Let us discuss on how to implement the Carousel image in sharepoint 2013 using content search webpart. To implement the carousel image, we need to follow the configuration involved in the cross site publishing page library steps.
Cross site publishing.
Cross site publishing functionality in sharepoint 2013 is a major part of the new version. The functionality will allow us to see the data in a different site collection to another site collection by performing few configuration steps in the list level, site level, crawling in Central admin and manage data catalog and navigation.
Refer the complete cycle of the cross site publishing functionality and OOTB content search web part in the link in details.
https://www.sharepointpals.com/post/Cross-site-publishing-for-Page-Library-in-SharePoint-2013
https://www.sharepointpals.com/post/Cross-site-publishing-for-Document-library
All the steps in the above link should be followed till step12. Before going to perform the crawling in the central administrator, create a text field called Carouse image URL in the site level and attached to the page library.
After perform an incremental crawling, map the crawled properties Carousel image with managed properties which got created once the crawling is over.
Once the managed properties mapped with the crawled properties, perform the incremental crawling once again and then follow the steps from 14 to 17 in the link cited above.(Sharepoint Pals)
Carousel Image – OOTB Content Search Webpart Configuration
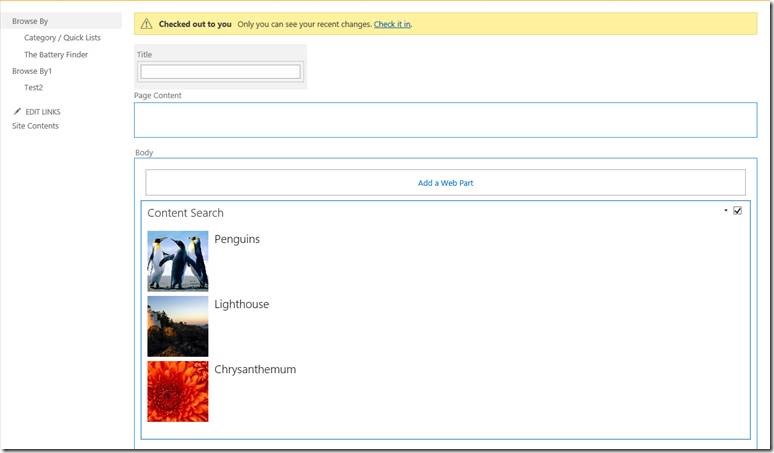
Add webpart in the publishing site.
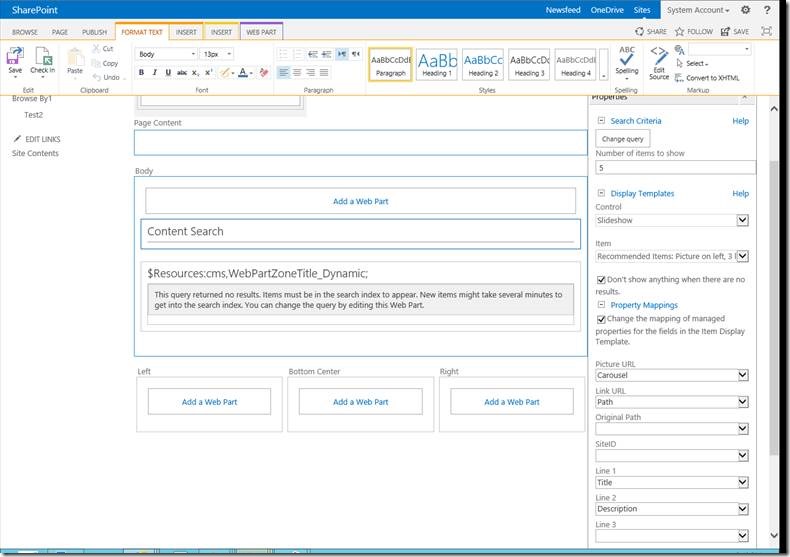
Click edit properties of the webpart and clicks the query button.”
Step1: Select the Author page result library
Step2: Click expand button next to Select properties for choosing picture url and path url
Step3. Click Apply and Save.
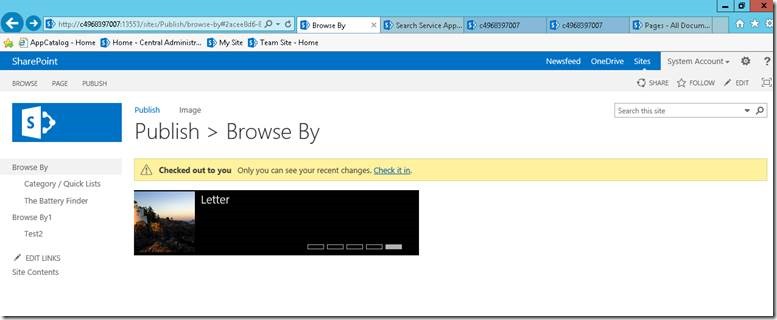
The images appear in the content search webpart using the slider template.
Note:
Keep all the images stored in a separate site collection in a web application.
The page library should exist in a different site collection in another web application.
The publishing site will also exist in a different web application
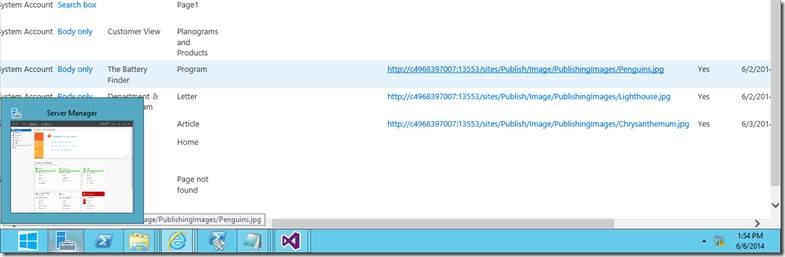
Author site: http://c4968397007:2453/sites/Author/Pages/Forms/AllItems.aspx
In the above site, all the pages created along with carousel image url will exist.
BinarySite: All the images stored in a separate site collection which get added in the author site using Suggested Content Browser Location functionality
Publishing site url: http://c4968397007:13553/sites/Publish2/browse-by
Click on the dots in the rights side of the page in the all item page to click the edit properties.





Leave a comment