This article describes about the creation of a WCF Service and deploying it into the SharePoint 2013 environment. WCF Services plays a major role in SharePoint 2013 Apps based development model by acting as a bridge between SharePoint Client Object Modal and SharePoint Client Object Modal
Since Server Side Object model is not available for SharePoint App , any operation or business requirement in a SharePoint App has to be performed with Client Side Object Model (Microsoft.SharePoint.Client Namespace) only . But this namespace may not be enough to cater all the requirements which we expect in our Provider Hosted Application. At that time, what we can do is, we can create some WCF Service and Deploy them on the SharePoint Farm. From our Provider Hosted Application, we can invoke this service as REST calls. By doing so, we are violating the concept of App Development Model. But in certain requirements, there is no other way. Say for example, the SocialRatingManager. There is no CSOM equivalent class for SocialRatingManager class.
Let us see the step by step procedure to create the WCF Service in SharePoint 2013
1. Open Visual Studio as Administrator
2. Click New Project.
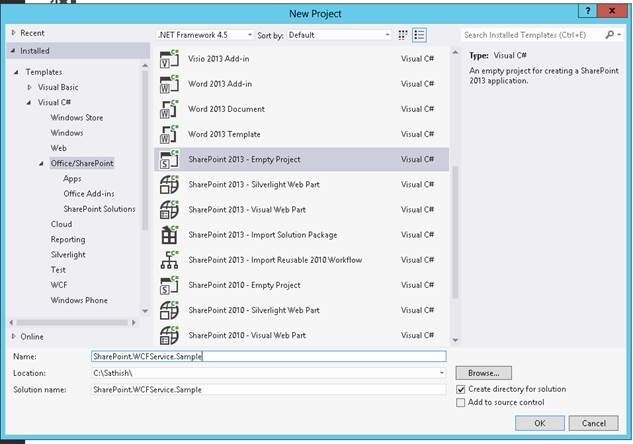
3. Select Empty SharePoint 2013 Solution.
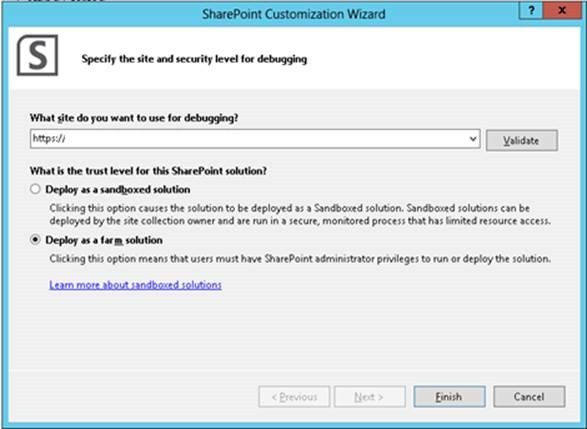
4. Enter the URL of a Site Collection and select Farm Solution.
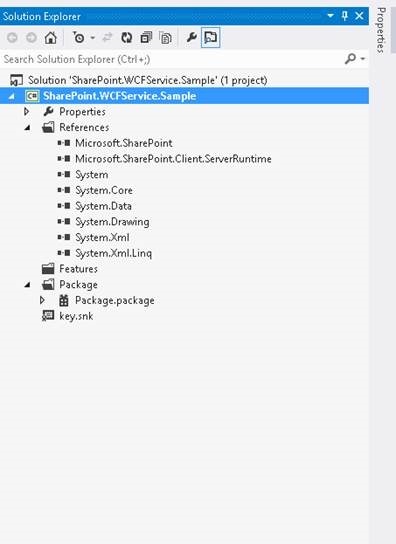
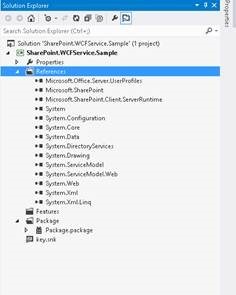
5. The solution will looks like this.
6. Add the following References on the Add Reference.
a. Microsoft.Office.Server.UserProfiles
b. Microsoft.SharePoint
c. Microsoft.SharePoint.Clieint.ServerRuntime
d. System.ServiceModel
e. System.ServiceModel.Web
f. System.DirectoryServices
g. System.Configuration
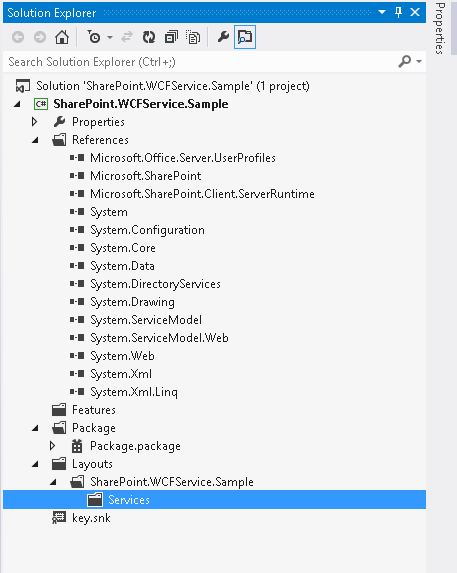
7. Hence the solution will looks like
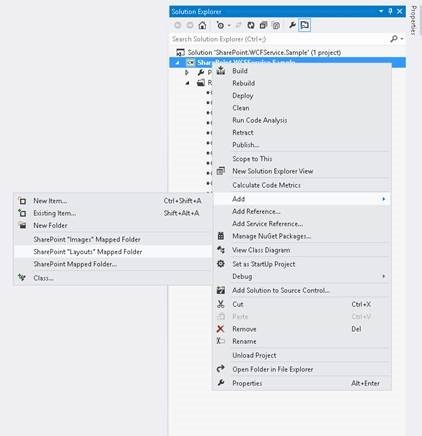
8. Add Layouts folder to the solution.
9. Make the Appropriate folder structure as shown in figure.
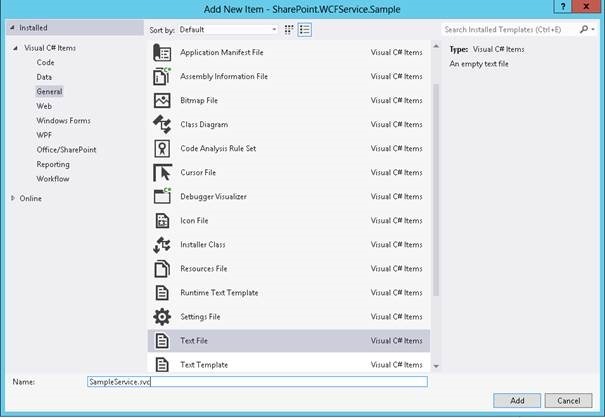
10. Since we cannot add a svc file directly, add a text file and rename it to .SVC
11. Open the SVC file and place the following code on it.
<%@ServiceHost language= "C#" Factory= "Microsoft.SharePoint.Client.Services.MultipleBaseAddressDataServiceHostFactory, Microsoft.SharePoint.Client.ServerRuntime, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" Service= "SharePoint.WCFService.Sample.Code.SampleService" %>12. Create a folder called ‘Code’ and create 2 files. ISampleService.cs and SampleService.cs
13. Open the ISampleService.cs and add the following using Tags and Modify the Class as below.
using System.ServiceModel; using System.ServiceModel.Web; [ServiceContract] public interface ISampleService { [OperationContract] [WebInvoke(Method = "GET", ResponseFormat = WebMessageFormat.Xml, BodyStyle = WebMessageBodyStyle.Wrapped, UriTemplate = "SampleServiceCall({SampleValue})")] string SampleServiceCall(string SampleValue); }14. Now, we have our interface ready. Now open the SampleService.cs file which is going to implement the Interface described above.
15. Modify the class as shown below.
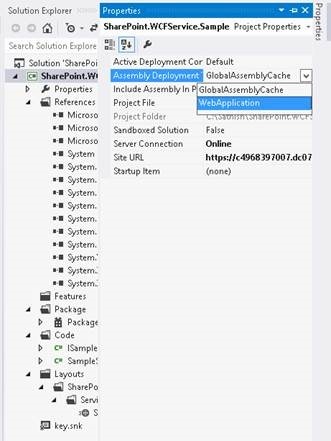
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.ServiceModel; using System.ServiceModel.Web; using System.ServiceModel.Activation; using Microsoft.Office.Server.Social; using Microsoft.Office.Server.UserProfiles; using Microsoft.Office.Server.Microfeed; using Microsoft.SharePoint; using Microsoft.Office.Server.ReputationModel; using Microsoft.Office.Server.SocialData; using System.Configuration; using System.Security.Principal; using System.Web; using Microsoft.Web.Hosting.Administration; namespace SharePoint.WCFService.Sample.Code { [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)] public sealed class SampleService : ISampleService { public string SampleServiceCall(string SampleValue) { return "Success"; } } }16. Select the Project and go to Properties. Modify the Deployment Target Property as WebApplication.
17. Modify the SiteURL to the webAppliaction url appropriately.
18. Deploy the solution and test from the Browser by giving the following url.
https://MyServer/Sites/SiteCollection/_layouts/15/SharePoint.WCFService.Sample/Services/SampleService.svc/SampleServiceCall(test)19. We will get the response as below.
<?xml version="1.0"?> <SampleServiceCallResponse xmlns="http://tempuri.org/"> <SampleServiceCallResult>Success</SampleServiceCallResult> </SampleServiceCallResponse>With this simple steps, we are able to create our Service and deploy them on our SharePoint farm. The service application may be very simple. But from the Provider Hosted Application, if you are not able to achieve any functionality, then immediately think on the Service Applications. Happy Coding.










Leave a comment