In recent days, we have been addicted to use the NuGet Packages and atleast hearing the word Import / Install NuGet Package. It applies to me as well, that simply go to the NuGet Manager Dialog and install the required / Suggested J Packages. Hardly, we would have gone to the NuGet manager Console and look at the various options over there. Today, I got a chance (probably a problem) to look on the Console. Hence, thought of sharing the same to the community.
Before Starting, let us have a small demo on what we have used till now using the Dialog Window.
1. Open the Visual Studio.
2. Create a Solution.
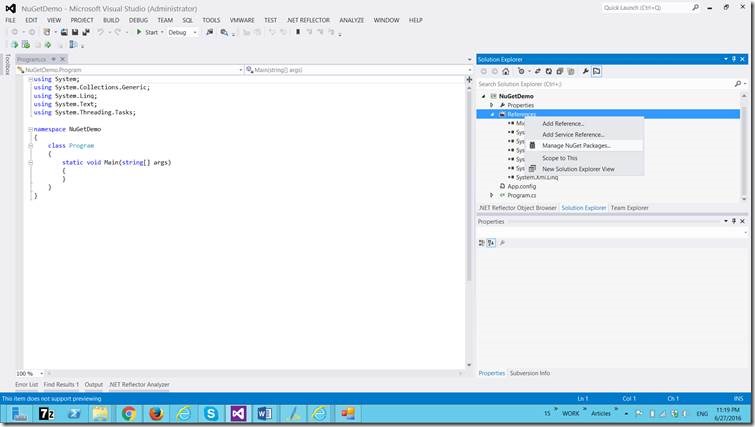
3. Right Click on the Reference, or even on the project file.
4. Click on the “Manage NuGet Packages”
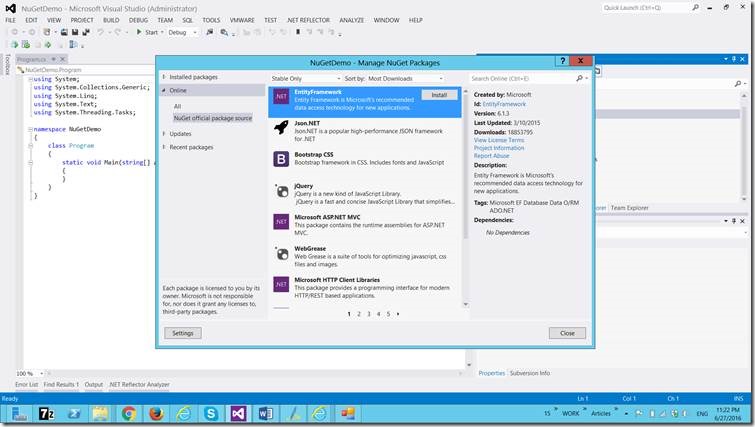
5. The below widget will be opening.
6. Usually, we will search for the package given on the solution and click on Install.
But, today I faced some sort of problems after Installing the Package. Then, I was suggested to do the UnInstall, Update the packages etc. to make my TFS code to work.
Hence, opened the Manager Console.
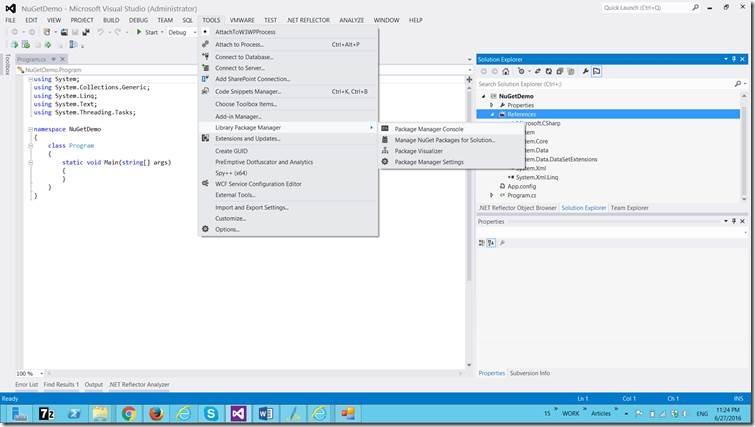
1. Go to Tools and Click on the Package Manager Console.
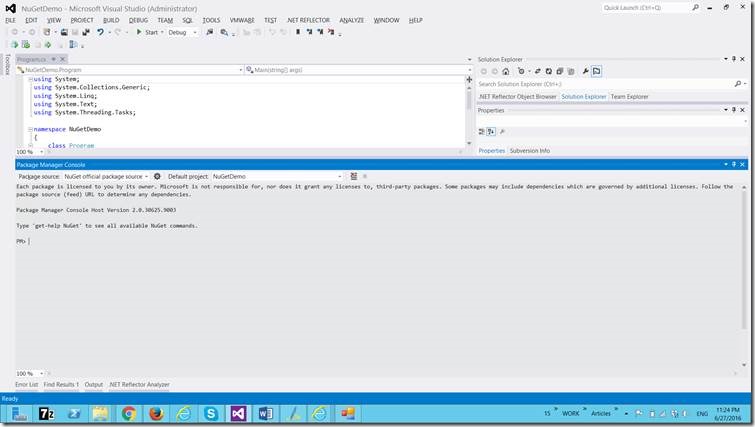
2. The below Window will be opening.
3. On the Console, type “Get-Help NuGet”
4. The available Commands for the NuGet Console will be appearing.
| Cmdlet | Description |
| Get-Package | Gets the set of packages available from the package source. |
| Install-Package | Installs a package and its dependencies into the project. |
| Uninstall-Package | Uninstalls a package. If other packages depend on this package, the command will fail unless the –Force option is specified. |
| Update-Package | Updates a package and its dependencies to a newer version. |
| Add-BindingRedirect | Examines all assemblies within the output path for a project and adds binding redirects to the application (or web) configuration file where necessary. |
| Get-Project | Returns a reference to the DTE (Development Tools Environment) for the specified project. If none is specifed, returns the default project selected in the Package Manager Console. |
| Open-PackagePage | Open the browser pointing to ProjectUrl, LicenseUrl or ReportAbuseUrl of the specified package. |
| Register-TabExpansion | Registers a tab expansion for the parameters of a command. |
5. Now, let us execute each of the commands and have a look at the output.
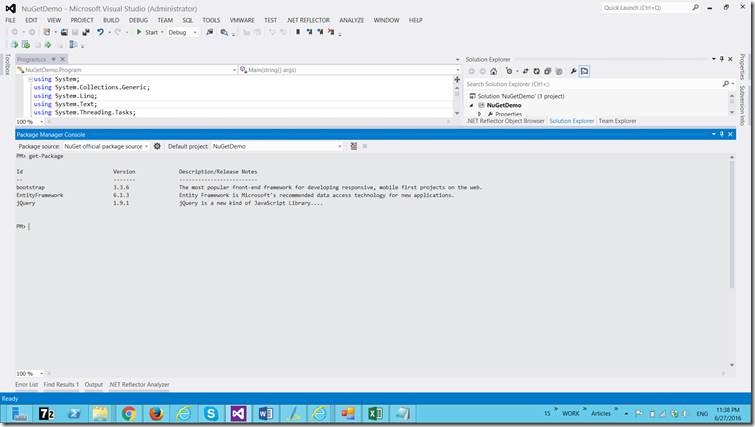
6. Get-Package – This will list all the packages installed.
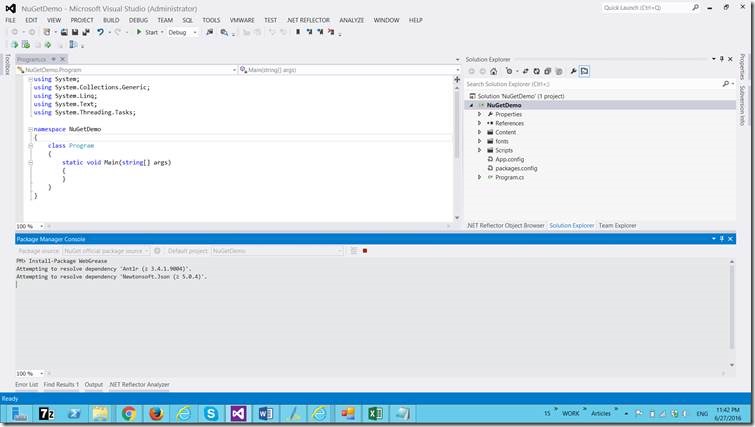
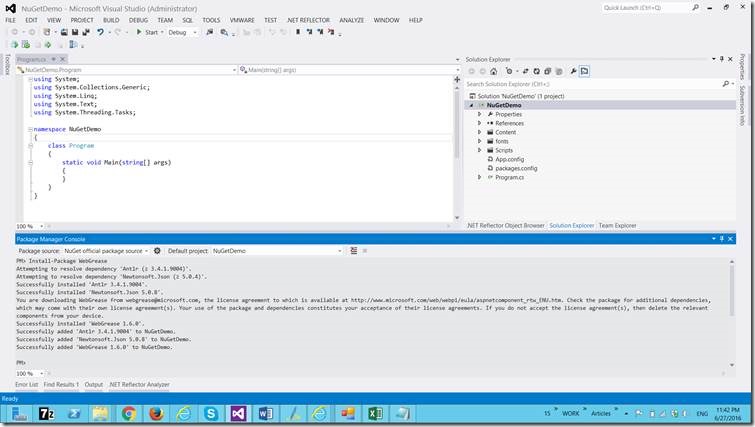
7. Install-Package “Package Name”
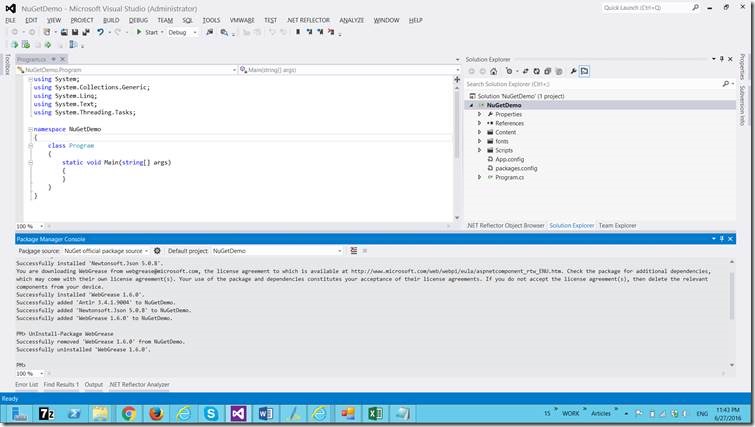
8. In the Same Manner unInstall-Package “Package Name”
9. The rest of the commands are straight forward and we can try them whenever we require.
10. Once, the package has been installed, the necessary DLLs will be added with the Solution.
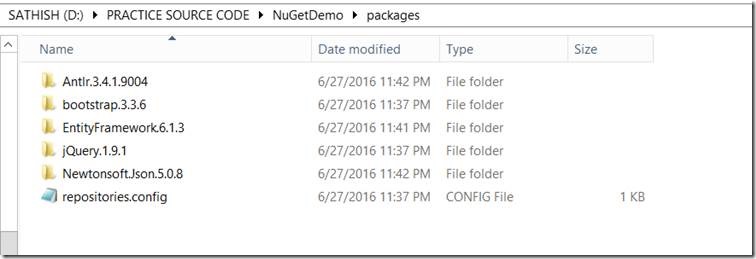
11. A new folder called “Packages” will be created in the Solution Folder. Note, this will not be the part of your solution. No need to Add this on the TFS. This is the mistake, which I did today.
13. We can see the installed packages inside the packages folder.
Let us catch up with some more interesting topics soon.
Happy Coding,
Sathish Nadarajan.











Leave a comment