I came across a very interesting requirement stating that, there should be a custom button on the Ribbon, when the user edits the publishing page. On Click of that, he should be able to insert a Link or an Image on the Rich Text Editor. i.e., on the content area of the publishing page. Just wanted to share with the community, how to achieve this.
As we saw, how to insert the buttons on the Ribbon on the previous articles here, let us not focus on them again. I request the readers to have a look on the above article if they have not come across before.
Hence, I am directly going to the Element.xml on my Module element.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Description="This Button will be used to Upload the Links, Images etc.,"
Id="UploadLinkRibbonAction"
Location="CommandUI.Ribbon">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition
Location="Ribbon.EditingTools.CPInsert.Groups._children">
<Group
Id="UploadLinkRibbonActionGroup"
Sequence="80"
Description="This group will contain the Button control"
Title="UploadLink"
Template="Ribbon.Templates.Flexible2">
<Controls Id="UploadLinkControl">
<Button
Id="UploadLinkButton"
Command="UploadLinkButtonCommand"
Image32by32="_layouts/15/images/Temp.32x32.png"
LabelText="UploadLink"
TemplateAlias="o1"
Sequence="10"/>
</Controls>
</Group>
</CommandUIDefinition>
<CommandUIDefinition
Location="Ribbon.EditingTools.CPInsert.Scaling._children">
<MaxSize
Id="CustomEditRibbonActionsOneMaxSize"
Sequence="15"
GroupId="UploadLinkRibbonActionGroup"
Size="LargeLarge"/>
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler
Command="UploadLinkButtonCommand"
CommandAction="javascript:InsertLink(‘Link’,’ http://sathishserver:20000/sites/PublishingSite/Documents/Control_List.js’);
function InsertLink(linkType, href)
{
alert('Test For InsertLink2');
var fAllowRelativeLinks = false;
if(linkType == 'Link')
{
alert('Entered into First Condition : Link');
if (IsSafeHrefAlert(href, fAllowRelativeLinks))
{
var rng = RTE.Cursor.get_range().$3_0;
var selectedText = RTE.Cursor.s_range.get_text();
RTE.Cursor.get_range().deleteContent();
var d = rng.ownerDocument;
var createA = d.createElement('a');
var createAText = d.createTextNode(selectedText);
createA.setAttribute('href', href);
createA.appendChild(createAText);
SP.UI.UIUtility.insertAfter(createA, rng);
}
}
else if(linkType == 'Image')
{
alert('Entered into Second Condition : Image');
var altText = 'Alternative Text For the Image';
if (IsSafeHrefAlert(href, fAllowRelativeLinks))
{
var rng = RTE.Cursor.get_range().$3_0;
var selectedText = RTE.Cursor.s_range.get_text();
RTE.Cursor.get_range().deleteContent();
var d = rng.ownerDocument;
var a = d.createElement('img');
a.setAttribute('src', href);
a.setAttribute('alt', altText);
SP.UI.UIUtility.insertAfter(a, rng);
}
}
else if(linkType == 'Text')
{
alert('Entered into Third Condition : Text);
var range = RTE.Cursor.get_range();
range.deleteContent();
var selection = range.parentElement();
if (!selection) {
return;
}
var span = selection.ownerDocument.createElement('span');
span.innerText = href;
range.insertNode(span);
RTE.Cursor.get_range().moveToNode(span);
RTE.Cursor.update();
}
}
"/>
</CommandUIHandlers>
</CommandUIExtension>
</CustomAction>
</Elements>
In the above sample code, I am using three different types. One is a Link, Image and a Text.
We need to modify the code based on our requirement. I made all the three types in one method for demo purpose.
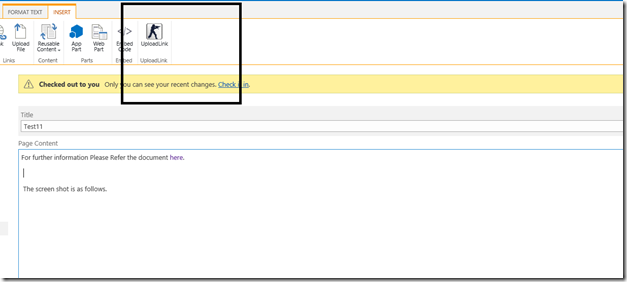
After deployment, the screen will looks like something below.
On Click of the UploadLink Button, users will be able to insert either an image or a link or a text.
This seems to be very straight forward right. Let us see some more interesting requirements on coming articles.
Note: The above code needs some modification by the time of actual implementation. To make it dynamic and reusable component.
Happy Coding.
Sathish Nadarajan.


Leave a comment