In this Post, let us see the Managed Metadata based navigation SharePoint 2013. It powers the navigation structure and automatically generates pages based on the taxonomy hierarchy. The new Term Store makes it easy and fast to create an intuitive site with user-friendly and search engine-friendly URLs. You can create; maintain the navigation for all sites in your farm.
Steps:
To achieve this, you need to work with the Central administration and Site settings.
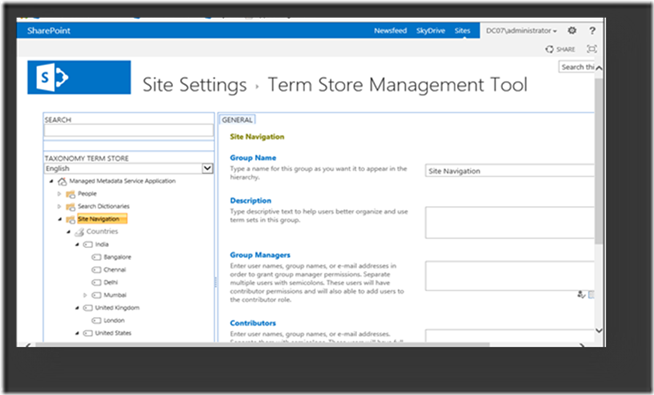
1. Open the Term Store Management Tool to define the Term sets and Terms by clicking on the Managed Metadata Service Application instance in Central Admin
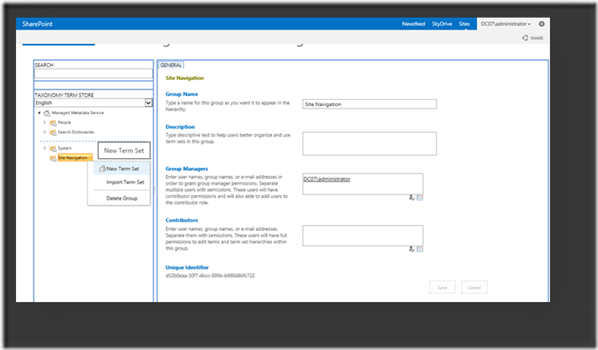
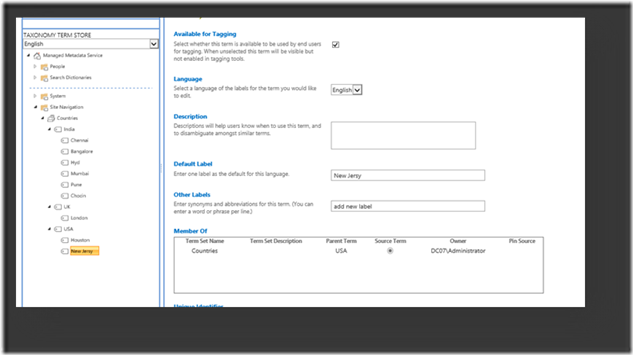
2. Define the Taxonomy for Navigation – Groups, Termsets and Terms for the Managed Metadata Service as mentioned in below Picture
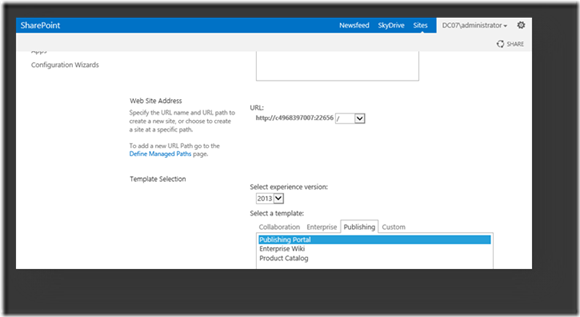
3. Create Publishing Web Application; you will have default “Structured Navigation” applicable for the Global and Current Navigation for the web application
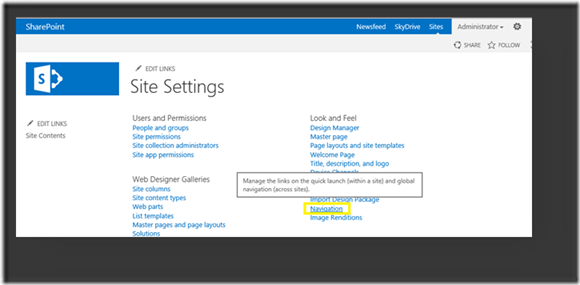
4. Click on the Settings link and Go To “Site Settings” link
5. Click on the “Navigation” link from the “Look and Feel” section
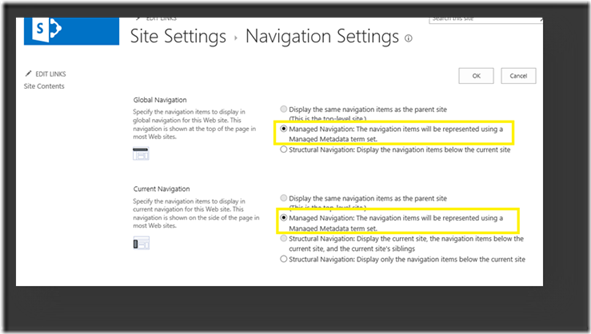
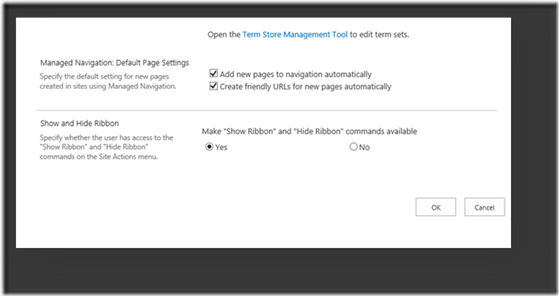
6. Check the Navigation Settings available for the Global Navigation be default:
7. Change the Global Navigation and Current Navigation to “Managed Navigation” instead of “Structured Navigation”
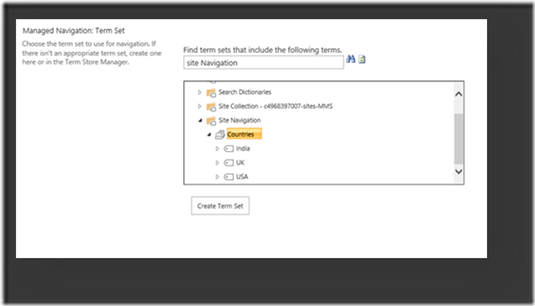
8. Select the “Countries” Term Set for Managed Navigation as shown below and Click on Ok button
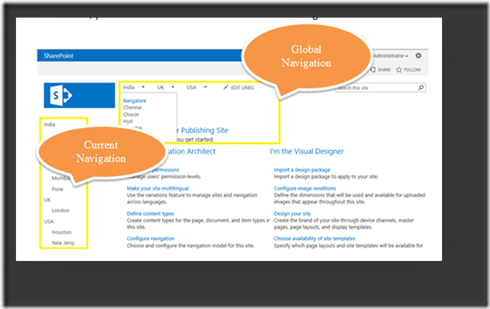
9. Navigate to Home Page and observe the changes in Navigations both Global and Current, you should be able to see the Countries as Navigational nodes.
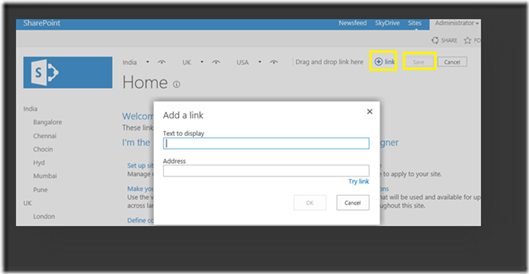
10. Click on the “Edit Links” link in Global Navigation and Click on Add Link button to add a new City in United States “New York”.
11. Drag and Drop the new link into “USA” menu properly and save it
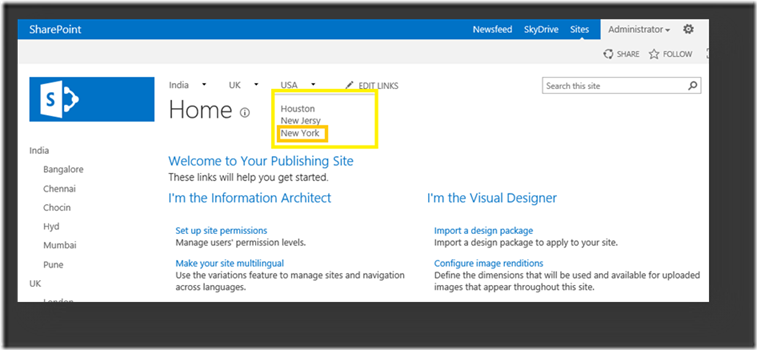
12. Refresh the Page and you should be able to see newly added link in both the Navigations
13. Go to Term Store Manager Tool from Site Settings and Observe the changes in the Termsets (look for the one that you have added new)
14. Repeat the same steps for Current Navigation and Add new link node for the “UK”
15. Hide the Cities for Mumbai from Global Navigation
16. Edit the Master Page and Allow Current Navigation’s for more than 2 levels so that you can View cities from Mumbai in Current Navigation
With this, we are done with the fundamentals of Navigation using the Managed Metadata Service Application.
Happy SharePointing,
Mythili Ranganathan













Leave a comment