In this article I am going to explain in step by step on how to create new delegate control in SharePoint 2010. By default every SharePoint Master Page has couple of delegate controls. In this article we can see how to add a new delegate control to MasterPage and inject a custom control to that delegate control.
Before we start to create delegate control let us see what is the use of Delegate Control in SharePoint 2010.
Using the delegate control we can customize the SharePoint site without editing the master page by injecting user controls , scripts , css through this special type of control.
Now, let us start creating our own custom delegate controls.
In this article I will trying to customize the breadcrumb. For that, I have created a Custom User Control and injected into master page as a delegate control.
First open the Visual Studio 2010 and click New -> Project see figure 1
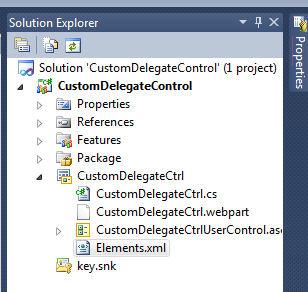
After project is created, see the web part files in figure 2. I have added the custom control wrote the custom code for the breadcrumb based on my requirement.
Then add the following code in the Elements.xml file.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/" >
<!--<Module Name="CustomDelegateCtrl" List="113" Url="_catalogs/wp">
<File Path="CustomDelegateCtrlCustomDelegateCtrl.webpart" Url="CustomDelegateCtrl.webpart" Type="GhostableInLibrary" >
<Property Name="Group" Value="Custom" />
</File>
</Module>-->
<Control
Id="BreadCrumb"
Sequence="10"
ControlSrc="~/CustomDelegateControl/CustomDelegateCtrlUserControl.ascx"/>
</Elements>
Finally, I added the delegate control with my custom control ID in the Master Page. This is a onetime process and any number of custom controls can be injected to the Master Page with is delegate control Id. See the below tag.
<SharePoint:DelegateControl runat="server" AllowMultipleControls="true" ControlId="BreadCrumb"/>Now, try to build and activate the feature which will change the breadcrumb functionality in the site.



Leave a comment