This calendar overlay issue in SharePoint Online crops up when a target site is created based on a site template which has a calendar overlay as a part of the template. This issue can be reproduced by following the below steps and later in this article we can see how to fix this issue.
Reproducing step:
1. Browse to a office365 site with team site collection .
2. Add an App , Add 3 calendar lists named "Cal1” “Cal2” and “CalOverlay”
3. In List Cal1, add some events.
4. In List Cal2 add some events.
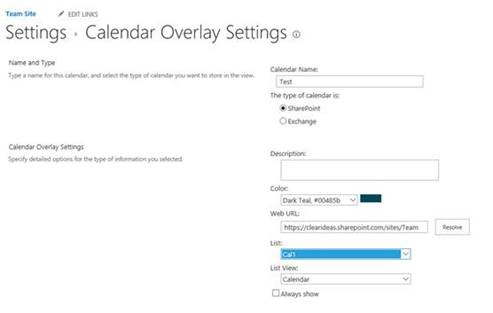
5. In List CalOverlay -> go to ribbon -> Calendar -> Calendars Overlay -> NewCalendar -> Give a Name (Test) -> Select Type ->SharePoint -> Click on Resolve (Web URL:) -> list: Cal1 -> list View "Calendar" ->Ok
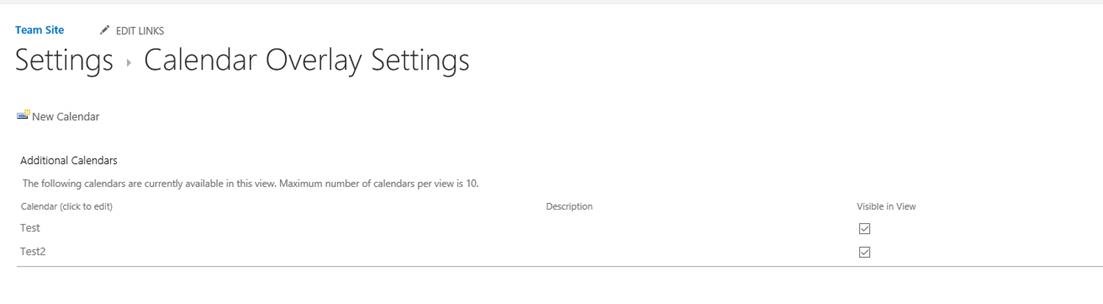
6 Similarly add Cal2 as per step 5 & now 2 Additional Calendars would show up as below
7. Select the “CalOverlay” list in Left Navigation & you would be able to see events from both calendars(Cal1 and Cal2)
8. Save the site as template With content & it will be saved to Solution gallery
9. Go to Site Content , create a New Subsite using the saved Template with Same Permissions as parent site .
10. Browse to CalOverlay list . go to ribbon -> Calendar -> Calendars Overlay
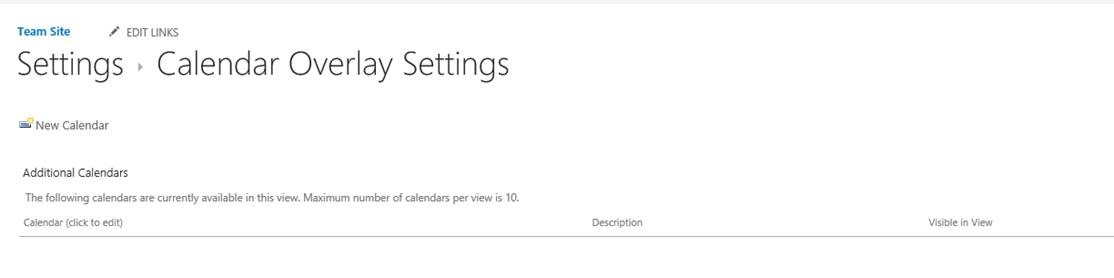
Actual : The Overlay Calendar Configuration done in Source Site is missing on the subsite
Expected : The Overlay Calendar settings exists as per Source site collection .
Workaround :
=============================
Recreate the Overlay whenever you create a site from the used Template .
Technical Analysis by MS:
=============================
# Once the Overlay settings are Configured on a Calendar List , they are stored SPView – specifically the calendar view we are creating the Overlay on the attribute CalendarSettings which has aggregation data for the Calendars we are pulling the data from . Spview.CalendarSettings
# Here is how this property bag looks like , Notice how the URL’s are hardcoded there to the Calendar List
CalendarSettings
<AggregationCalendars>
<AggregationCalendar Id="{afab1af1-2b01-4298-903a-aba90cec5e0e}"
Type="SharePoint" Name="cal1_overlay" Description="" Color="1" AlwaysShow="True"
CalendarUrl="/sites/calendarsource/Lists/cal1/calendar.aspx">
<Settings
WebUrl="http://demotenant/sites/calendarsource"
ListId="{66415e43-681f-421f-a507-f442c41236c2}"
ViewId="{f3ffaf2a-8a28-4fc1-9cfa-bf39328111fb}"
ListFormUrl="/sites/calendarsource/Lists/cal1/DispForm.aspx"
/>
</AggregationCalendar>
<AggregationCalendar
Id="{f3acee40-f5c8-48fb-81e5-c10ef470ffce}" Type="SharePoint" Name="cal2_overlay"
Description="" Color="1" AlwaysShow="True"
CalendarUrl="/sites/calendarsource/Lists/cal2/calendar.aspx">
<Settings
WebUrl="http://demotenant /sites/calendarsource"
ListId="{736e55e2-1158-4d8a-bd17-e64f31892af4}"
ViewId="{d04a9d85-94da-4cd3-8b0e-a7547bc2d90e}"
ListFormUrl="/sites/calendarsource/Lists/cal2/DispForm.aspx"
/>
</AggregationCalendar>
</AggregationCalendars># MS Looked into the Site template they are creating, they don’t see this data.
# So it seems that they are not exporting this configuration while the Site template is created .




Leave a comment