In this article, we are going to see about a custom webpart which can be used for the Rating purpose. This WebPart can be used against any of List Items or Library Items. By this way, I am making it as a re-usable, ready to use component which can be integrated within mins on your application.
By default, SharePoint itself is giving some of the StarRating features. But, to customize them and make it useful for our application is becoming a tedious process.
This WebPart can be used from the Provider Hosted Applications, SharePoint Hosted Applications also. (With a little modification. i.e., by using only the user controls. Not exactly the webpart can be ported inside an App)
To Accomplish that only, I built this entirely with the help of JQUERY. There will not be any Server Side code required for this. Only by using CSOM we are achieving the Rating functionality for any list items on SharePoint 2013.
With this introduction, let go through the components of the solution one by one.
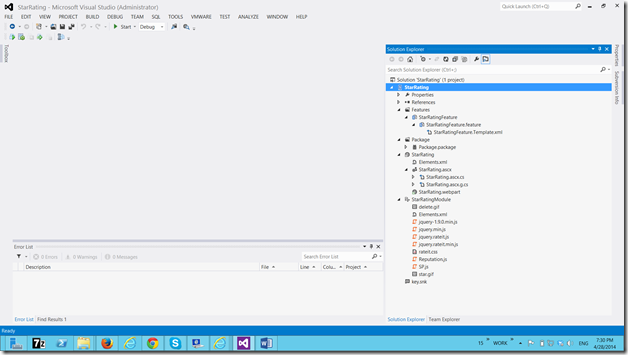
The solution structure is as follows.
1. It contains a Feature, that will be used to deploy our Module Items.
2. A WebPart, which contains the UserControl.
3. A Module with all the required JQuery and CSS files.
The structure itself a very simple and direct one.
How to use the RateIt CSS has already been explained on the RateIt site itself. You can have a look on it. As far as concerning our requirement, we are going to create a DIV object on the Usercontrol.
The only file, which is been used is the UserControl file alone. The code is as follows.
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register TagPrefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="StarRating.ascx.cs" Inherits="StarRating.StarRating.StarRating" %>
<link href="../StarRatingModule/rateit.css" rel="stylesheet" />
<script src="../StarRatingModule/jquery.rateit.js"></script>
<script src="../StarRatingModule/Reputation.js"></script>
<script src="../StarRatingModule/SP.js"></script>
<script type="text/javascript">
var ProductsSite = "http://sathishserver:20000/sites/DeveloperSite/";
var listID;
var itemID;
var RatingValue;
var SKUNumber;
var returnParameter;
var ListName = "Pages";
function GetRating(_SKUNumber) {
SKUNumber = _SKUNumber;
//var ctx = new SP.ClientContext(ProductsSite);
var ctx = new SP.ClientContext.get_current();
var web = ctx.get_web();
var list = web.get_lists().getByTitle(ListName);
var queryString = "<View> <Query> <Where> <Eq> <FieldRef Name='ID' /> <Value Type='Number'>" + SKUNumber + "</Value> </Eq> </Where> </Query></View>"
var query = new SP.CamlQuery();
query.set_viewXml(queryString);
this.listItems = list.getItems(query);
ctx.load(listItems, 'Include(ID, AverageRating,RatingCount)');
ctx.executeQueryAsync(Function.createDelegate(this, function () { returnParameter = GetRatingSuccess(); }), Function.createDelegate(this, GetRatingFail));
}
function GetRatingSuccess(sender, args) {
var rating = parseFloat(listItems.itemAt(0).get_item("AverageRating"));
$('.rateit').rateit('value', rating);
}
function GetRatingFail(sender, args) {
alert("Fail" + "|" + args.get_message());
}
function SetRating(_SKUNumber, _RatingValue) {
RatingValue = _RatingValue;
SKUNumber = _SKUNumber;
EnsureScriptFunc('SP.js',
'SP.ClientContext',
function () {
alert('Entered into loading');
});
var ctx = new SP.ClientContext(ProductsSite);
var web = ctx.get_web();
this.list = web.get_lists().getByTitle(ListName);
ctx.load(list);
ctx.executeQueryAsync(Function.createDelegate(this, GetListIDSuccess), Function.createDelegate(this, SetRatingFail));
}
function GetListIDSuccess(sender, args) {
listID = list.get_id().toString();
var ctx = new SP.ClientContext(ProductsSite);
var web = ctx.get_web();
this.list = web.get_lists().getByTitle(ListName);
var queryString = "<View> <Query> <Where> <Eq> <FieldRef Name='ID' /> <Value Type='Number'>" + SKUNumber + "</Value> </Eq> </Where> </Query></View>"
//var queryString = "<View> <Query> <Where> <Eq> <FieldRef Name='ProductCatalogItemNumber' /> <Value Type='Text'>" + SKUNumber + "</Value> </Eq> </Where> </Query></View>"
//var queryString = "<View> <Query> <Where> <Eq> <FieldRef Name='ID' /> <Value Type='Number'>1</Value> </Eq> </Where> </Query></View>"
var query = new SP.CamlQuery();
query.set_viewXml(queryString);
this.listItems = list.getItems(query);
ctx.load(listItems);
ctx.executeQueryAsync(Function.createDelegate(this, GetListItemIDSuccess), Function.createDelegate(this, SetRatingFail));
}
function GetListItemIDSuccess(sender, args) {
itemID = listItems.itemAt(0).get_item("ID");
EnsureScriptFunc('Reputation.js',
'Microsoft.Office.Server.ReputationModel.Reputation',
function () {
alert('Entered into reputation');
var ctx = new SP.ClientContext(ProductsSite);
rating = Microsoft.Office.Server.ReputationModel.Reputation.setRating(ctx, listID, itemID, RatingValue);
ctx.executeQueryAsync(Function.createDelegate(this, this.AceNetSetRatingSucceeded), Function.createDelegate(this, this.SetRatingFail));
});
}
function AceNetSetRatingSucceeded(sender, args) {
alert("Success");
}
function SetRatingFail(sender, args) {
alert("Fail" + "|" + args.get_message());
}
function TempMethod() {
alert('Loaded');
}
$(document).ready(function () {
ExecuteOrDelayUntilScriptLoaded(TempMethod, "sp.js");
//SP.SOD.executeFunc('sp.js', 'SP.ClientContext', TempMethod);
ExecuteOrDelayUntilScriptLoaded(TempMethod, "Reputation.js");
//SP.SOD.executeFunc('reputation.js', 'Microsoft.Office.Server.ReputationModel.Reputation', TempMethod);
//Rating of the current page ID... There should be a separate logic for this. For demo purpose, I hard coded
// as 1
GetRating(1);
$('.rateit').bind('rated reset', function (e) {
alert('Entered');
var ri = $(this);
var value = ri.rateit('value');
alert(value);
//Rating of the current page ID... There should be a separate logic for this. For demo purpose, I hard coded
// as 1
SetRating(1, value);
});
});
</script>
<div class="rateit" id="rateit9" data-rateit-step="1">
</div>
The Code is self-explanatory. Only thing is, we should know how to use the rateit CSS properly. I would suggest, once start deploy the solution and try to make the code changes accordingly.
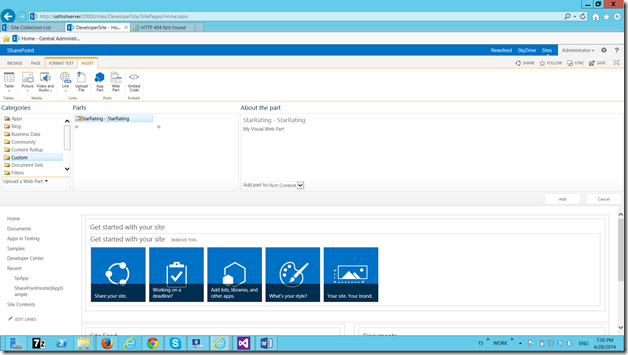
After deploying the code with appropriate changes, go to the page and edit the page, add webpart.
Download Source HERE
Happy Coding.
Sathish Nadarajan.



Leave a comment