In my previous article (https://www.sharepointpals.com/post/Scheduling-SharePoint-Online-Tasks-With-Azure-Web-Jobs) on azure job execution, I used the Sharepoint credentials for the list operation. In this article we can have a look on how we can authenticate with oauth. With oauth the users can authorize to provide the token instead of credentials (username and password). The token can grant access to a specific site or list.
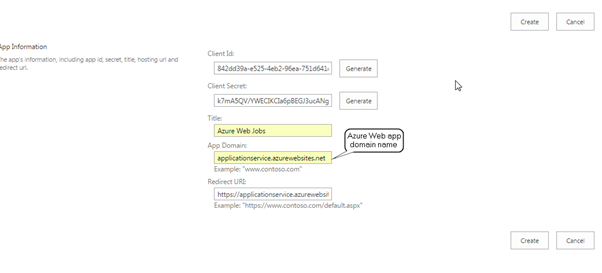
To create a client id and secret key, we can use the _layouts/15/appregnew.aspx
Http://site.sharepoint.com/sites/dev/_layouts/15/appregnew.aspx
Copy the client id and secret key to consume from a console application.
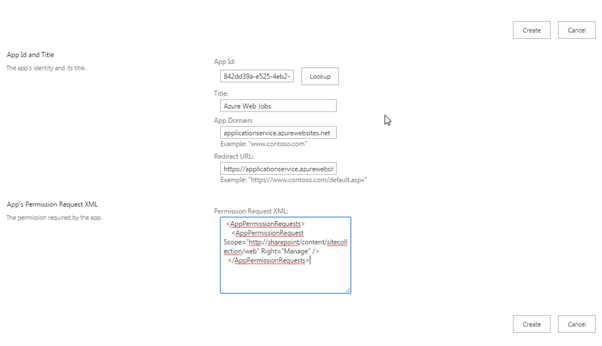
We need to provide the access for the app through the url /_layouts/15/AppInv.aspx
Http://site.sharepoint.com/sites/dev/_layouts/15/AppInv.aspx
1. Provide the client id (created through appregnew.aspx) in the app id textbox and click lookup button to retrieve the app details.
2. Include the permission in the permission request XML textarea
<AppPermissionRequests AllowAppOnlyPolicy="true">
<AppPermissionRequest Scope="http://sharepoint/content/sitecollection" Right="FullControl" />
</AppPermissionRequests>AllowAppOnlyPolicy: The permission is granted to the app are taken into the account, the user permission will be ignored. We are using the console application so that users will not be available, it will use the app permission to do so.
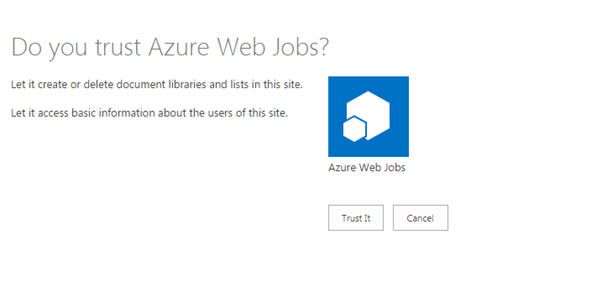
Trust the app.
Create the project using a console application.
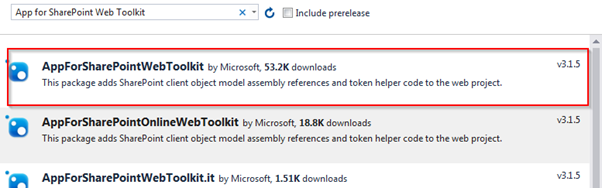
Include the package using nuget package manager.
This will generate two cs file which helps us for the tokenizer.
App.config
Include the sharepoint site url , client id and client secret which we got using appregnew.aspx.
<appSettings>
<add key="siteURL" value="https://siteurl "/>
<add key="ClientId" value="…"/>
<add key="ClientSecret" value="…"/>
Program.cs
class Program
{
static void Main(string[] args)
{
Uri siteUri = new Uri(ConfigurationManager.AppSettings["siteURL"]);
string realm = TokenHelper.GetRealmFromTargetUrl(siteUri);
string accessToken = TokenHelper.GetAppOnlyAccessToken(
TokenHelper.SharePointPrincipal,
siteUri.Authority, realm).AccessToken;
using (var clientContext =
TokenHelper.GetClientContextWithAccessToken(
siteUri.ToString(), accessToken))
{
List lst = clientContext.Web.Lists.GetByTitle("Interview");
CamlQuery camlQuery = new CamlQuery
{
ViewXml = @"<View><Query><Where><IsNull><FieldRef Name='Status' /></IsNull></Where></View></Query>"
};
ListItemCollection listItems = lst.GetItems(camlQuery);
clientContext.Load(listItems);
clientContext.ExecuteQuery();
foreach (ListItem item in listItems)
{
item["Status"] = "Completed";
item["DBUpdateOn"] = DateTime.Now;
item.Update();
}
clientContext.ExecuteQuery();
}
Console.ReadLine();
}
}Publish your azure jobs to azure.






Leave a comment