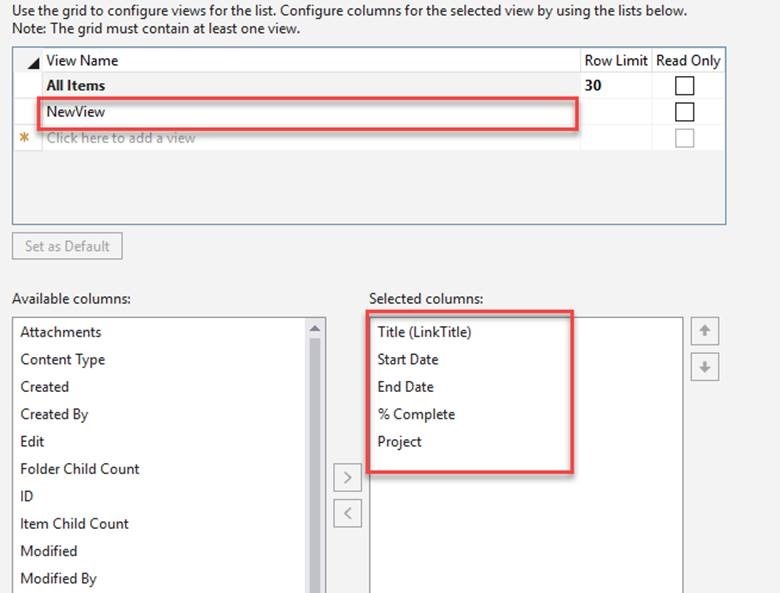
Adding custom view to the list can be provide any name and select the columns to view.
Schema.xml under view 2 include the custom script.
<View BaseViewID="2" Name="2757a7d6-f368-47e7-bbda-5bcfdb318b60" DisplayName="NewView" Type="HTML" WebPartZoneID="Main" SetupPath="pagesviewpage.aspx" Url="NewView.aspx">
<ViewFields>
<FieldRef Name="LinkTitle" />
<FieldRef Name="StartDate" />
<FieldRef Name="_EndDate" />
<FieldRef Name="PercentComplete" />
<FieldRef Name="Project" />
<FieldRef Name="Edit" />
</ViewFields>
<Query />
<Toolbar Type="Standard" />
<XslLink Default="TRUE">main.xsl</XslLink>
<JSLink Default="TRUE">~site/Scripts/ListRender.js</JSLink>
</View>Add the ListRender.js under the script folder
(function () {
var overrideCtx = {};
overrideCtx.Templates = {};
overrideCtx.Templates.Header = "<h2><#=ctx.ListTitle#></h2>" +
"<table class='table table-striped'><tr><th>Title</th><th>Start Date</th><th>End Date</th><th>Project</th><th>Progress </th></tr>";
// This template is assigned to the CustomItem function.
overrideCtx.Templates.Item = customItem;
overrideCtx.Templates.Footer = "</table>";
overrideCtx.BaseViewID = 2;
overrideCtx.ListTemplateType = 100;
overrideCtx.OnPreRender = loadCss;
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
})();
function customItem(ctx) {
var ret = "<tr><td>" + ctx.CurrentItem.Title + "</td>";
ret += "<td>" + ctx.CurrentItem.StartDate + "</td>";
ret += "<td>" + ctx.CurrentItem._EndDate + "</td>";
ret += "<td>" + ctx.CurrentItem.Project + "</td>";
ret += "<td>" + getProgress(parseInt(ctx.CurrentItem["PercentComplete."])) + "</td></tr>"
return ret;
}
function getProgress() {
return '<div class="progress">' +
'<div class="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:' + value + '%">' + value + '%' +
'</div></div>';
}
function loadCSS(ctx) {
document.write('<link rel="Stylesheet" type="text/css" href="../../Content/bootstrap.css"/>');
}







Leave a comment